ant design pro菜单混合模式layout: 'mix'
正常菜单是在左侧,我们项目菜单比较多,要做成顶部和左侧结合的形式
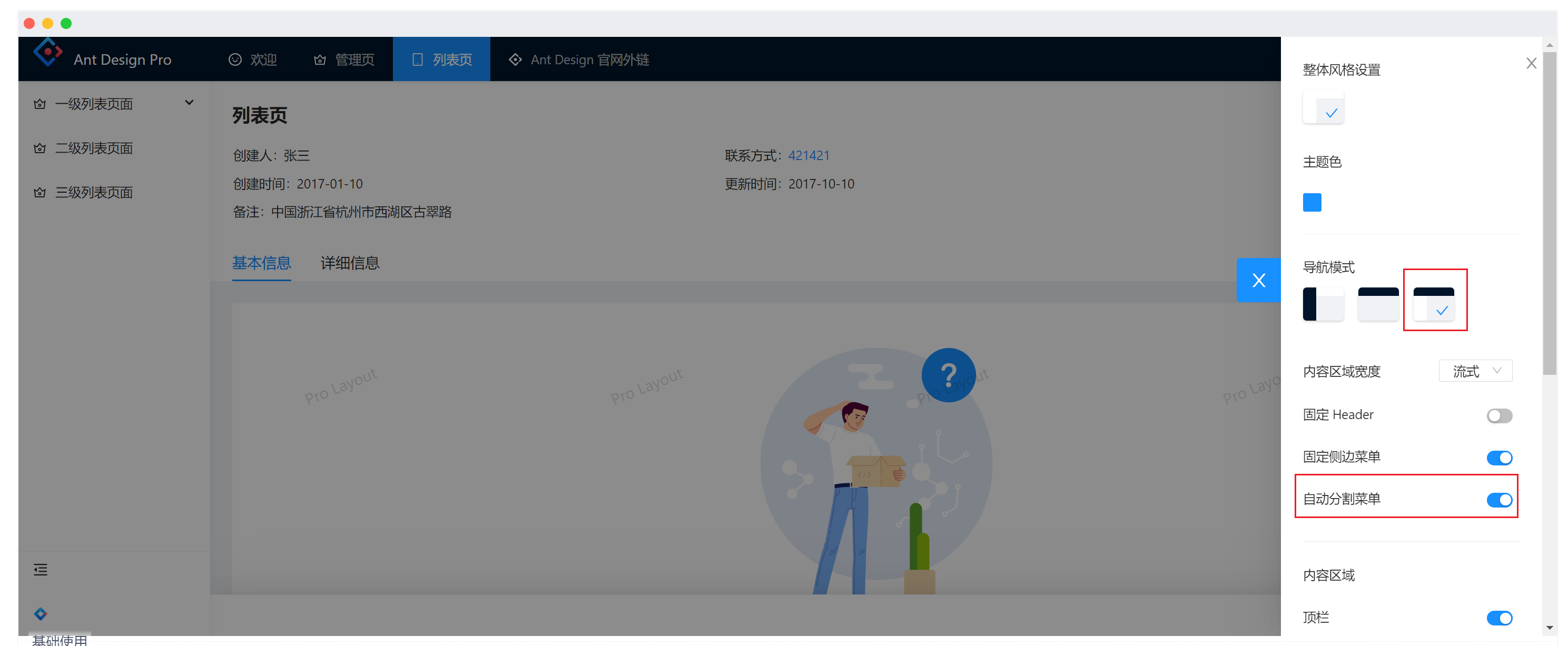
如图:

ant design pro官方文档支持这种格式 文档连接: https://procomponents.ant.design/components/layout/#%E5%9F%BA%E7%A1%80%E4%BD%BF%E7%94%A8
设置方法也很简单
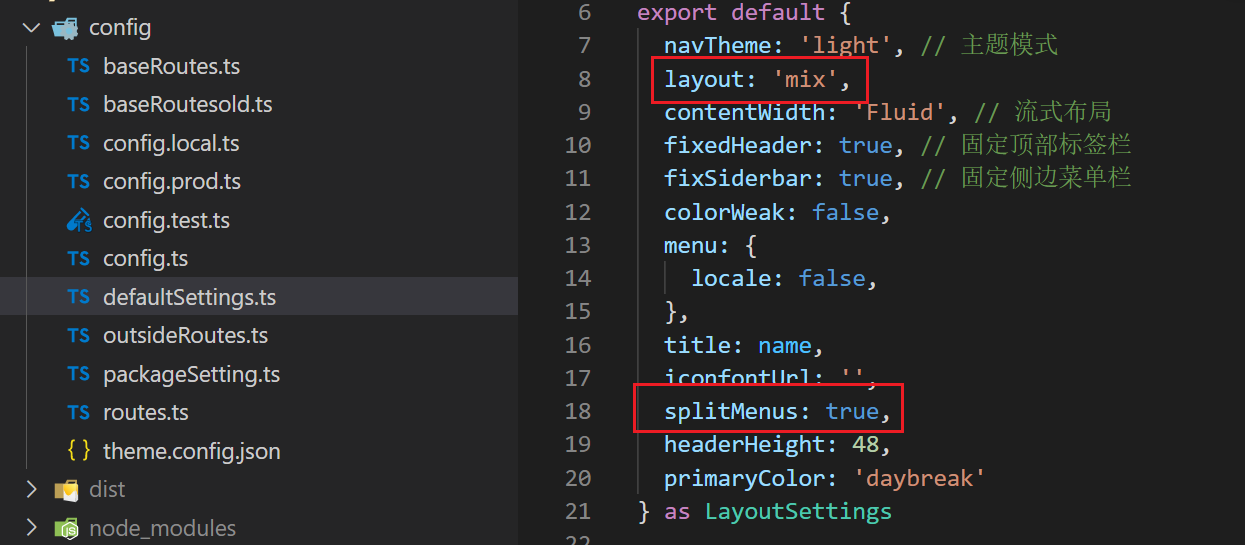
修改根目录的config文件夹下的defaultSettings.ts文件
将layout设置为'mix', splitMenus设置为true

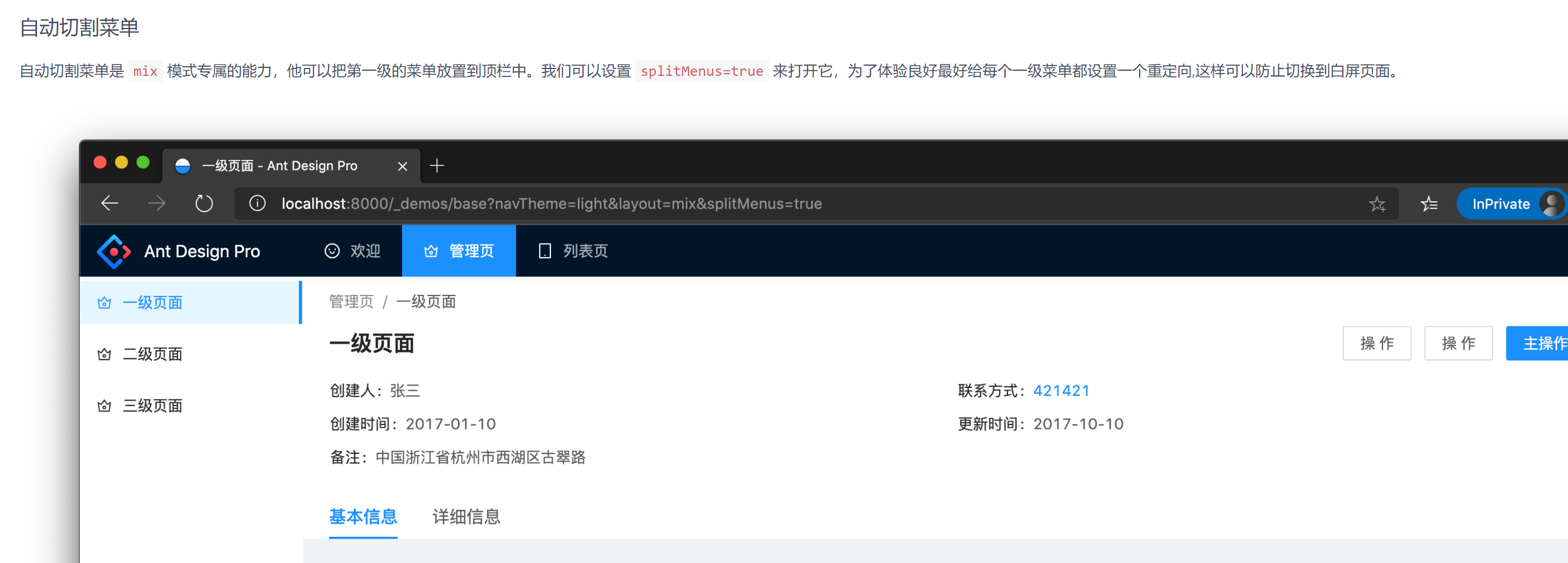
