vue3 ant-design-vue datePicker/calendar 日期组件设置值显示错误
如下, 使用:value 给 calendar 设置默认值, 按照官方文档要求的格式, 引入 moment, 设置值
<template> <a-calendar v-model:value="date1" :fullscreen="false" @select="selectDate" /> </template> <script> import moment from "moment"; export default { name: "datePicker", setup() { const date1 = ref(moment("2023-02-23")); const selectDate = (val) => { console.log(val); } return date1 } } </script>
发现页面显示错误,数字乱了,控制台也没有报错

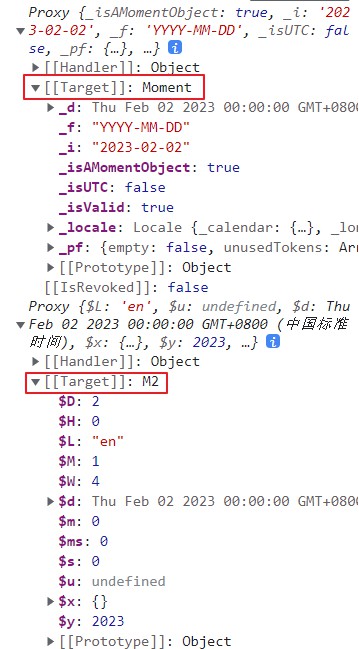
将初始值置为空, 打印选择的 val 值, 对比 moment 格式的值,发现这两种日期格式是不一样的

在新版本的 ant-design-vue 中,日前组件使用的是 dayjs 日前格式
引入 dayjs, 重新设置值
<script> import dayjs from "dayjs"; export default { name: "datePicker", setup() { const date1 = ref(dayjs("2023-02-23")); const selectDate = (val) => { console.log(val); } return date1 } } </script>
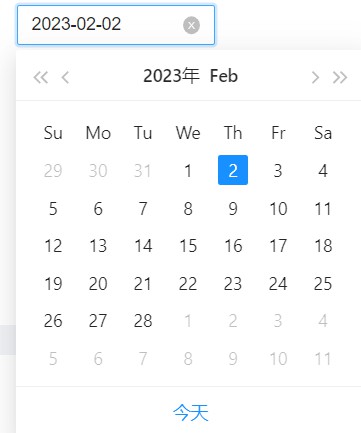
在页面上看到,设置的值已经生效了,显示也正常了

其他日期组件,如 datePicker 设置值的时候都需要使用 dayjs 日期格式



