ant-pro兄弟组件传参dva数据应用
新项目使用的是ant-pro的模板,里面有需求需要用到兄弟组件传值,学过vue的肯定马上能想到vuex.
ant-pro 也有自己的数据管理,就是dva.其实使用和功能与vuex大同小异
在ant-prov5版本之前,项目中有预设models数据管理,v5版本中就没有了
使用方法
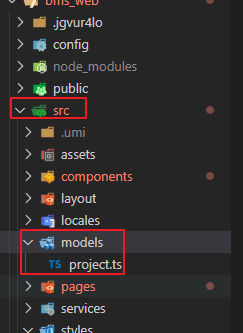
1.在项目src目录下新建models文件
2.在models目录下新建一个文件,文件名根据自己的需求命名,可以看成vuex的modules

3.在文件中定义数据/src/models/project.ts
export interface stateProps { count: number } export default { namespace: 'project', state: { count: 0, // 数量 }, reducers: { changeCount: (state: stateProps, { payload: count }: {payload: {count: number}}) => { return { ...state, count: count } } }, }
namespace 表示在全局 state 上的 key
state 是初始值
reducers 等同于 redux 里的 reducer,接收 action,同步更新 state
4.在组件中使用product.tsx
import React from 'react'; import { connect } from 'dva'; const Products = ({ dispatch, count }) => { // 点击+1 const add = () => { dispatch({ type: 'project/changeCount', payload: count + 1, }); } return ( <div> <h2>List of Products</h2> <div>数量{count}</div> <Button type="primary" onClick={add} >增加数量</Button> </div> ); }; // export default Products; export default connect(({ project }) => ({ count: project.count, }))(Products);
5.兄弟组件typeInfo.tsx
import React from 'react'; import { connect } from 'dva'; const TypeInfo = ({ count }) => { return ( <div> <h2>List of TypeInfo</h2> <div>产品数量{count}</div> </div> ); }; // export default TypeInfo; export default connect(({ project }) => ({ count: project.count, }))(TypeInfo);
总结一下:
首先需要在models中定义状态名称state,还有改变状态的方法reducers
组件中要用到这个状态的,需要引入connect,在组件导出的地方将state connect进来
组件操作需要改变state的,调用dispatch,type就是定义的改变组件的方法名称
state和dispatch都可以通过props获取到,前提是有connect进来
dvaJs的官方文档也有讲解,可以看下https://dvajs.com/guide/getting-started.html#%E5%AE%9A%E4%B9%89-model
通过umi的useModel也可以实现数据传递,使用方法看这篇





