el-select延迟搜索debounce和throttle防抖
做名称搜索时,根据输入关键词搜索,但是正常是一输入就会触发搜索,不合理
增加一个延时,减少频繁调用搜索
lodash这个组件库提供了很多实用的方法,其中就有debounce
lodash官网 https://www.lodashjs.com/docs/lodash.debounce
_.debounce(func, [wait=0], [options=])
创建一个 debounced(防抖动)函数,该函数会从上一次被调用后,延迟 wait 毫秒后调用 func 方法。 debounced(防抖动)函数提供一个 cancel 方法取消延迟的函数调用以及 flush 方法立即调用。 可以提供一个 options(选项) 对象决定如何调用 func 方法,options.leading 与|或 options.trailing 决定延迟前后如何触发(注:是 先调用后等待 还是 先等待后调用)。 func 调用时会传入最后一次提供给 debounced(防抖动)函数 的参数。 后续调用的 debounced(防抖动)函数返回是最后一次 func 调用的结果。
使用
先引入 npm i loadash -D
<el-select v-model="value" multiple filterable remote reserve-keyword placeholder="请输入关键词" :remote-method="remoteMethod" :loading="loading"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> import debounce from 'lodash/debounce' // 防抖搜索 remoteMethod(query) { const loadOptions = () => { console.log('发送请求啦---') if (query !== '') { this.loading = true; getProductNameList({name: query}).then(res => { console.log(2, res) this.loading = false this.options = res.data }) } else { this.options = []; } } debounce(loadOptions, 1000)() },

debounce对应还有一个throttle,两者的区别是:debounce是触发后不马上调用,延迟n秒后调用;throttle是n秒内只能调用一次
throttle使用
<el-select v-model="value2" multiple filterable remote reserve-keyword placeholder="请输入关键词" :remote-method="remoteMethodThrottle" :loading="loading"> <el-option v-for="item in options2" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select> import throttle from 'lodash/throttle' // 节流搜索 remoteMethodThrottle(query) { const loadOptions = () => { console.log('发送请求啦---') if (query !== '') { this.loading = true; getProductNameList({name: query}).then(res => { console.log(2, res) this.loading = false this.options2 = res.data }) } else { this.options2 = []; } } throttle(loadOptions, 1000)() }

完整代码
<template>
<div>
<h2>延时搜索,防抖与节流</h2>
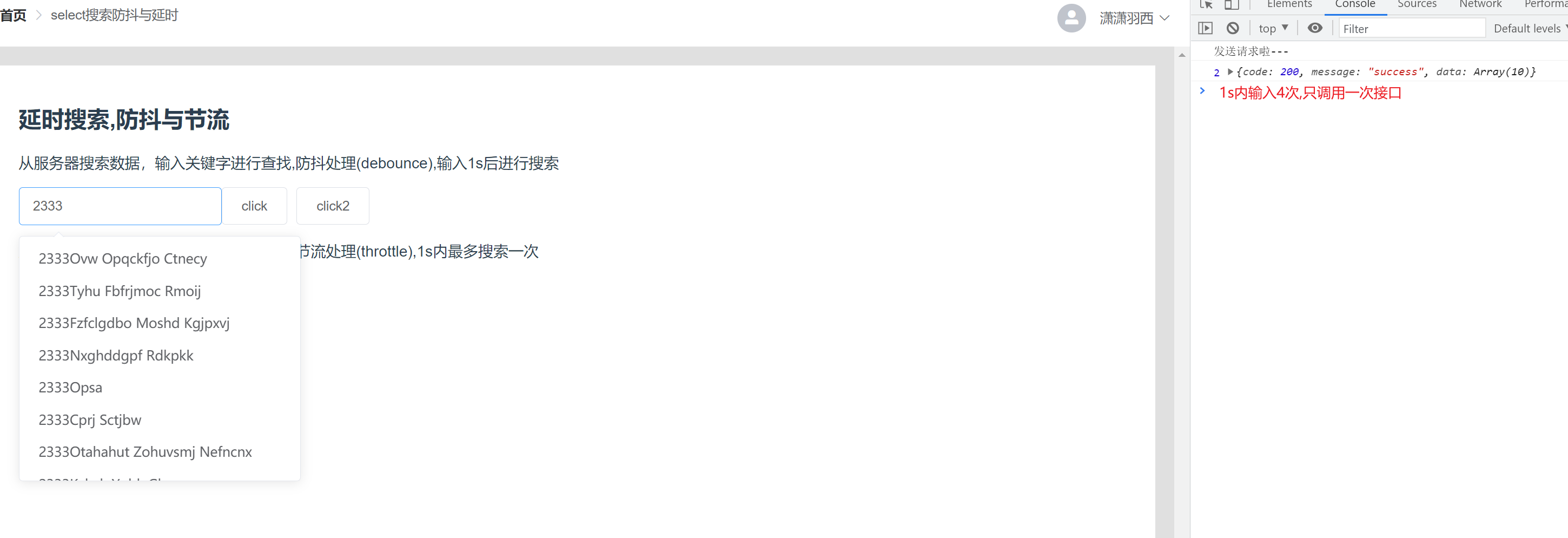
