ProTable search form表单属性用法详解
Protable自带表单筛选,一般场景适用.
也提供了一些api,方便不同场景使用.这里列出几种常用的属性
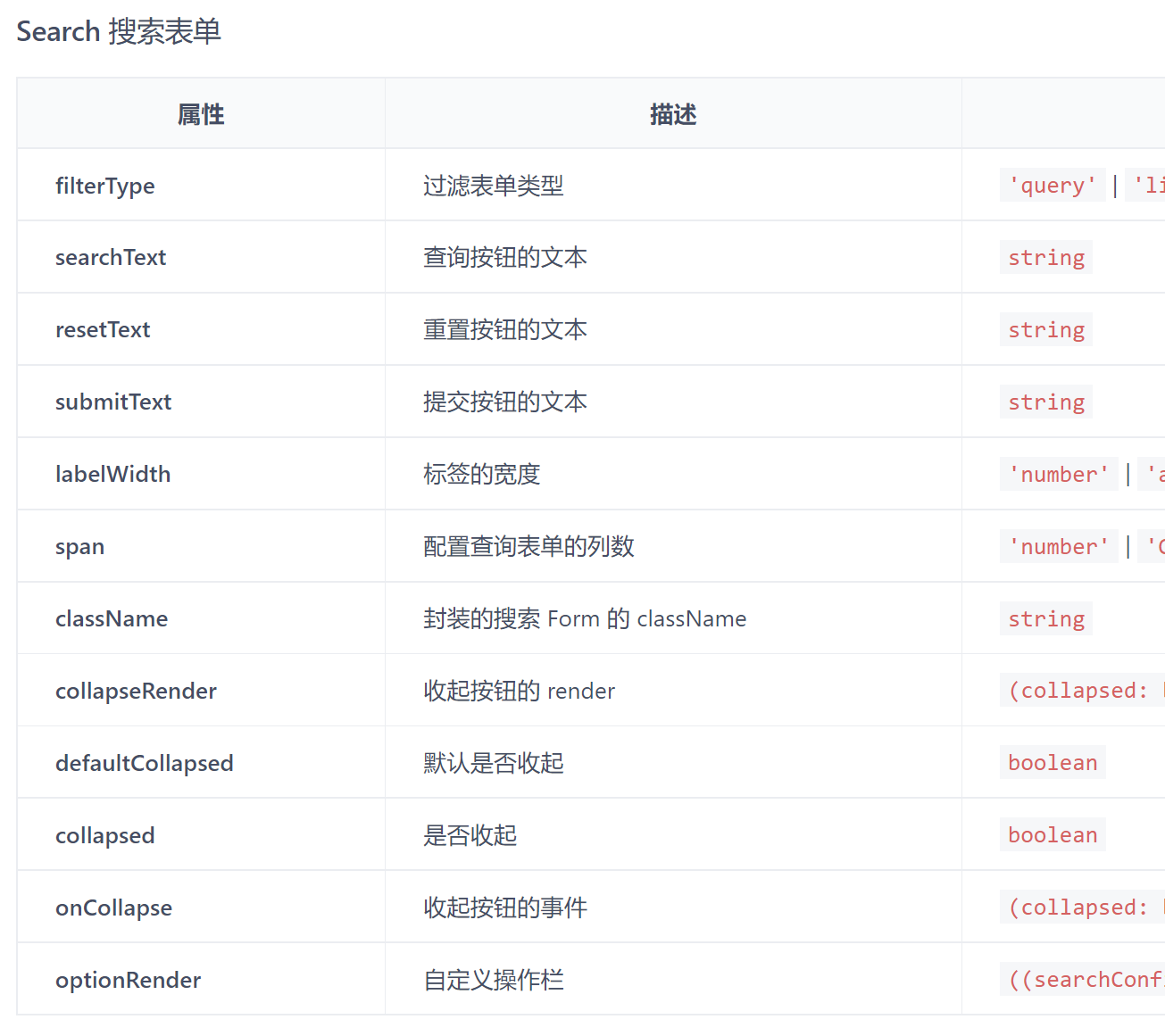
api:

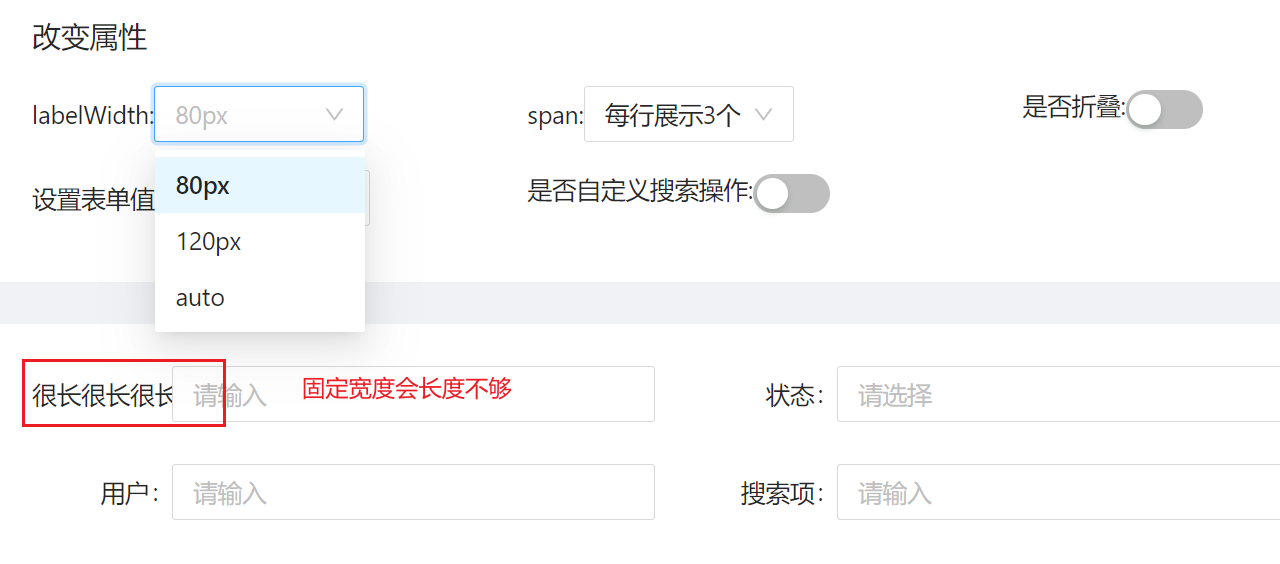
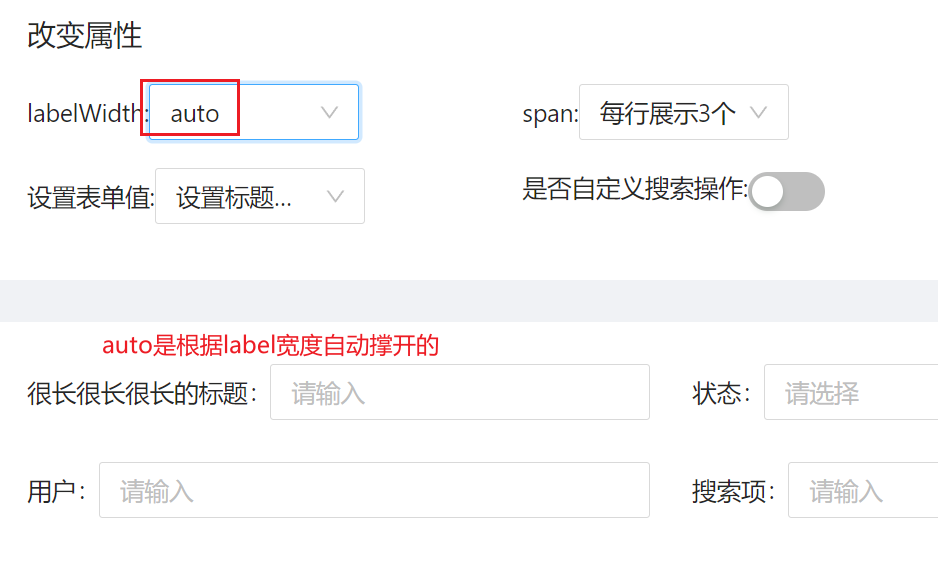
1. labelWidth form表单label的宽度,可以是number或者'auto'.默认是80px,实际使用设置为auto更好


设置方法
<ProTable ... search={{ labelWidth: 'auto' }} />
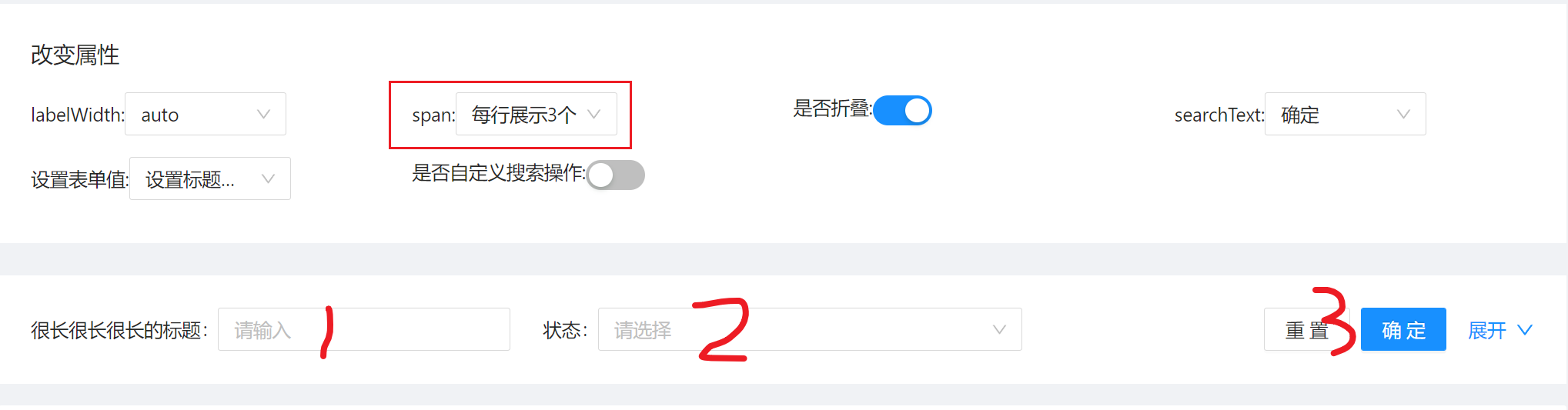
2. span栅格个数,同antd的Row Col组件,这里要注意,搜索表单有一览按钮操作,如果同一行,也算一列.不设置时会根据页面宽度自动计算个数

