element-ui日期组件DatePicker设置日期选择范围Picker Options
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围
官网提供了picker-options参数可以设置日期选择范围,具体操作看代码// 页面引入组件, 加上picker-options这个参数
<el-date-picker v-model="exCheckDate" type="date" :picker-options="pickerOptions" value-format="yyyy-MM-dd" placeholder="Please select"> </el-date-picker> // js中定义范围 // picker-options的值是一个对象,他的disabledDate属性可以设置禁用日期,有一个参数是当前选择的日期 data () { return { pickerOptions: {}, // 日期设置对象
} }, created { // disabledDate 为true表示不可选,false表示可选 this.pickerOptions.disabledDate = disabledDate (time) { // 设置可选择的日期为今天之后的一个月内 let curDate = (new Date()).getTime() // 这里算出一个月的毫秒数,这里使用30的平均值,实际中应根据具体的每个月有多少天计算 let day = 30 * 24 * 3600 * 1000 let dateRegion = curDate + day return time.getTime() < Date.now() - 8.64e7 || time.getTime() > dateRegion // 设置选择的日期小于当前的日期,小于返回true,日期不可选 // return time.getTime() < Date.now() - 8.64e7 }, }
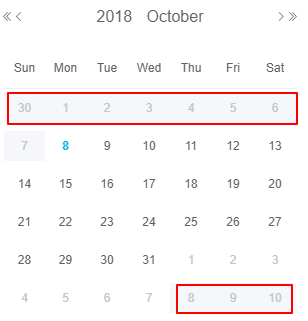
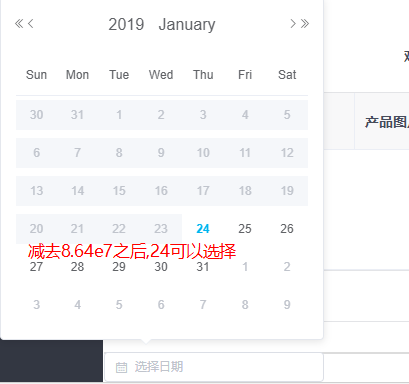
看一下应用的效果, 可选范围一个月,8是当前日期


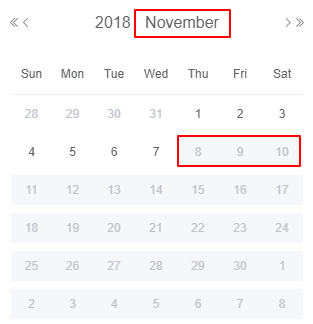
可选范围今天及之后的日期


方法补充说明: 上面的写法是之前整理的,写的比较随意,在项目中这样写不太好,下面写一个详细版
// 页面引入组件, 加上picker-options这个参数 <el-date-picker v-model="exCheckDate" type="date" :picker-options="pickerOptions" value-format="yyyy-MM-dd" placeholder="Please select"> </el-date-picker> // js中定义范围 // picker-options的值是一个对象,他的disabledDate属性可以设置禁用日期 data () { return { pickerOptions: { // disabledDate是一个函数,参数是当前选中的日期值,这个函数需要返回一个Boolean值, disabledDate: (time) => { // 如果函数处理比较简单,可以直接在这里写逻辑方法 // return time.getTime() < Date.now() - 8.64e7 // 如果函数里处理的数据比较麻烦,也可以单独放在一个函数里,避免data数据太臃肿 return this.dealDisabledDate(time) } }, // 日期设置对象 } }, created { }, methods: { // 单独处理时间的函数 dealDisabledDate (time) { // time.getTime是把选中的时间转化成自1970年1月1日 00:00:00 UTC到当前时间的毫秒数 // Date.now()是把今天的时间转化成自1970年1月1日 00:00:00 UTC到当前时间的毫秒数,这样比较好比较 // return的值,true是不可以操作选择,false可以操作选择,比如下面这个判断就只能选择今天之后的时间 return time.getTime() < Date.now() // 这里减8.64e7的作用是,让今天的日期可以选择,如果不减的话,今天的日期就不可以选择,判断中写<= 也是没用的,一天的毫秒数就是8.64e7 // return time.getTime() <= Date.now() // return time.getTime() < Date.now() - 8.64e7 } }


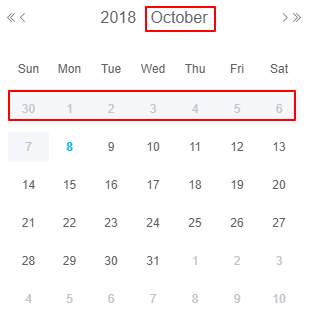
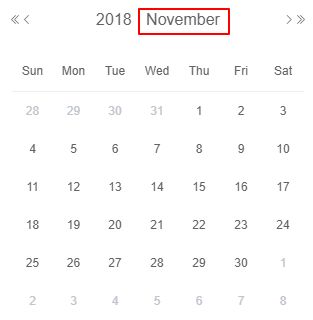
这样写了,看着应该更清晰一些吧
分类:
element-ui
, Vue.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通