ant design Checkbox获取当前点击的数据
需求场景:多选框,底下的内容根据选择的值来展示,选项值和内容对应
如: 选择A,展示A的内容
选择B,展示B的内容

所以需要点击选择的时候,知道当前选中的是哪一项
这个是选择组,一开始使用 了CheckboxGroup,但是这个onchange回调拿到的是选择的全部数值,不能知道当前选中的数值
换成普通的 Checkbox
const FormDom = () => { const [selectdType, setSelectdType] = useState<any[]>([]) // 选项变化 const onChange = (e: any, type: string) => { let types = [...selectdType] const checked = e.target.checked if (checked) { if (!selectdType.includes(type)) { types.push(type) } } else { types = types.filter(item => item !== type) } setSelectdType(types) console.log(e, type, selectdType) } return ( ... <Form.Item label="要素类型" name="issueElementTypes" rules={[{ required: true, message: '请选择要素类型' }]} > // 将对应的value值传递出去,可以写需要的值,如1,2,3等 <Checkbox onChange={(e) =>onChange(e, 'a')}>a</Checkbox> <Checkbox onChange={(e) =>onChange(e, 'b')}>b</Checkbox> <Checkbox onChange={(e) =>onChange(e, 'c')}>c</Checkbox> </Form.Item> ... // 内容对应展示 {selectdType.includes('a') ? <div> <h3>a的内容</h3> </div> : null} {selectdType.includes('b') ? <div> <h3>b的内容</h3> </div> : null} {selectdType.includes('c') ? <div> <h3>c的内容</h3> </div> : null} ) }
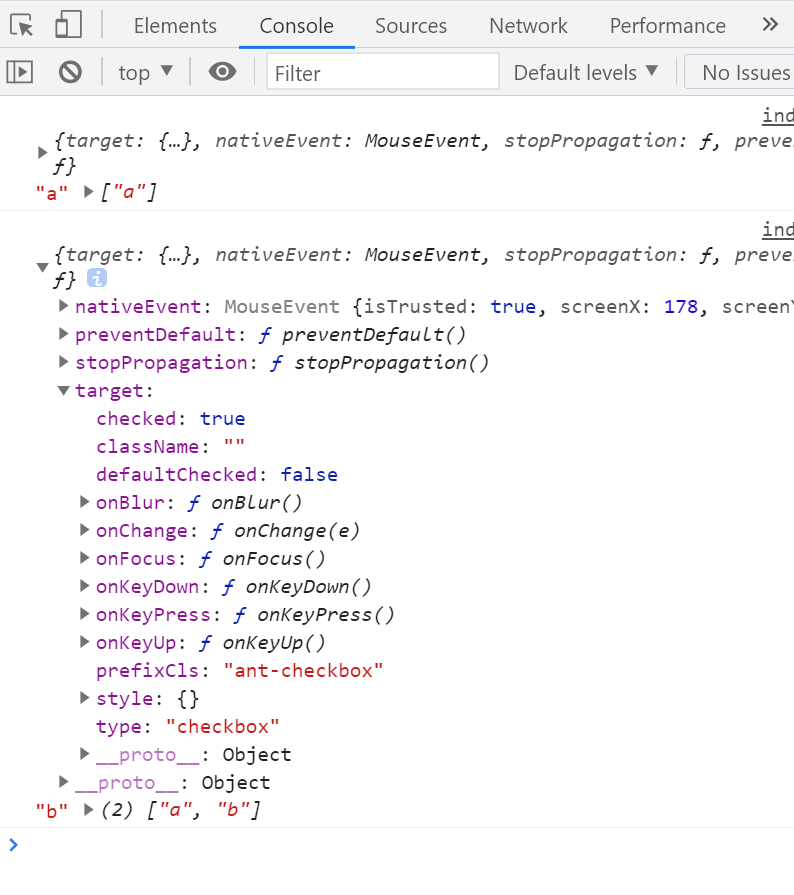
打印的内容