element-ui表单验证(电话,邮箱)
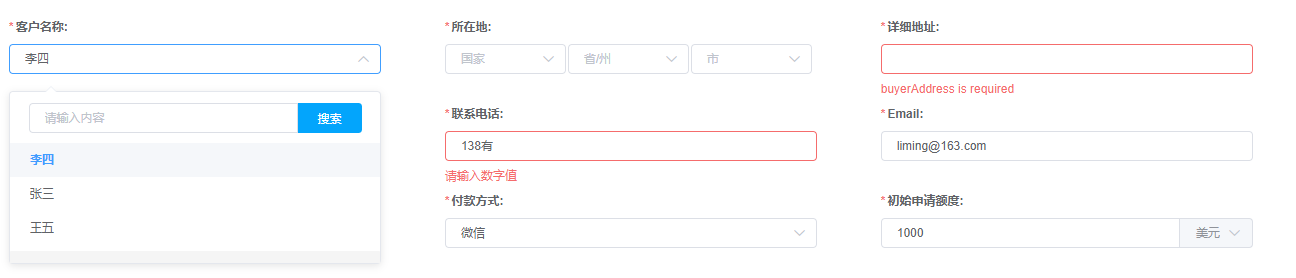
最近刚好使用了element-ui的form表单,官网只提供的示例,这里把一些常用的验证记录下来,方便后期查找最终的效果是这样的,
这个表单里还加入了一下其他组件配合使用,这里为了简洁,就不放那么多代码,如果你刚好有用到其他功能的可以留言发其他功能的源码

// 这是HTML部分 <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="125px" class="demo-ruleForm"> <el-form-item label="联系电话:" prop="buyerPhone" required> <el-input v-model="ruleForm.buyerPhone"></el-input> </el-form-item> <el-form-item label="Email:" prop="buyerEmail" required> <el-input v-model="ruleForm.buyerEmail"></el-input> </el-form-item> </el-form>
// 这是js部分 data () { var checkPhone = (rule, value, callback) => { const phoneReg = /^1[3|4|5|7|8][0-9]{9}$/ if (!value) { return callback(new Error('电话号码不能为空')) } setTimeout(() => { // Number.isInteger是es6验证数字是否为整数的方法,但是我实际用的时候输入的数字总是识别成字符串 // 所以我就在前面加了一个+实现隐式转换 if (!Number.isInteger(+value)) { callback(new Error('请输入数字值')) } else { if (phoneReg.test(value)) { callback() } else { callback(new Error('电话号码格式不正确')) } } }, 100) } var checkEmail = (rule, value, callback) => { const mailReg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(.[a-zA-Z0-9_-])+/ if (!value) { return callback(new Error('邮箱不能为空')) } setTimeout(() => { if (mailReg.test(value)) { callback() } else { callback(new Error('请输入正确的邮箱格式')) } }, 100) } return { ruleForm: { buyerPhone: 13833334444, buyerEmail: 'liming@163.com' }, rules: { buyerPhone: [ { validator: checkPhone, trigger: 'blur' } ], buyerEmail: [ { validator: checkEmail, trigger: 'blur' } ] } }





