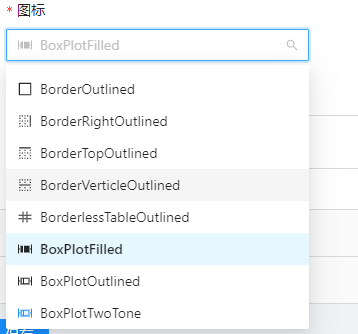
ant-design选择全部的icons
如图,需要把全部的icon展示出来,可以选择

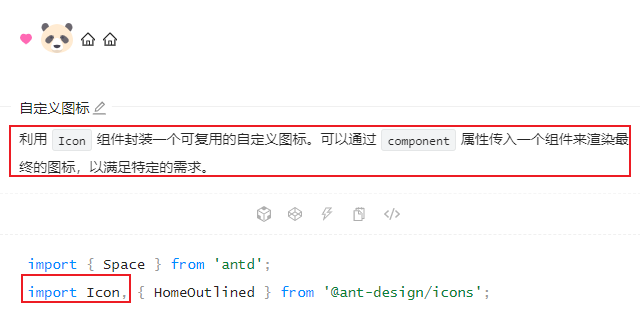
ant-design的icon使用一般是用到哪个引入.当然也可以引入全部的icon
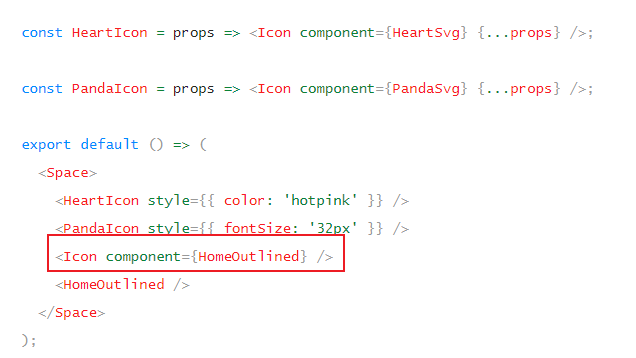
并且可以通过传入component来创建icon


实现方法:
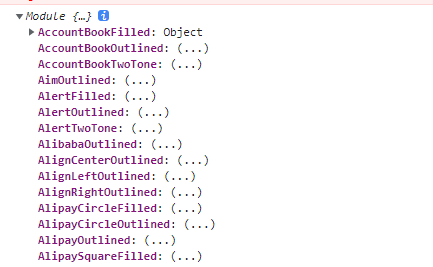
注意点: 获取到的全部icons里面有一些是fuanction,要过滤掉import React from 'react' import { Select } from 'antd' import Icon from '@ant-design/icons' import * as icons from '@ant-design/icons' const { Option } = Select export interface iconSelectProps { placeholder?: string } console.log(icons, Object.keys(icons)) const IconSelect: React.FC<iconSelectProps> = ({ placeholder = '请选择图标' }) => { // const iconList = Object.keys(icons)
// 里面有一些是方法,要筛选一遍,否则页面会报错
const iconList = Object.keys(icons).filter((item) => typeof icons[item] === 'object')
return ( <Select placeholder={placeholder} showSearch allowClear style={{ width: '100%' }} > {iconList.map(item => { return <Option value={item} key={item}> <Icon component={icons[item]} style={{marginRight: '8px'}} /> {item} </Option> })} </Select> ) } export default IconSelect
打印的内容,


这样就搞定了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号