这样菜单就变成顶部+侧边的模式了
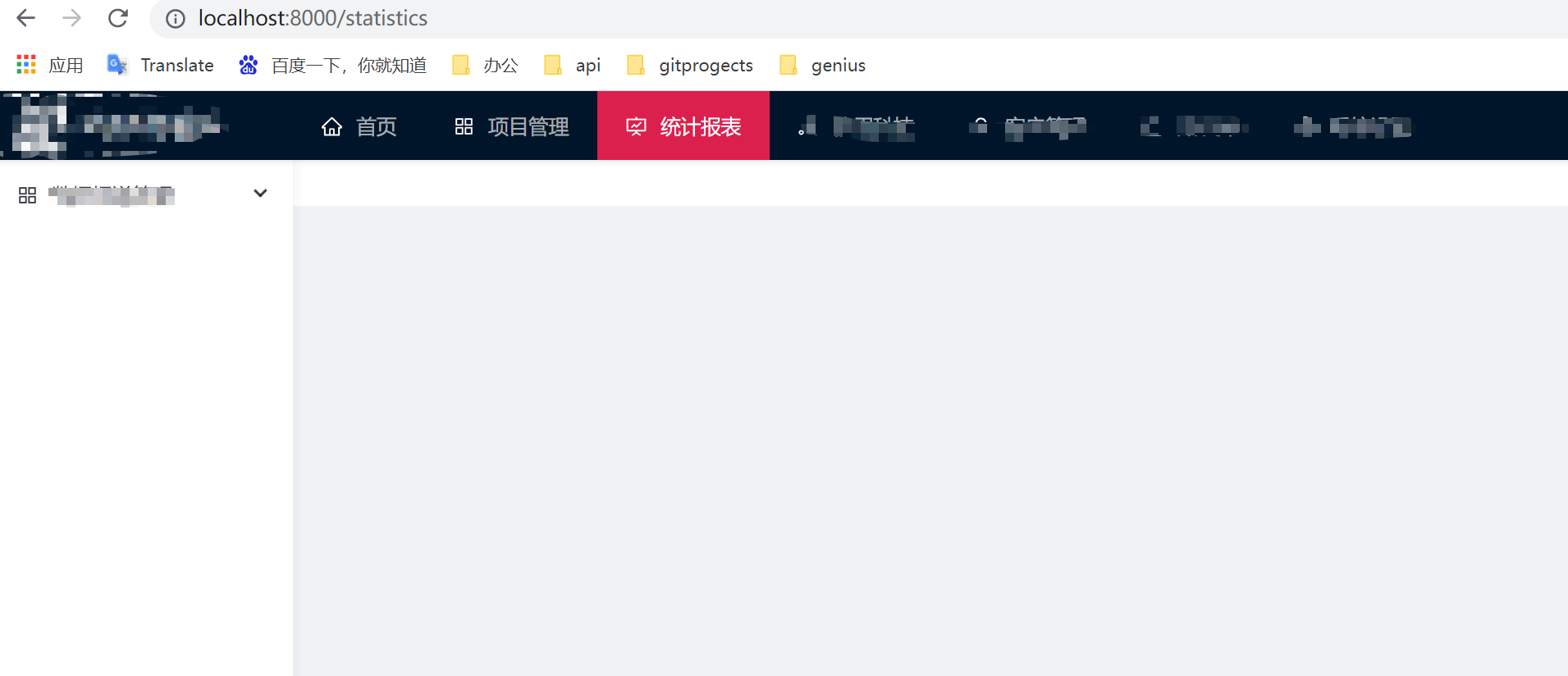
这里要注意,这种模式下,一定要设置routes里面的路由重定向,否则点击会显示空白页

没有设置重定向的页面,

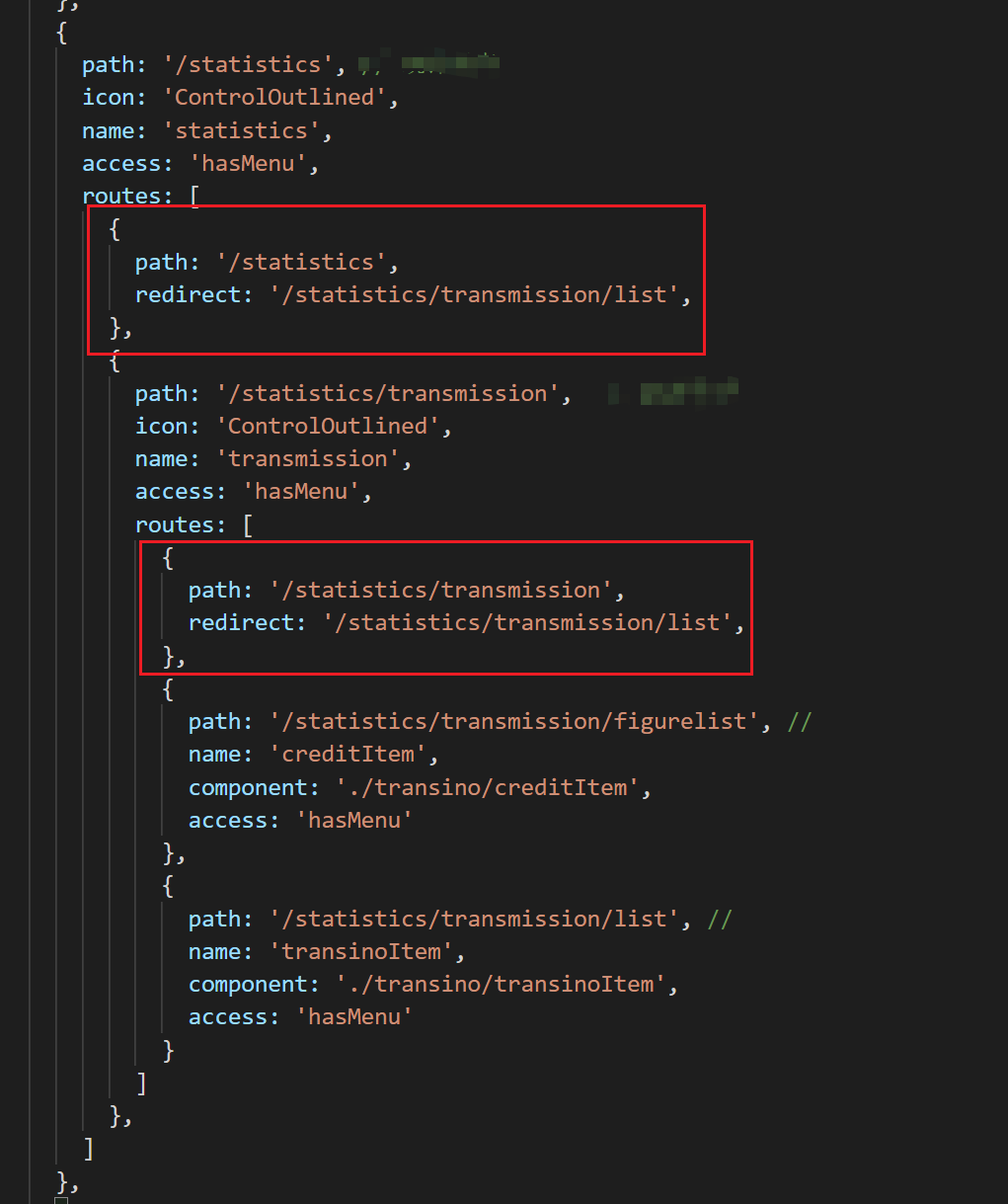
路由重定向写法
在你的路由文件中,一般是在根路由的config文件夹的routes文件里
因为这个菜单的父子层级是关联的,点击父级只是children的折叠, 所以父级的path需要定向到最末尾的子级children上

总结一下,设置混合菜单主要是两点:
1.修改defaultSettings.ts的layout设置为'mix', splitMenus设置为true
2.路由文件父级的路径需要设置重定向



