element-ui多选框reserve-selection指定row-key保留数据更新之前的数据
element-UI 的table表格数据有提供多项框的功能,只要在表格列中多加一列就可以选择表格的数据
但是有时候表格的数据是有分页的,分页一般是要重新请求后台数据,这样上一页也就是上一次请求的数据的选中状态就没有了.element提供了reserve-selection可以保存数据更新前选中的值,这个属性还需要指定row-key.
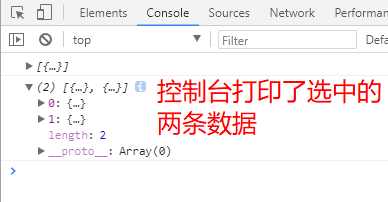
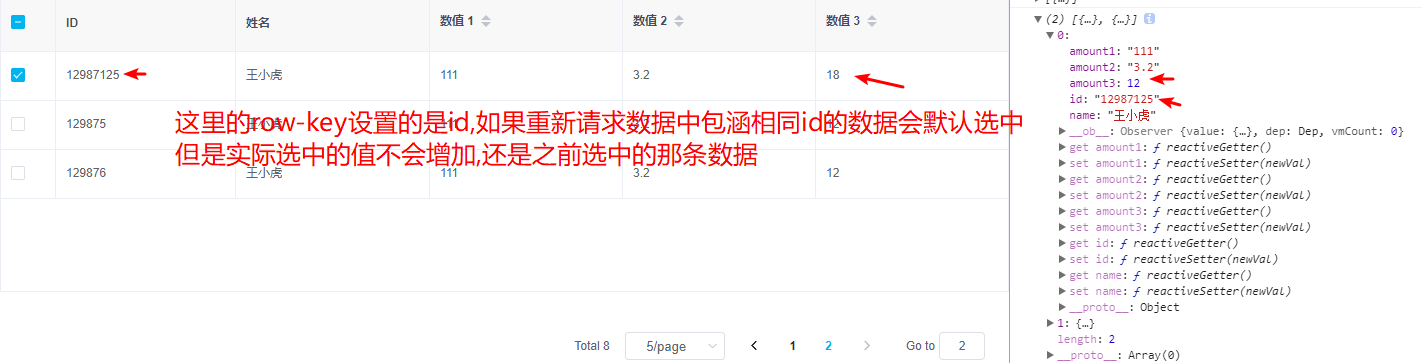
先看下页面的效果:



注意事项:


具体看代码:
<el-table :data="tableData6" :row-key="getRowKey" ref="buyerTable" height="300" @selection-change="handleSelectionChange" border style="width: 100%"> <el-table-column type="selection" :reserve-selection="true" width="55"> </el-table-column> <el-table-column prop="id" label="ID" width="180"> </el-table-column> <el-table-column prop="name" label="姓名"> </el-table-column> <el-table-column prop="amount1" sortable label="数值 1"> </el-table-column> <el-table-column prop="amount2" sortable label="数值 2"> </el-table-column> <el-table-column prop="amount3" sortable label="数值 3"> </el-table-column> </el-table> <el-pagination @size-change="handleBuyerSizeChange" @current-change="handleBuyerCurrentChange" :current-page="currentBuyerPage" :page-sizes="[5, 10, 15, 20]" :page-size="buyerPageSize" layout="total, sizes, prev, pager, next, jumper" :total="buyerTotalCount"> </el-pagination>
js代码:
methods: { // 保存选中的数据id,row-key就是要指定一个key标识这一行的数据 getRowKey (row) { return row.id }, // 列表选择,val选中的表格行数据 handleSelectionChange (val) { console.log(val) }, // 清空选择的值 clearSelect () { this.$refs.buyerTable.clearSelection() } }
分类:
element-ui
, Vue.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通