设置方法
<ProTable ... search={{ span: 6 }} />
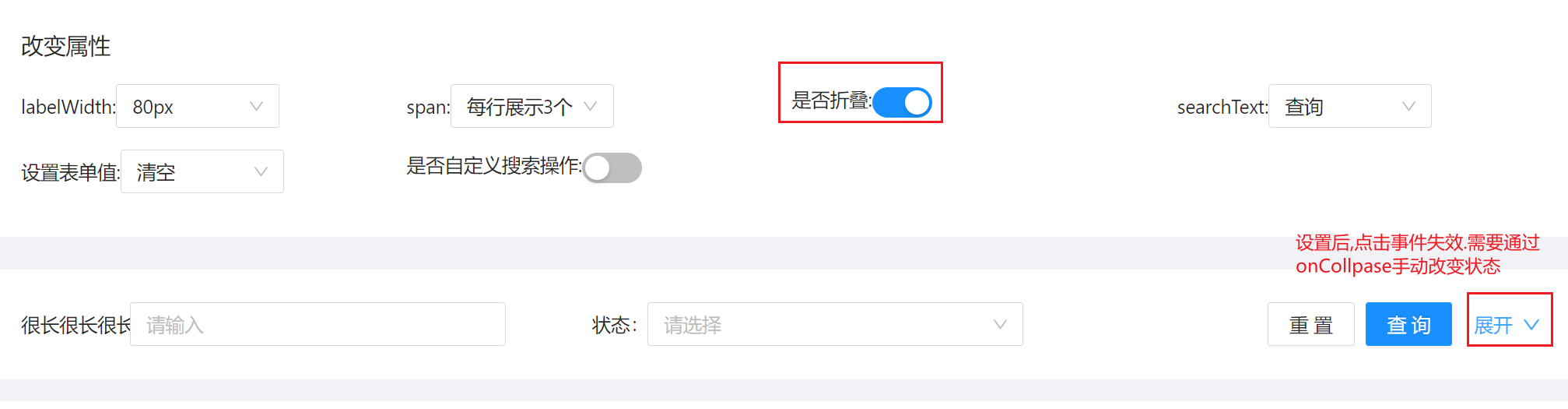
3. collapsed是否折叠,表单查询项过多时会默认折叠,可以通过属性控制.注意,如果变为可控,折叠状态失效,点击折叠图标时需要手动改变值. 如果只需要页面在初始化改变,可以使用defaultCollapsed设置

设置方法
const [collapsed, setCollapsed] = useState<boolean>(true) <ProTable ... search={{ collapsed, // 状态可控 onCollapse: (value: boolean) => { // 通过方法手动修改状态 setCollapsed(value) } }} />
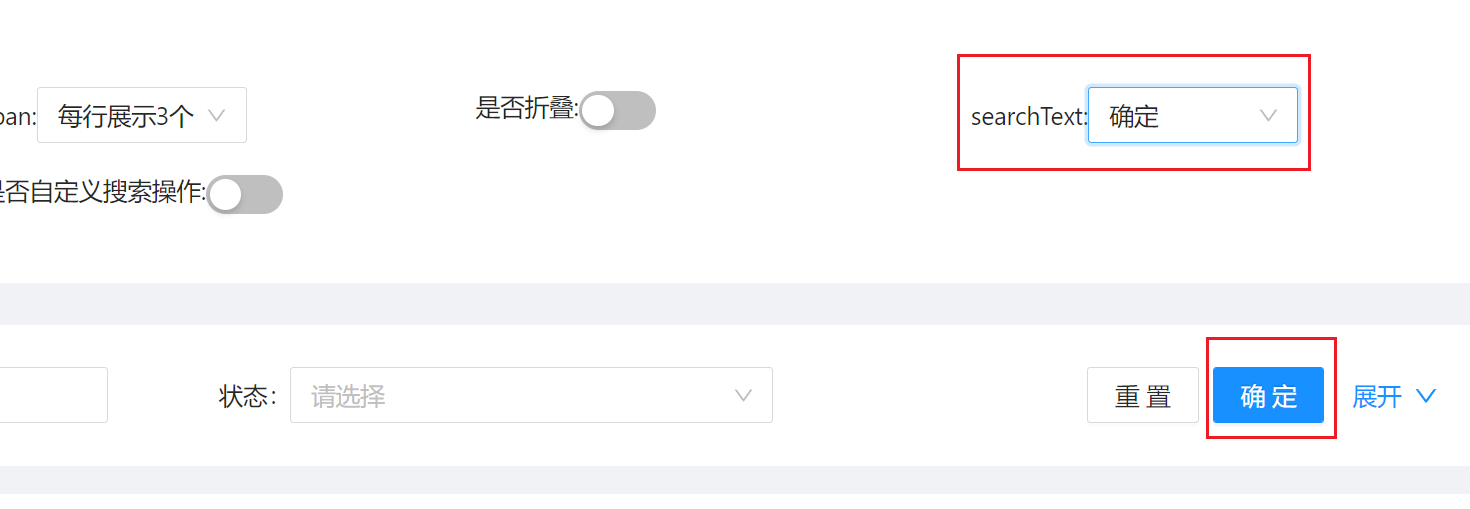
