精灵图的原理及使用方法
问题1.什么是精灵图?
精灵图就是一张将多个图标放置在一起的图片。
问题2.为什么要用精灵图?
使用精灵图,将多个图标放在一张图上,访问网页时只需要将这一张图片下载到本地即可在网页上看到这张图片上的所有图标。可以使用户在访问网页的时候,减小服务器压力,加快网页加载速度。(大家都喜欢秒加载)
问题3.那么多图标混合在一张图片上,怎么在网页的不同位置显示出来?
这个就很简单了,只需要在显示图标的位置设置好盒子,以盒子左上角为(0,0)坐标,使用background-position来调节图片的位置,让需要使用的图标正好出现在盒子中即可实现一张图片在不同位置显示不同的图标。(正值为下和右,负值为上和左,所以一般用负值)
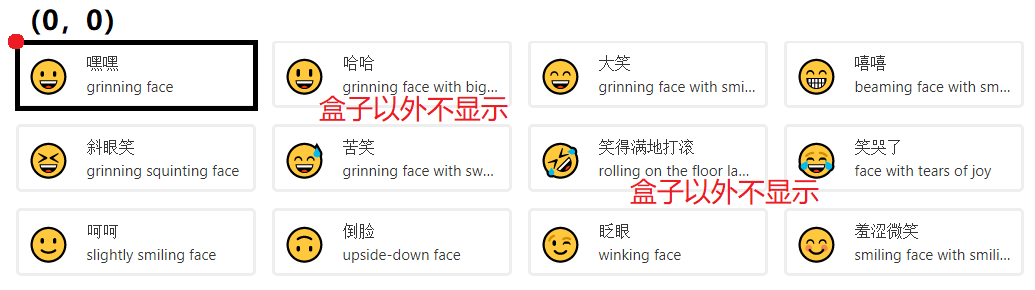
如果还没有明白,可以直接看图:
假设黑色矩形就是盒子,那么拖拽图片,一直拖到“嘿嘿”表情进入盒子中,那么用户在网页上看到的就是“嘿嘿”表情,其他的图片因为不在盒子中,所以显示不出来,这样便实现了精灵图的效果。

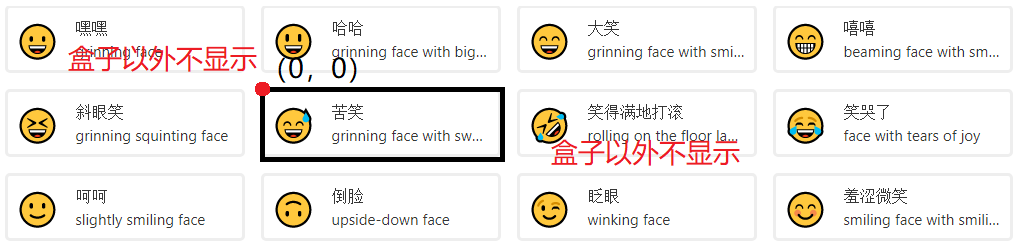
盒子还是那个盒子,但是我们拖拽图片,让“扎布多德勒”表情进入到盒子中,这时我们在网页上看到的效果就是显示了“扎布多德勒”图片。(其他表情不在盒子中,是显示不出来的,不要被迷惑)

精灵图的标签都用行内标签,如:span、b、i





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用