vue中axios的安装和使用
有很多时候你在构建应用时需要访问一个 API 并展示其数据。做这件事的方法有好几种,而使用基于 promise 的 HTTP 客户端 axios 则是其中非常流行的一种。
安装包:如果没有安装cnpm则直接使用npm哦。
$ cnpm install axios -s √ Installed 1 packages √ Linked 2 latest versions √ Run 0 scripts √ All packages installed (1 packages installed from npm registry, used 444ms(network 443ms), speed 19.79kB/s, json 3(8.77kB), tarball 0B)
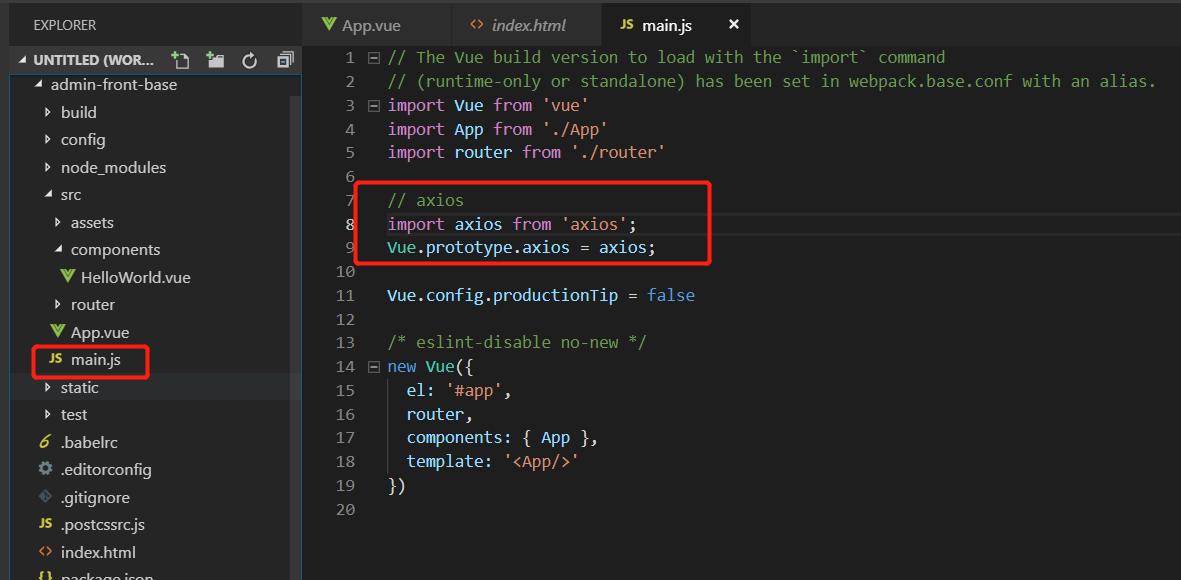
引入axios:

// axios - 请求接口 import axios from 'axios'; Vue.prototype.axios = axios;
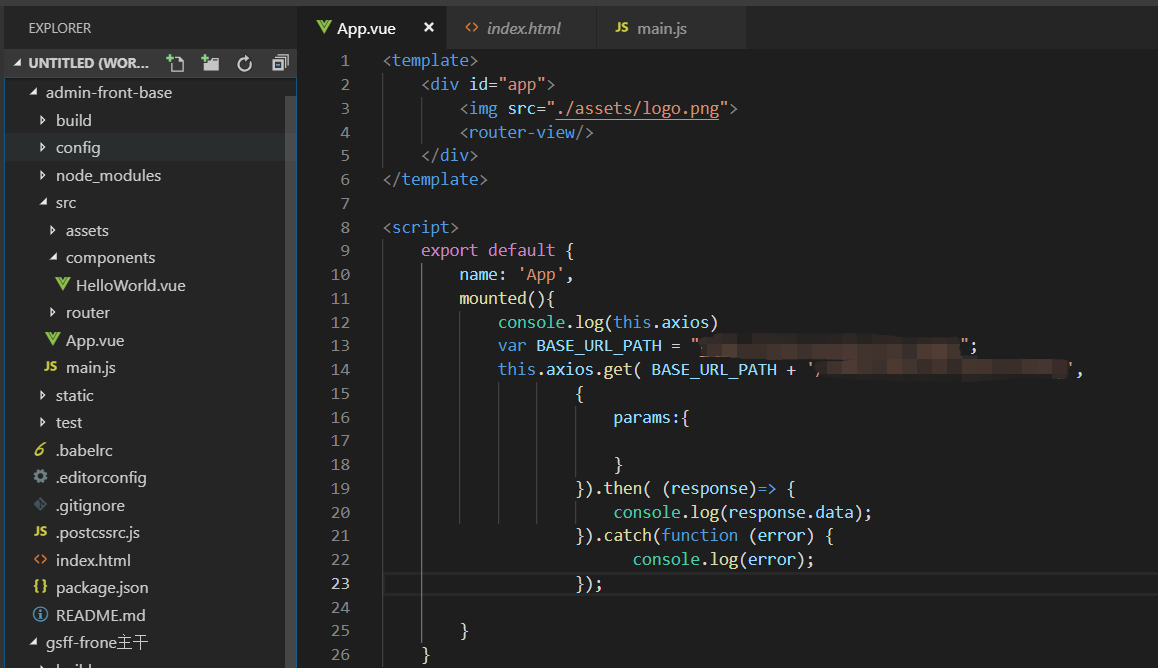
使用:

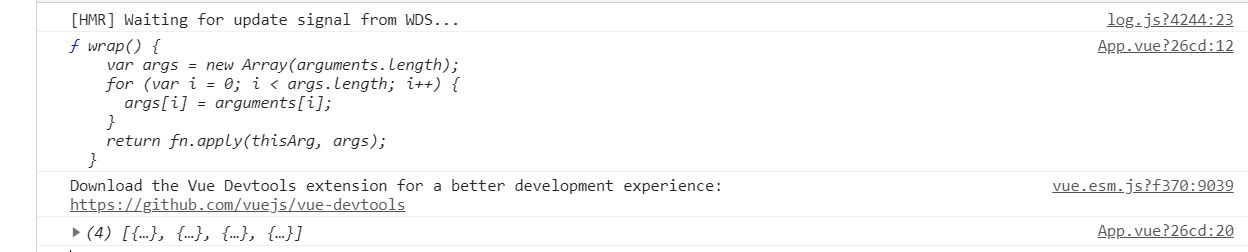
打印结果:

这样就安装成功啦!
前端菜鸟一枚,习惯记录平时遇到的一些问题和学习笔记,觉得有用的可以点个支持!有问题的也可以加QQ814878176交流哟 : )



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步