react 表格超过两行显示省略号
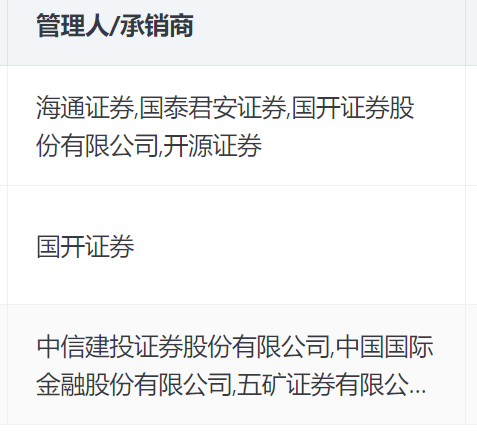
实现效果

其实也不限于在react中用,这是CSS样式,能用CSS的都能实现
我这里是在react的ant table中使用
代码index.less
.ellipasedom { word-break: break-all; overflow: hidden; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical; }
index.tsx
import React from 'react' import styles from './index.less' // 表格超过两行省略 const EllipaseDom = (props: { content: string }) => { const { content } = props return ( // 设置title可以在鼠标移入时显示完整内容 <div className={styles.ellipasedom} title={content}> {content} </div> ) } export default EllipaseDom
在谷歌浏览器和edge浏览器可以正常显示