4. searchText,resetText查询,重置按钮的文本.表单搜索默认有两个dom.查询和重置,内置了相关事件方法.可以改变文本

设置方法
<ProTable ... search={{ searchText: '提交' }} />
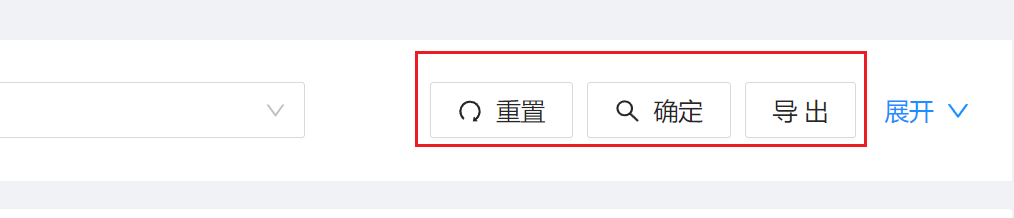
5. optionRender,自定义搜索操作组件. searchText,resetText只能修改文字,如果想加入icon或者多添加按钮,可以通过optionRender自定义.optionRender返回3个参数searchConfig,就是search里的api,例如前面所设置的属性 formProps,就是search这个form表单示例 dom就是自带的两个组件搜索和提交

设置方法