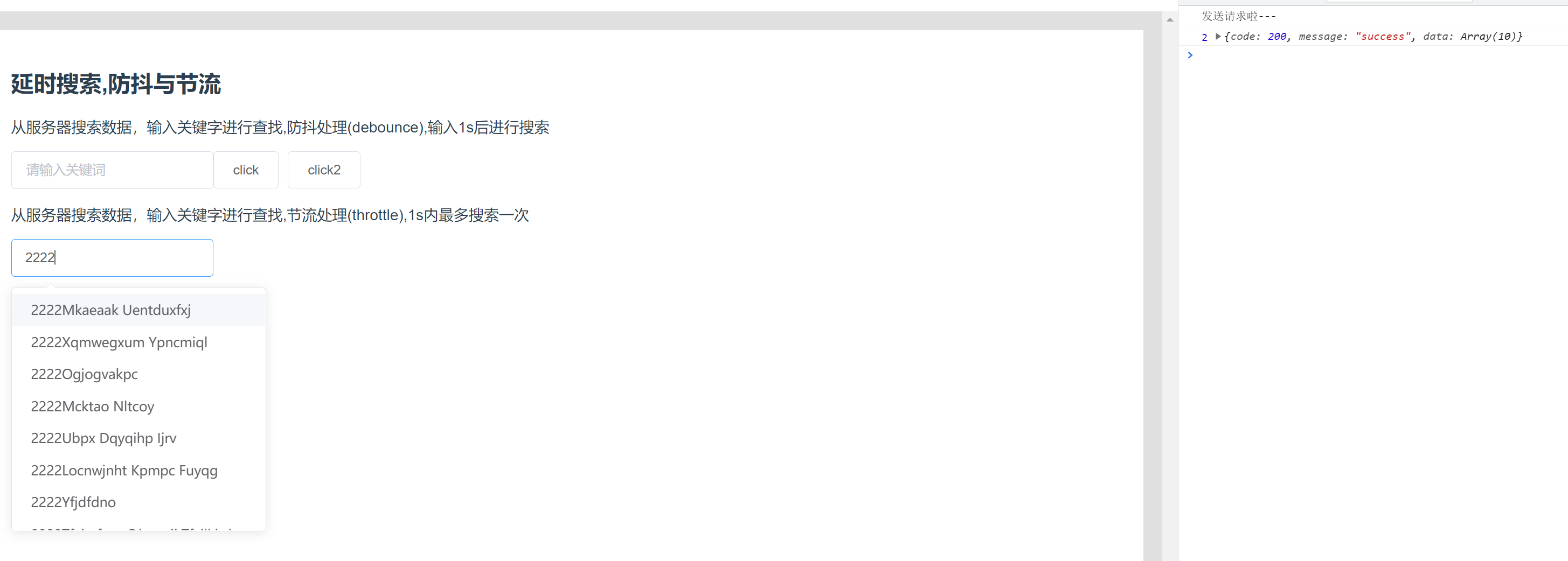
<p>从服务器搜索数据,输入关键字进行查找,防抖处理(debounce),输入1s后进行搜索</p>
<div>
<el-select
v-model="value"
multiple
filterable
remote
reserve-keyword
placeholder="请输入关键词"
:remote-method="remoteMethod"
:loading="loading">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<el-button @click="clickme">click</el-button>
<el-button @click="debounced">click2</el-button>
<div v-show="isshow">777</div>
</div>
<p>从服务器搜索数据,输入关键字进行查找,节流处理(throttle),1s内最多搜索一次</p>
<div>
<el-select
v-model="value2"
multiple
filterable
remote
reserve-keyword
placeholder="请输入关键词"
:remote-method="remoteMethodThrottle"
:loading="loading">
<el-option
v-for="item in options2"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</div>
</div>
</template>
<script>
import debounce from 'lodash/debounce'
import throttle from 'lodash/throttle'
import { getProductNameList } from '@/service/list'
export default {
data () {
return {
options: [],
options2: [],
value: [],
value2: [],
list: [],
loading: false,
isshow: false,
debounced: debounce(() => {
console.log(9999)
this.isshow = true
}, 400)
}
},
created(){
},
methods: {
clickme() {
// console.log(11)
debounce(() => {
console.log(9999)
this.isshow = true
}, 500)()
},
// 防抖搜索
remoteMethod(query) {
const loadOptions = () => {
console.log('发送请求啦---')
if (query !== '') {
this.loading = true;
getProductNameList({name: query}).then(res => {
console.log(2, res)
this.loading = false
this.options = res.data
})
} else {
this.options = [];
}
}
debounce(loadOptions, 1000)()
},
// 节流搜索
remoteMethodThrottle(query) {
const loadOptions = () => {
console.log('发送请求啦---')
if (query !== '') {
this.loading = true;
getProductNameList({name: query}).then(res => {
console.log(2, res)
this.loading = false
this.options2 = res.data
})
} else {
this.options2 = [];
}
}
throttle(loadOptions, 1000)()
}
}
}
</script>



