antd-design日期组件DatePicker不可用时间disabledDate设置
DatePicker时间范围限制,都是对disabledDate这个参数赋值,返回Boolean值,true是不可选,false是可选
disabledDate是一个函数,能拿到current当前鼠标移入的时间,只需要对这个时间进行限制就可以了
antd的DatePicker会引入moment,我们可以使用moment里面的一些时间计算获取方法进行操作
项目是react写的,如果不是用react只参考disabledDate函数的设置
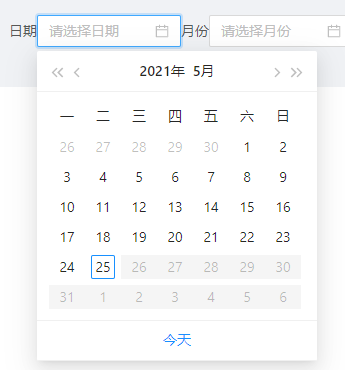
单个日期
const disabledDay = current => { // 只能选择当前日期的两个月范围内 return current && (current > moment().endOf('day') || current < moment().subtract(2, 'months')); // 只能选择当前日期的前后一个月范围 // return current && (current > moment().add(1, 'months') || current < moment().subtract(1, 'months')); } <DatePicker disabledDate={disabledDay} />

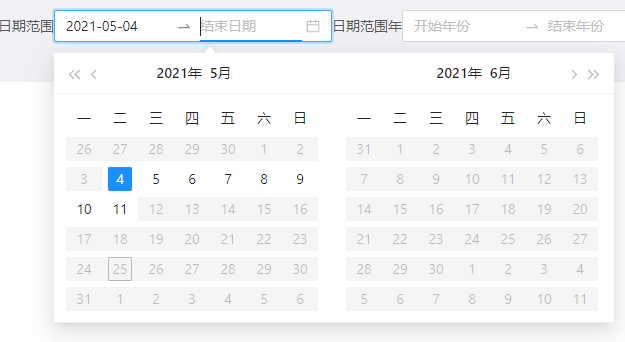
日期范围
const disabledRangeDate = current => { if (!dates || dates.length === 0) { return current > moment().endOf('day') } // 只能选择当前日期之前,日期范围不超过7天 const tooLate = dates[0] && current.diff(dates[0], 'days') > 7 const tooEarly = dates[1] && dates[1].diff(current, 'days') > 7 return tooEarly || tooLate || current > moment().endOf('day') }; <RangePicker value={hackValue || value} disabledDate={disabledRangeDate} onCalendarChange={val => setDates(val)} onChange={val => setValue(val)} onOpenChange={onOpenChange} />

moment常用方法:
moment().endOf('day') // 今天的23:59:59.999
moment().endOf('year') // 今年的 12 月 31 日 23:59:59.999,还可以填month,week,hour等
moment().add(1, 'months') // 当前月份加一月,如今天2021-05-25,得到就是2021-06-25
moment().add(1, 'year') // 当前年加一年,如今天2021-05-25,得到就是2022-05-25
moment().subtract(1, 'months') // 当前月份减一月,如今天2021-05-25,得到就是2021-04-25
moment().subtract(1, 'year') // 当前年减一年,如今天2021-05-25,得到就是2020-05-25
var a = moment('2021-05-18');
var b = moment('2020-04-16');
a.diff(b, 'years') // 1,b-a的年份
a.diff(b, 'days') // 2,b-a的日期
moment().date() // 25今天的日期
moment().day() // 2 今天是星期几
moment().year() // 2021 今年的年份
moment().year(2022) // 2022-05-25 设置年份为2022
moment.js官方文档http://momentjs.cn/docs/#/manipulating/add/
这里补充一点,在form表单中使用RangePicker会有问题,因为form中的value取的不是你设置的value值,是form内部会处理,需要通过form.setFieldsValue进行赋值
这是我项目里的处理
const [dates, setDates] = useState([]) const [year, setYear] = useState([]) const disabledDate = (current: any) => { if (!dates || dates.length === 0) { return current > moment().endOf('day'); } // 不可选择超过今年,不超过5年范围 const tooLate = dates[0] && current.diff(dates[0], 'years') > 4 const tooEarly = dates[1] && dates[1].diff(current, 'years') > 4 return tooEarly || tooLate || current > moment().endOf('day') } const onOpenChange = (open: any) => { if (open) { setHackValue([]) setDates([]) form.setFieldsValue({ dateRange: [] }) } else { setHackValue(undefined) form.setFieldsValue({ dateRange: year }) } } // setYear有延时,第二次选择时带出的是第一次的值,通过useEffect监听 useEffect(() => { if (year && year.length) { form.setFieldsValue({ dateRange: year }) } }, [year]) <Form.Item label="日期范围" name="dateRange" > <RangePicker style={{width: '98%'}} picker="year" onChange={val => setYear(val)} onCalendarChange={val => setDates(val)} onOpenChange={onOpenChange} disabledDate={disabledDate} /> </Form.Item>
完整代码tsx
import React, { useState } from 'react'
import { DatePicker } from 'antd'
import moment from 'moment'
const { RangePicker } = DatePicker
const DateInfo: React.FC = () => {
const [dates, setDates] = useState([]);
const [hackValue, setHackValue] = useState();
const [value, setValue] = useState([moment('2021-5-18', 'YYYY-MM-DD'), moment(new Date(), 'YYYY-MM-DD')]);
const [year, setYear] = useState([moment('2016', 'YYYY'), moment(new Date(), 'YYYY')]);
const disabledDay = current => {
// 只能选择当前日期的两个月范围内
return current && (current > moment().endOf('day') || current < moment().subtract(2, 'months'));
// 只能选择当前日期的前后一个月范围
// return current && (current > moment().add(1, 'months') || current < moment().subtract(1, 'months'));
}
const disabledDate = current => {
// 只能选择当前月份以后的月份
// return current && current < moment().endOf('day')
// 只能选择今年的月份
return current && current.year() !== moment().year()
}
const disabledRangeDate = current => {
if (!dates || dates.length === 0) {
return current > moment().endOf('day')
}
// 只能选择当前日期之前,日期范围不超过7天
const tooLate = dates[0] && current.diff(dates[0], 'days') > 7
const tooEarly = dates[1] && dates[1].diff(current, 'days') > 7
return tooEarly || tooLate || current > moment().endOf('day')
};
const disabledYearRangeDate = current => {
if (!dates || dates.length === 0) {
return current > moment().endOf('day')
}
// 只能选择当前年份之前,日期范围不超过5年
const tooLate = dates[0] && current.diff(dates[0], 'years') > 4
const tooEarly = dates[1] && dates[1].diff(current, 'years') > 4
return tooEarly || tooLate || current > moment().endOf('day')
};
const onOpenChange = open => {
if (open) {
setHackValue([]);
setDates([]);
} else {
setHackValue(undefined);
}
};
return (
<div>
<div style={{paddingTop: '30px'}}>
日期
<DatePicker
disabledDate={disabledDay}
/>
月份
<DatePicker picker="month" disabledDate={disabledDate} />
日期范围
<RangePicker
value={hackValue || value}
disabledDate={disabledRangeDate}
onCalendarChange={val => setDates(val)}
onChange={val => setValue(val)}
onOpenChange={onOpenChange}
/>
日期范围年
<RangePicker
picker="year"
value={hackValue || year}
disabledDate={disabledYearRangeDate}
onCalendarChange={val => setDates(val)}
onChange={val => setYear(val)}
onOpenChange={onOpenChange}
/>
</div>
</div>
)
}
export default DateInfo



