ant-design-pro动态加载menu菜单
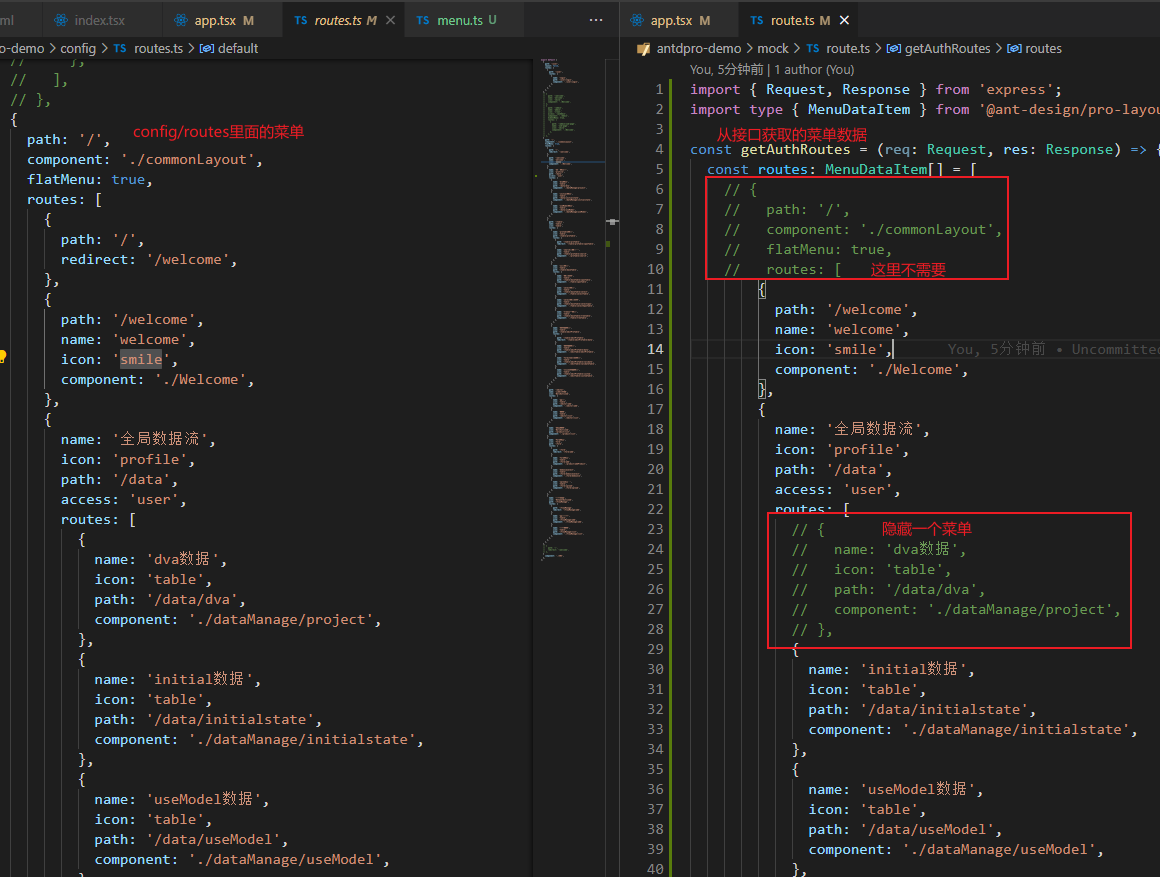
ant-design-pro项目的菜单可以在config文件夹下的routes.ts文件里配置.
如果需要通话后端数据接口获取,官方也提供了方法
routes.ts文件里的路由还是要添加,和静态路由是一样
菜单接口数据, commonLayout公共页面部分 和redirect菜单重置部分不需要了,其他和routes.ts的数据格式一样