<ProTable ... search={{ optionRender: ({ searchText }, { form }) => { // console.log(searchConfig, formProps, dom) return [ <Button key="reset" icon={<RedoOutlined />} onClick={() => { form?.resetFields(); }} > 重置 </Button>, <Button key="sub" icon={<SearchOutlined />} onClick={() => { form?.submit(); }} > {searchText} </Button>, <Button key="out" onClick={() => console.log(6668)}> 导出 </Button>, ]; }, }) }} />
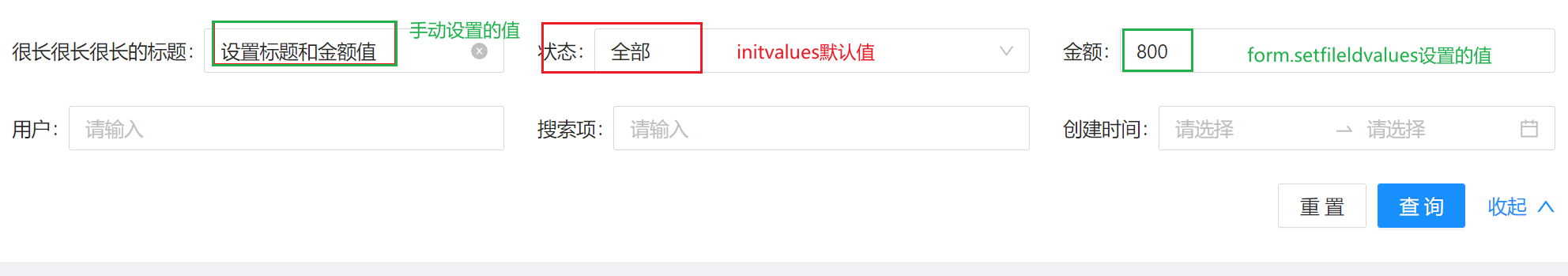
6. 设置form表单值.设置默认值可以通过设置columns里面的initialValue.如果不是在初始化赋值.可以使用方法在指定时刻赋值.赋值方法和antdesign的form表单一样

设置方法
const formRef = useRef<ProFormInstance>() // 设置form值 const changeTitle = (value: string) => { formRef?.current?.setFieldsValue({ title: value, number: 800, }) } <ProTable ... formRef={formRef} // 赋值ref />
源码地址: https://github.com/shengbid/antdpro-demo/tree/main/src/pages/proTable/search






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!