antd input-number 数字输入正则校验
ant-design-vue 数字输入组件的常用校验方法
这里的格式是,只能输入数字或小数, 整数部分每三位添加一个逗号分隔符
可以把校验方法单独抽离出来放在公共的文件里,方便复用
一般有两种数字输入校验方法,
第一种是输入时,检测到输入内容不匹配,去掉不匹配的输入内容
第二种是,通过 form 表单的 rules 校验,不匹配的就提示输入内容不合格
antd 提供的 input-number 组件已经帮我们处理的不是数字输入的内容,基本只需要处理数字的展示和位数限制就可以了
如果不是用的 UI 组件或者使用的 UI 组件没有数字输入框,就需要自己校验
这里整理了两种输入组件,普通的 input 输入和 type=number 的 input 输入
要注意,type=number时,数字三位增加逗号,逗号是不能被显示的.所以需要处理,输入的时候type=number,鼠标移出展示的时候type=text
效果图:


完整代码:
<template>
<div>
<h3>原生输入框,输入数字(改变输入内容)</h3>
<div class="date-box">
<div class="item">
<h3>文本输入框,整数或小数</h3>
<a-input
:value="amount"
style="width: 70%"
@input="handleInput"
@blur="handleBlur"
></a-input>
</div>
<div class="item">
<h3>文本输入框,整数或小数,小数位数不超过两位</h3>
<a-input
:value="amount3"
style="width: 70%"
@input="handleInput3"
@blur="handleBlur3"
></a-input>
</div>
<div class="item">
<h3>type=number输入框,整数或小数</h3>
<a-input
:type="isEdit ? 'number' : 'text'"
:value="amount2"
@input="handleInput2"
@blur="handleBlur2"
@focus="handleFaucs2"
style="width: 70%"
></a-input>
</div>
</div>
<h3>数字输入组件(改变输入内容)</h3>
<p>inputnumber数字输入组件自带的会处理输入不是数字和输入多个小数点的情况</p>
<div class="date-box">
<div class="item">
<h3>数字输入,自动添加小数点</h3>
<a-input-number
:min="0"
:max="9999"
:precision="2"
style="width: 70%"
/>
</div>
<div class="item">
<h3>数字输入,每3位添加逗号分隔符,小数位数不超过2</h3>
<a-input-number
:min="0"
:max="9999999999"
:precision="2"
:formatter="numberFormat"
:parser="toNumberFormat"
style="width: 70%"
/>
</div>
<div class="item">
<h3>数字输入,每3位添加逗号分隔符,小数不处理</h3>
<a-input-number
:min="0"
:max="9999999999"
:formatter="numberDotFormat"
:parser="toNumberFormat"
style="width: 70%"
/>
</div>
</div>
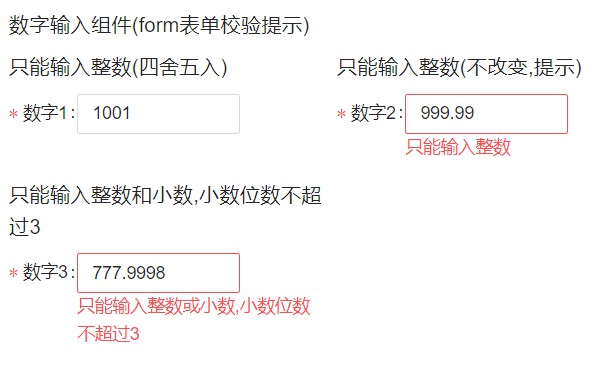
<h3>数字输入组件(form表单校验提示)</h3>
<a-form
ref="formRef"
name="dynamic_form_item"
:model="info"
:rules="rules"
:label-col="{ span: 5 }"
:wrapper-col="{ span: 17 }"
>
<div class="date-box">
<div class="item">
<h3>只能输入整数(四舍五入)</h3>
<a-form-item label="数字1" name="number1">
<a-input-number
v-model:value="info.number1"
:min="0"
:max="9999"
:precision="0"
style="width: 70%"
/>
</a-form-item>
</div>
<div class="item">
<h3>只能输入整数(不改变,提示)</h3>
<a-form-item label="数字2" name="number2">
<a-input-number
v-model:value="info.number2"
:min="0"
:max="9999"
style="width: 70%"
/>
</a-form-item>
</div>
<div class="item">
<h3>只能输入整数和小数,小数位数不超过3</h3>
<a-form-item label="数字3" name="number3">
<a-input-number
v-model:value="info.number3"
:min="0"
:max="9999"
style="width: 70%"
/>
</a-form-item>
</div>
</div>
<div><a-button type="primary" @click="submit">保存</a-button></div>
</a-form>
</div>
</template>
<script>
import {
numberFormat,
toNumberFormat,
numberDotFormat,
initNumberReg,
initDotNumberReg,
numberInputFormat,
numberInputFormat2,
} from "@/utils";
import { reactive, ref } from "vue";
import { message } from "ant-design-vue";
export default {
name: "numberInput",
setup() {
const info = reactive({
number1: null,
number2: null,
number3: null,
});
const formRef = ref(null);
const rules = {
number1: [{ required: true, trigger: "blur", message: "请输入数字" }],
number2: [
{ required: true, trigger: "blur", message: "请输入数字" },
initNumberReg,
],
number3: [
{ required: true, trigger: "blur", message: "请输入数字" },
initDotNumberReg,
],
};
const submit = () => {
formRef.value.validateFields().then(() => {
console.log(info);
message.success("success");
});
};
const amount = ref(null);
const handleInput = (e) => {
