CSS画三角形
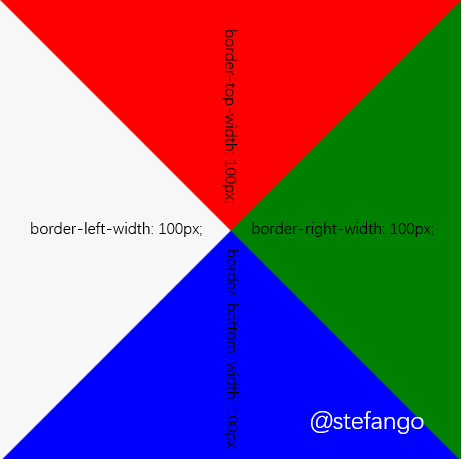
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width"> 6 <title>JS Bin</title> 7 <style> 8 div{ 9 width:0; 10 height:0; 11 border-width: 100px 100px 100px 100px; 12 border-color: red green blue transparent; /* transparent 透明的*/ 13 border-style: solid; 14 } 15 </style> 16 </head> 17 <body> 18 <div></div> 19 </body> 20 </html>

参考链接:https://www.cnblogs.com/v-weiwang/p/5057588.html
From Stefango



 浙公网安备 33010602011771号
浙公网安备 33010602011771号