ant.design select option获取额外的属性
select默认有value,和label两个属性,有时候需要选择数据后带出其他值
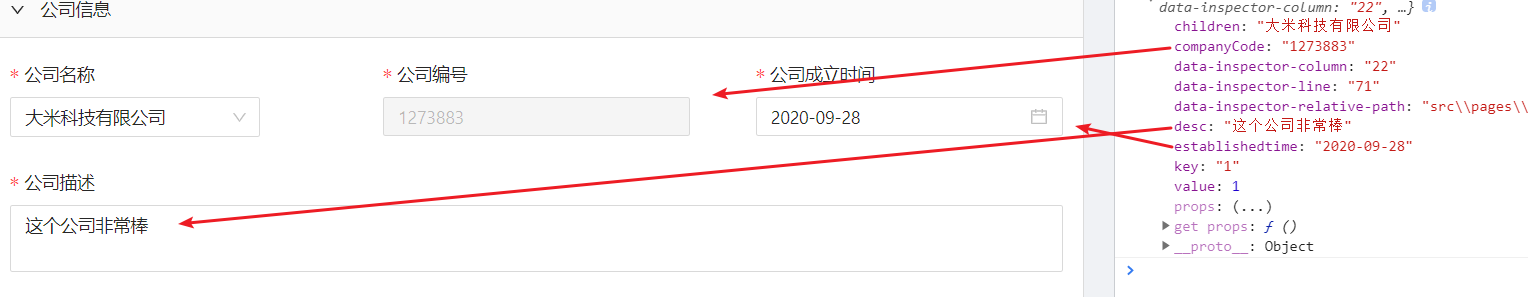
如图


选择公司后带出公司数据
select的onchange事件第二个回调参数可以拿到所有定义在option上的值
代码
// 根据选择公司进行回填 const changeCompany = (val, option) => { console.log(option) form.setFieldsValue({ ...option, establishedTime: moment(option.establishedtime) }) } return <Form form={form} layout="vertical" > <Row justify="space-between"> <Col span={7}> <Form.Item label="公司名称" name="companyId" rules={[{required: true, message: '请选择公司名称'}]}> <Select showSearch style={{ width: 200 }} placeholder="请选择公司名称" onChange={changeCompany} filterOption={(input, option) => option.children.toLowerCase().indexOf(input.toLowerCase()) >= 0 } > {companyOptions.map(item => <Option key={item.id} value={item.id} companyCode={item.companyCode} // 额外的属性 establishedtime={item.establishedTime} desc={item.desc} >{item.companyName}</Option> )} </Select> </Form.Item> </Col> <Col span={7}> <Form.Item label="公司编号" name="companyCode" rules={[{required: true, message: '请输入公司编号'}]}> <Input disabled placeholder="请输入公司编号" /> </Form.Item> </Col> <Col span={7}> <Form.Item label="公司成立时间" name="establishedTime" rules={[{required: true, message: '请输入公司成立时间'}]}> <DatePicker style={{width: '100%'}} format={dateFormat} /> </Form.Item> </Col> </Row> <Row> <Col span={24}> <Form.Item label="公司描述" name="desc" rules={[{required: true, message: '请输入公司描述'}]}> <TextArea placeholder="请输入公司描述" autoSize={{ minRows: 2, maxRows: 6 }} /> </Form.Item> </Col> </Row> </Form>



