vue3自定义修饰符
v-model 有一些内置的修饰符,例如 .trim,.number 和 .lazy
都是对输入的数据做过滤处理
vue 也可以自定义实现
创建一个自定义的修饰符
capitalize,它会自动将 v-model 绑定输入的字符串值第一个字母转为大写这里的例子是在自定义v-model的实现上添加修饰符的实现, v-model的实现可以看上一篇博客
子组件 child.vue
<template> <div> name: <input :value="modelValue" @input="inputValue" /> title: <input :value="titleValue" @input="inputTilte" /> </div> </template> <script> export default { props: { modelValue: { type: String, default: "", }, titleValue: { type: String, default: "", }, modelModifiers: { default: () => ({}) }, titleValueModifiers: { default: () => ({}) }, }, setup(props, { emit }) { // console.log(props.modelModifiers); const inputValue = (e) => { let value = e.target.value; if (props.modelModifiers.capitalize) { value = value.charAt(0).toUpperCase() + value.slice(1); } emit("update:modelValue", value); }; const inputTilte = (e) => { let value = e.target.value; if (props.titleValueModifiers.capitalize) { value = value.charAt(0).toUpperCase() + value.slice(1); } emit("update:titleValue", value); }; return { inputValue, inputTilte, }; }, }; </script>
增加修饰符后,子组件的 props 中会多一个 Modifiers, 默认的名字是 modelModifiers, 如果 v-model 是其他名字,这个 Modifiers 的前缀也要变成这个名字 titleValueModifiers
在输入事件中,做一个判断,如果有修饰符会多一个属性 capitalize, props.modelModifiers.capitalize 值是 true. 可以根据这个判断,写入数据处理方法
父组件: parent.vue
<template>
<div>
<h3>v-model实现</h3>
<my-input
v-model.capitalize="inputValue"
v-model:titleValue.capitalize="title"
/>
<div>inputValue: {{ inputValue }}</div>
<div>titleValue: {{ title }}</div>
</div>
</template>
<script>
import { reactive, toRefs } from "vue";
import MyInput from "../components/child.vue";
export default {
components: {
MyInput,
},
setup() {
const value = reactive({
inputValue: "",
title: "",
});
return {
...toRefs(value),
};
},
};
</script>
在父组件中添加修饰符,只需要在 v-model 后 .+修饰符名称
v-model 有别名的: v-model.别名.修饰符名称
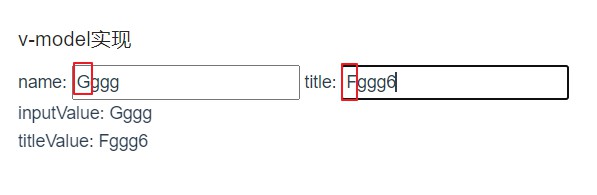
效果: