vue项目中eslint报“Missing space before function parentheses”的问题解决
原文链接:https://blog.csdn.net/u011523953/article/details/106771868
1、问题原因:
使用eslint时,严格模式下,报错Missing space before function parentheses(函数括号前缺少空格)的问题
2、问题解决
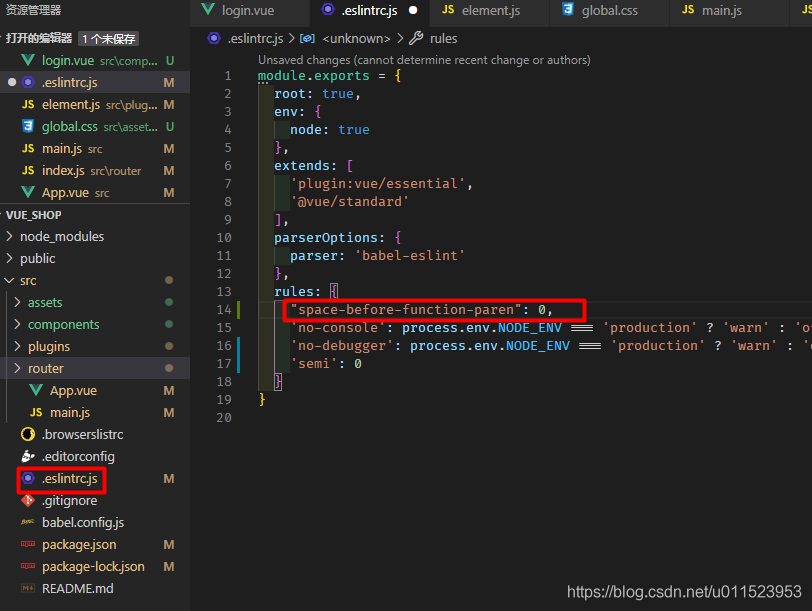
在项目根目录下找到.eslintrc.js文件,为rules 属性新增配置:"space-before-function-paren": 0

————————————————
版权声明:本文为CSDN博主「风风草」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/u011523953/article/details/106771868