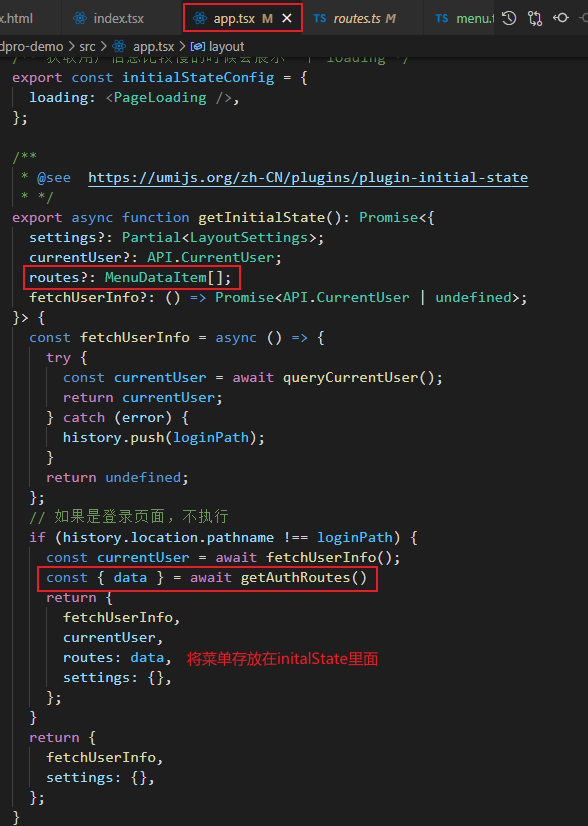
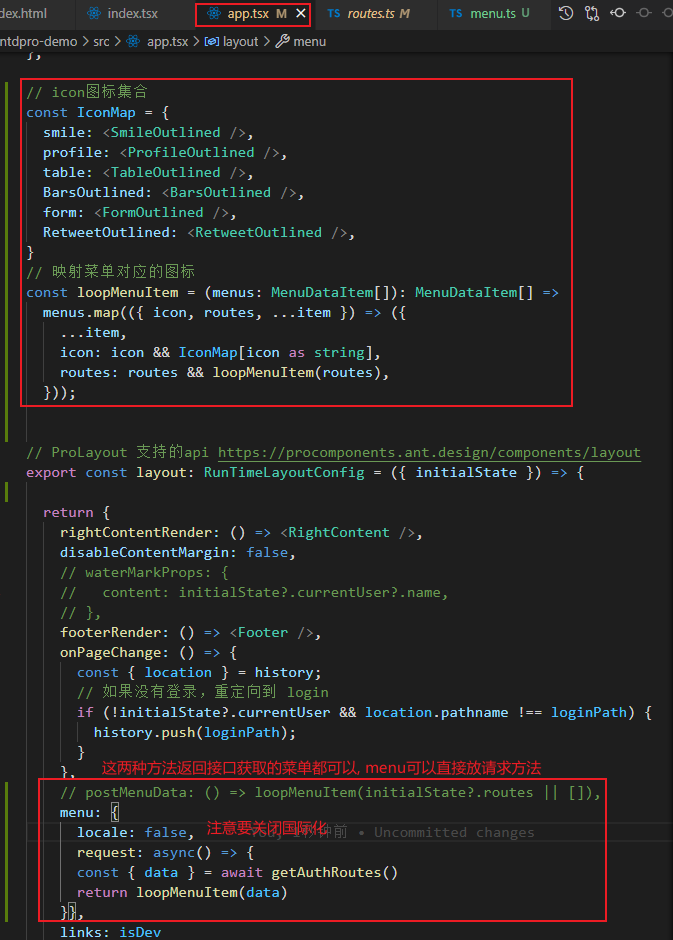
app.tsx中修改
可以把获取菜单放到初始数据方法获取getInitialState中

图标不能直接显示出来,这里可以做一个映射
在layout中可以通过postMenuData和menu赋值获取的菜单数据
postMenuData不会重新渲染,应该只是元素的显示隐藏
menu的request接受一个数据类似Protable的request,这个是默认带locale国际化的,如果没有需要关闭国际化locale: false

ps: 2022/5/16修改: 图标的显示之后在文档中看到另一种生成方法,不用在映射一次.写入图标全名,使用<Icon component="图标" />创建
import Icon from '@ant-design/icons' import * as icons from '@ant-design/icons' // 映射菜单对应的图标 const loopMenuItem = (menus: MenuDataItem[]): MenuDataItem[] => menus.map(({ icon, routes, ...item }) => ({ ...item, icon: icon && <Icon component={icons[icon]} />, routes: routes && loopMenuItem(routes), }));
这样就可以了,显示效果,