react流程组件React Flow使用
React Flow流程组件用起来还是挺简单的,能满足一些基本的流程配置.可以通过自定义配置节点实现不同需求
可以浏览一遍基本API在结合官网给的例子,快速开发.官网给了很多例子,很方便
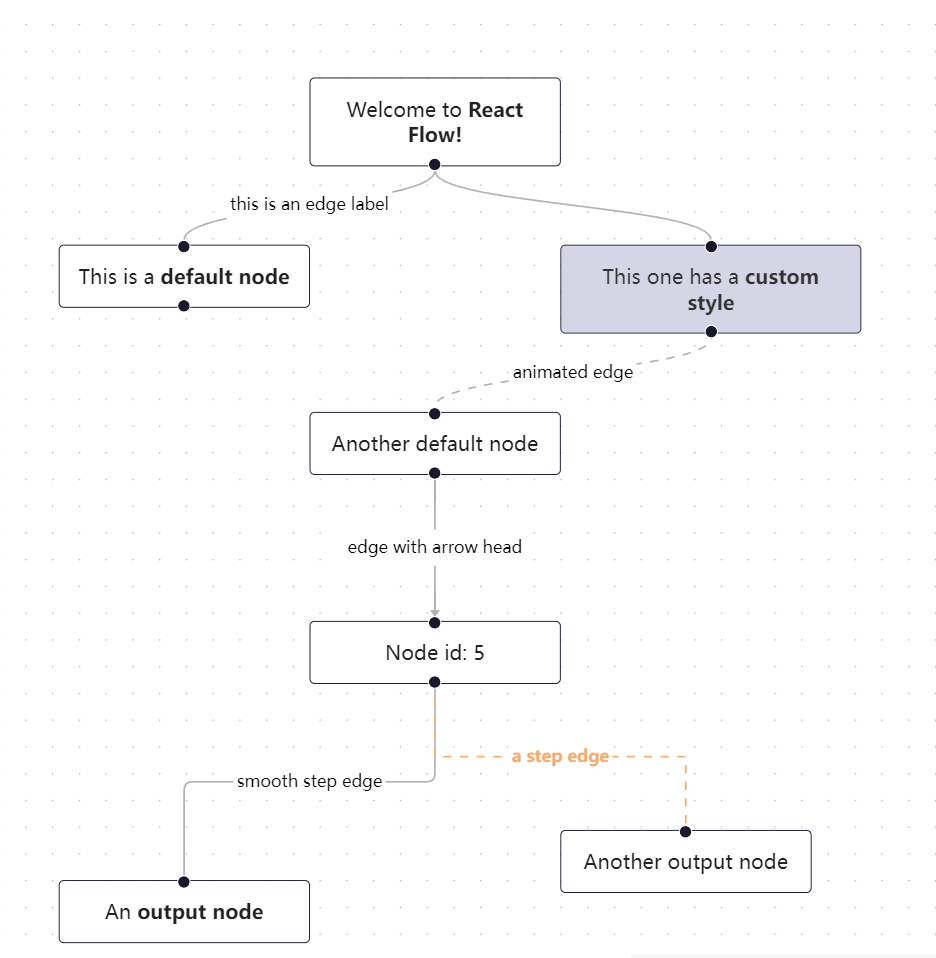
效果图:

使用:
安装包 yarn add react-flow-renderer -D
index.tsx
import React from 'react'; import ReactFlow, { addEdge, MiniMap, Controls, Background, useNodesState, useEdgesState, } from 'react-flow-renderer'; import { nodes as initialNodes, edges as initialEdges } from './initial-elements'; const OverviewFlow = () => { const [nodes, setNodes, onNodesChange] = useNodesState(initialNodes); const [edges, setEdges, onEdgesChange] = useEdgesState(initialEdges); const onConnect = (params) => setEdges((eds) => addEdge(params, eds)); return ( <ReactFlow nodes={nodes} // 节点 edges={edges} // 连接线 onNodesChange={onNodesChange} // 节点拖拽等改变 onEdgesChange={onEdgesChange} // 连接线拖拽等改变 onConnect={onConnect} // 节点直接连接 fitView // 渲染节点数据 attributionPosition="top-right" // react-flow的位置,类似水印,可以通过css隐藏 > // 背景图 可以配置颜色 方格宽度 <Background color="#aaa" gap={16} /> </ReactFlow> ); }; export default OverviewFlow;
initial-elements.ts节点与连接线数据
import { MarkerType } from 'react-flow-renderer';
export const nodes = [
{
id: '1', // id必须
type: 'input', // 类型: input开始 default默认 output结束 区别在于连接点不一样
data: { // 额外的数据
label: ( // 节点名称
<>
Welcome to <strong>React Flow!</strong>
</>
),
// value: 5, .... // 可以将其他数据放入
},
position: { x: 250, y: 0 }, // 节点位置
},
{
id: '2',
data: {
label: (
<>
This is a <strong>default node</strong>
</>
),
},
position: { x: 100, y: 100 },
},
{
