umi-request 请求本地区域地图json文件
有一个全国行政区域地图,可以点击下钻,

正常是先把地图引入,在注册
import china from './china.json' // 注册地图 echarts.registerMap('全国', china)
但是这种可以点击的,一开始就全部引入浪费,需要动态加载数据
json文件可以直接请求
官方的例子是之前js的写法,用的是jQuery
$.getJSON(`/geo/${str}.json`, (jsonData) => {
echarts.registerMap(params.name, jsonData)
})
现在一般都是用的第三方请求
我这里项目是antdesign-pro的框架,请求是umi-request
import request from 'umi-request' request(`/geo/${str}.json`).then((jsonData: any) => { echarts.registerMap(params.name, jsonData) })
直接用request请求就可以了,这里要注意,引入的request使用这个原始的
还有另一种引入
import { request } from 'umi'
这种request是内置的封装过的,你在app.tsx里的配置会透传过去,比如prefix前缀之类的.
要区分开,这边请求时直接读取本地json文件,用没有配置过的就可以了
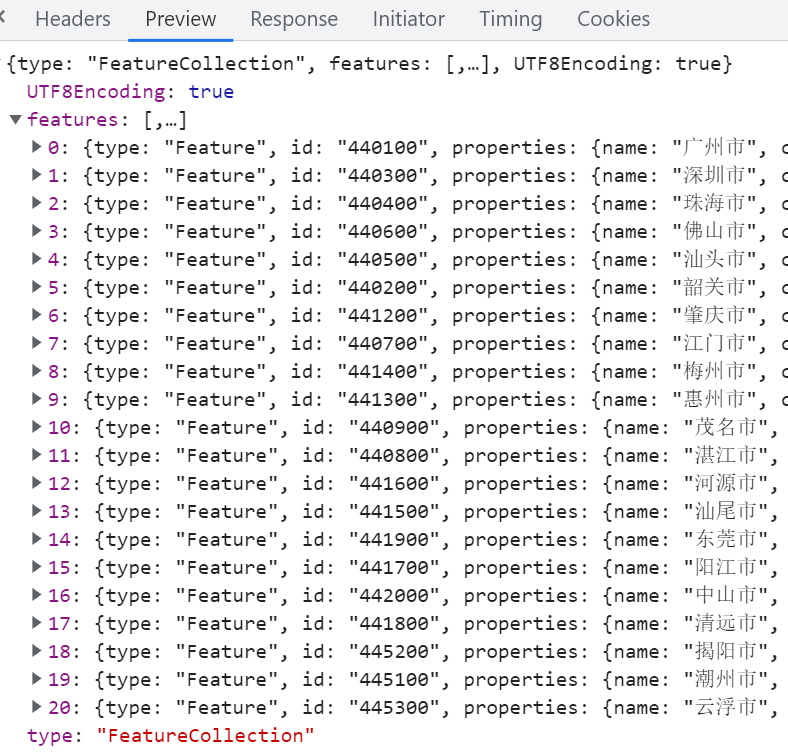
请求效果