const val = e.target.value;
amount.value = val;
};
const handleBlur = (e) => {
const val = e.target.value;
amount.value = numberInputFormat(val);
// console.log(amount.value);
};
const amount3 = ref(null);
const handleInput3 = (e) => {
const val = e.target.value;
amount3.value = val;
};
const handleBlur3 = (e) => {
const val = e.target.value;
amount3.value = numberInputFormat(val, 2);
// console.log(amount.value);
};
const amount2 = ref(null);
const isEdit = ref(true); // 是否是编辑状态
const handleInput2 = (e) => {
const val = e.target.value;
amount2.value = val;
};
const handleBlur2 = (e) => {
const val = e.target.value;
amount2.value = numberInputFormat2(val);
isEdit.value = false;
// console.log(amount.value);
};
const handleFaucs2 = () => {
amount2.value = toNumberFormat(amount2.value);
isEdit.value = true;
};
return {
numberFormat,
toNumberFormat,
numberDotFormat,
numberInputFormat,
numberInputFormat2,
info,
formRef,
rules,
submit,
amount,
handleInput,
handleBlur,
amount3,
handleInput3,
handleBlur3,
amount2,
isEdit,
handleInput2,
handleBlur2,
handleFaucs2,
};
},
};
</script>
<style scoped>
.date-box {
display: flex;
margin-bottom: 24px;
flex-wrap: wrap;
}
.date-box .item {
width: 45%;
margin-bottom: 12px;
}
</style>
通用的正则校验:
utils>index.js
// 常用数据转换 export const initDotReg = /\B(?=(\d{3})+(?!\d))/g; // 整数每3位添加逗号分隔符 export const floatDotReg = /(?!^)(?=(\d{3})+\.)/g; // 小数每3位添加逗号分隔符 // 数字输入,每3位添加逗号分隔符 export const numberFormat = (value) => { if (value) { return value.replace(initDotReg, ","); } else { return value; } }; // 去掉逗号 export const toNumberFormat = (value) => { if (value) { return value.replace(/\$\s?|(,*)/g, ""); } else { return value; } }; // 数字输入,每3位添加逗号分隔符,小数不处理 export const numberDotFormat = (value) => { if (value) { // 有小数点 if (String(value).indexOf(".") > 0) { return value.replace(floatDotReg, ","); } else { // 无小数点 return value.replace(initDotReg, ","); } } else { return value; } }; // 正则校验 // 只能输入整数 export const initNumberReg = { pattern: /^[1-9]+\d*$/, trigger: "blur", message: "只能输入整数", }; // 只能输入整数或小数 export const initDotNumberReg = { pattern: /^(0|[1-9])+(\.[0-9]{1,3}){0,1}$/, trigger: "blur", message: "只能输入整数或小数,小数位数不超过3", }; // 文本输入框, 数字输入,每3位添加逗号分隔符,只能输入一个小数点 // val:输入内容 dot:小数位数 export const numberInputFormat = (val, dot = 0) => { if (val) { const numberReg = /[^\d^\.]+/g; // 只保留数字和. const dotreg = /(\.+)*(\d{0,})\.(\.+)*(\d{0,}).*$/; // 只保留一个点. let value = val.replace(numberReg, "").replace(dotreg, "$2.$4"); // console.log(value); value = Number(value); if (isNaN(value)) return ""; value = String(value); // 有小数点 if (String(value).indexOf(".") > 0) { // console.log(value); if (dot) { const precisionReg = new RegExp("(\\d+)\\.(\\d{" + dot + "})(\\d+)*$"); // 输入小数个数限制 // const precisionReg = /^(\d+)\.(\d{2})(\d+)*$/; // 输入小数个数限制 value = value.replace(precisionReg, "$1.$2"); } return value.replace(floatDotReg, ","); } else { // 无小数点 return value.replace(initDotReg, ","); } } else { return val; } }; // type=number输入框, 数字输入,每3位添加逗号分隔符,只能输入一个小数点 export const numberInputFormat2 = (val) => { if (val) { let value = Number(val); value = String(value); // 有小数点 if (String(value).indexOf(".") > 0) { return value.replace(floatDotReg, ","); } else { // 无小数点 return value.replace(initDotReg, ","); } } else { return val; } };






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现