id: '3',
data: {
label: (
<>
This one has a <strong>custom style</strong>
</>
),
},
position: { x: 400, y: 100 },
style: {
background: '#D6D5E6',
color: '#333',
border: '1px solid #222138',
width: 180,
},
},
{
id: '4',
position: { x: 250, y: 200 },
data: {
label: 'Another default node',
},
},
{
id: '5',
data: {
label: 'Node id: 5',
},
position: { x: 250, y: 325 },
},
{
id: '6',
type: 'output',
data: {
label: (
<>
An <strong>output node</strong>
</>
),
},
position: { x: 100, y: 480 },
},
{
id: '7',
type: 'output',
data: { label: 'Another output node' },
position: { x: 400, y: 450 },
},
];
export const edges = [
{ id: 'e1-2', source: '1', target: '2', label: 'this is an edge label' },
{ id: 'e1-3', source: '1', target: '3' },
{
id: 'e3-4', // id必须
source: '3', // 连接线起始节点id
target: '4', // 连接线结束节点id
animated: true, // 连接线是否有动画
label: 'animated edge', // 连接线名称
},
{
id: 'e4-5',
source: '4',
target: '5',
label: 'edge with arrow head',
markerEnd: { // 连接线尾部的箭头
type: MarkerType.ArrowClosed,
},
},
{
id: 'e5-6',
source: '5',
target: '6',
type: 'smoothstep', // 连接线类型 default straight step smoothstep
label: 'smooth step edge',
},
{
id: 'e5-7',
source: '5',
target: '7',
type: 'step',
style: { stroke: '#f6ab6c' }, // 连接线颜色
label: 'a step edge',
animated: true,
labelStyle: { fill: '#f6ab6c', fontWeight: 700 }, // 连接线名称样式
},
];
基本的api
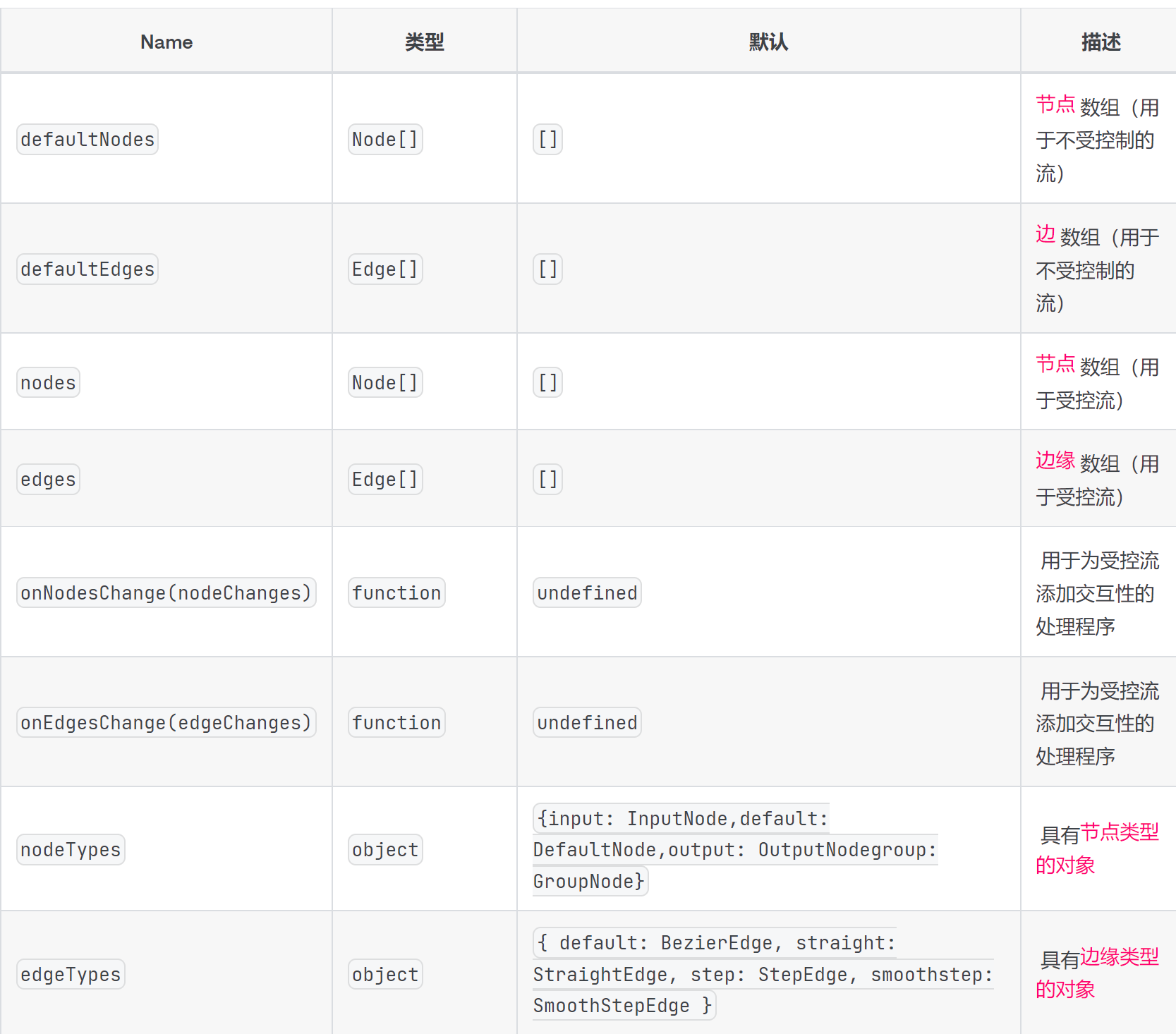
ReactFlow:

这样一个基本的流程图就实现了
这里是数据的展示,节点的新增和节点的操作可以看这一篇 https://www.cnblogs.com/steamed-twisted-roll/p/16136149.html



