el-table异步树形表格与数据懒加载
树形表格数据过多时,可以使用懒加载方式获取子级数据
完成效果: 先加载出父级数据, 点击折叠按钮请求子级数据


代码实现: index.vue
<template>
<div>
<el-table
:data="tableData"
style="width: 100%;margin-bottom: 20px;"
row-key="id"
border
default-expand-all
lazy
:load="loadData"
:tree-props="{hasChildren: 'hasChildren'}">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column label="操作" width="80">
<template slot-scope="scope">
<el-button
size="mini"
>详情</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { getTableData } from '@/service/list'
export default {
data () {
return {
tableData: []
}
},
created() {
this.getData()
},
methods: {
// 获取表格数据
async getData () {
const { data } = await getTableData()
this.tableData = data.map((item, i) => {
if (i === 2) {
return {
...item,
hasChildren: false
}
}
return {
...item,
hasChildren: true // 设置true就有折叠图标
}
})
},
// 获取子级数据
loadData (row, treeNode, resolve) {
console.log(row, treeNode)
getTableData({id: row.id, level: row.level}).then(res => {
// 懒加载延时效果
// setTimeout(() => {
// resolve(res.data)
// }, 1000)
resolve(res.data.map((item, i) => {
if (i === 1 && row.level < 4) {
return {
...item,
hasChildren: true
}
}
return item
}))
})
}
}
}
</script>
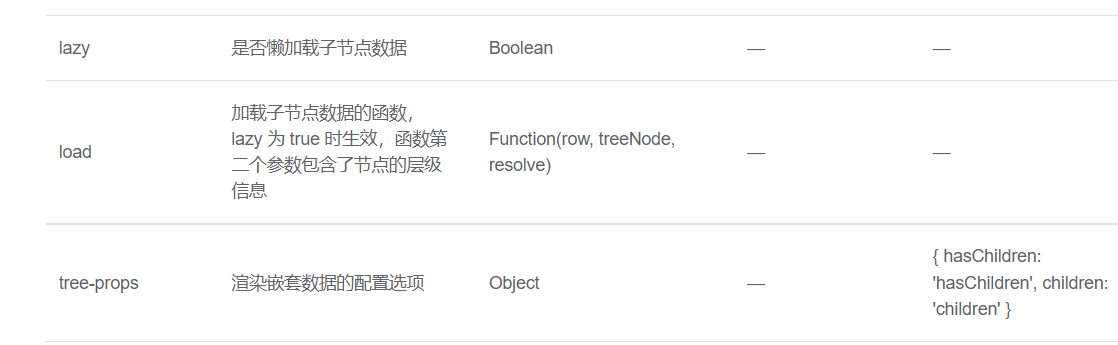
其他和普通表格一样使用,主要注意这三个属性

1. lazy在懒加载中必须设置
2. load子级数据获取方法, 通过resolve返回数据
3. tree-props 懒加载树形数据需要设置hasChildren, 父级数据如果是true,就有展开图标, false就没有展开图标



