ant-design-vue datePicker日期组件中文格式月份与星期显示英文
根据官网的写法,在app.vue文件引入国际化设置组件
<template>
<a-config-provider :locale="locale">
<App />
</a-config-provider>
</template>
<script>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
export default {
data() {
return {
locale: zhCN,
};
},
};
</script>
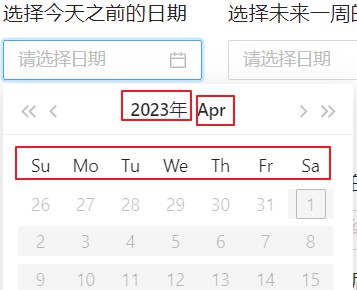
其他组件没什么问题,只是在使用日期组件时发现月份和星期显示的还是英文

在新版本中,日期组件使用的是dayjs格式,还需要引入 dayjs/locale/zh-cn
现在官网的国际化设置也更新了这部分内容,使用新版本的按照官网的写法设置就可以了
<template>
<a-config-provider :locale="locale">
<App />
</a-config-provider>
</template>
<script>
import zhCN from 'ant-design-vue/es/locale/zh_CN';
import dayjs from 'dayjs';
import 'dayjs/locale/zh-cn';
dayjs.locale('zh-cn');
export default {
data() {
return {
locale: zhCN,
};
},
};
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本