EditableProTable使用+自定义封装
项目使用的是ant-pro模板
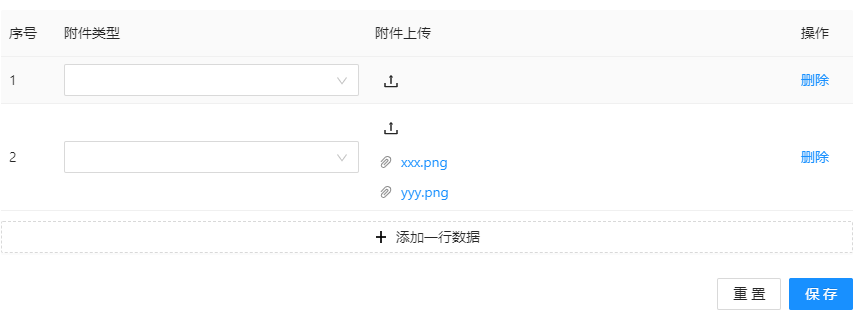
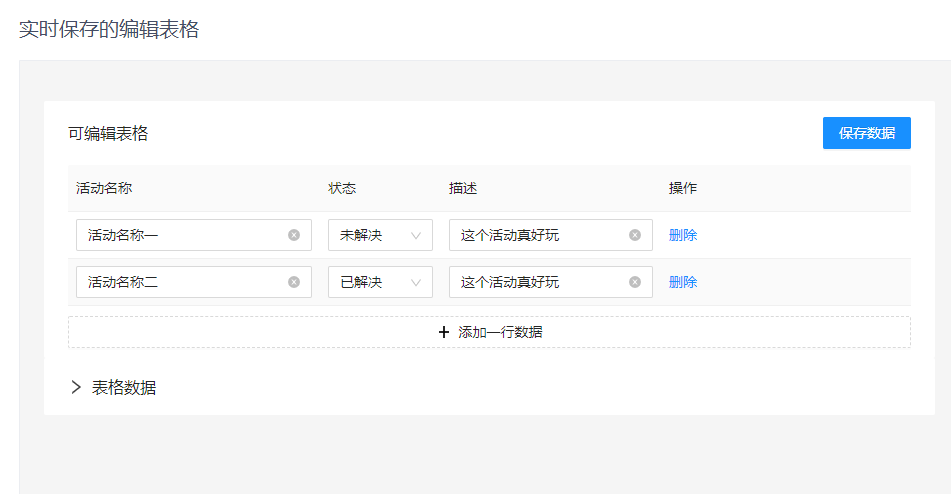
有个可编辑表格的需求,效果图如下

ant-pro提供了EditableProTable 组件,我使用的是这种https://procomponents.ant.design/components/editable-table

不过这里展示的默认都是input输入框,我这里是需要下拉框和上传组件
下拉框可以直接用select组件,不过upload需要自己封装一下
因为这个可编辑表格获取数据是根据绑定的value值,改变数据是onChange事件.upload组件没有value值,对应的是defaultFileList, 而onChange事件返回的是file.fileList.
我们可以对这两个属性重新封装,改成需要的格式
可编辑表格代码
EditZTTable.tsx
import React, { useState } from 'react'
import { Row, Col, Select, Button } from 'antd'
import type { ProColumns } from '@ant-design/pro-table'
import { EditableProTable } from '@ant-design/pro-table'
import ComUpload from '@/components/ComUpload'
const { Option } = Select
type DataSourceType = {
id: React.Key
title?: string
role?: string
state?: string
created_at?: string
[propName: string]: any
}
const EditZTTable: React.FC = () => {
// 表格数据
const defaultData: DataSourceType[] = [
{
id: 624748504,
title: '活动名称一',
role: '这个活动真好玩',
state: 'open',
created_at: '2020-05-26T09:42:56Z',
// attachments: [
// {
// uid: '1',
// name: 'xxx.png',
// status: 'done',
// response: 'Server Error 500', // custom error message to show
// url: 'http://www.baidu.com/xxx.png',
// }
// ]
},
{
id: 624691229,
title: '活动名称二',
role: '这个活动真好玩',
state: 'closed',
created_at: '2020-05-26T08:19:22Z',
attachments: [
{
uid: '1',
name: 'xxx.png',
status: 'done',
response: 'Server Error 500', // custom error message to show
url: 'http://www.baidu.com/xxx.png',
},
{
uid: '2',
name: 'yyy.png',
status: 'done',
url: 'http://www.baidu.com/yyy.png',
}
]
},
]
// 设置选中的表格key
const [editableKeys, setEditableRowKeys] = useState<React.Key[]>(() =>
defaultData.map((item) => item.id),
)
// 设置表格数据
const [dataSource, setDataSource] = useState<DataSourceType[]>(() => defaultData)
const fileColumns: ProColumns<DataSourceType>[] = [
{
title: '序号',
dataIndex: 'num',
width: 55,
editable: false,
render: (_, record, index) => (
<span>{index + 1}</span>
)
},
{
title: '附件类型',
dataIndex: 'businessType',
renderFormItem: () => {
return <Select showSearch>
<Option value="jack">Jack</Option>
<Option value="lucy">Lucy</Option>
</Select>
},
formItemProps: {
rules: [
{
required: true,
whitespace: true,
message: '此项是必填项',
},
],
},
},
{
title: '附件上传',
width: '50%',
dataIndex: 'attachments',
renderFormItem: () => (<ComUpload />),
},
{
title: '操作',
valueType: 'option',
width: 60,
render: (text, record) => [
<a
key="delete"
onClick={() => {
setDataSource(dataSource.filter((item) => item.id !== record.id))
}}
>
删除
</a>,
],
},
]
return (
<>
<Row>
<Col span={24}>
<EditableProTable<DataSourceType>
columns={columns}
rowKey="id"
value={dataSource}
recordCreatorProps={{
newRecordType: 'dataSource',
record: () => ({
id: Date.now(),
}),
}}
editable={{
type: 'multiple',
editableKeys,
actionRender: (row, config, defaultDoms) => {
return [defaultDoms.delete]
},
onValuesChange: (record, recordList) => {
setDataSource(recordList)
},
onChange: (editableKeyss, editableRows: DataSourceType[]) => {
setEditableRowKeys(editableKeyss)
setDataSource(editableRows)
},
}}
/>
</Col>
</Row>
<Row>
<Col span={24} style={{ textAlign: 'right' }}>
<Button style={{ margin: '15px 8px 0' }} onClick={ () => { }}>重置</Button>
<Button type="primary" onClick={onSave}>保存</Button>
</Col>
</Row>
</>
)
}
export default EditZTTable
upload组件封装
ComUpload.tsx
import React from 'react' import { Button, Upload } from 'antd' import { UploadOutlined } from '@ant-design/icons' type comuploadProps = { value?: { key: string; label: string; }[] onChange?: () => void } const ComUpload: React.FC<comuploadProps> = (props: comuploadProps) => { const attachments = props.value const { onChange } = props const action = `${URL_PREFIX}/file/upload` const changeFile = ({ file, fileList }) => { if (file.status !== 'uploading') { // console.log(file, fileList) const arr: any[] = [] fileList.forEach((item: any) => { if (item.response) { arr.push({ name: item.name, id: item.response.data }) } else { arr.push(item) } }) onChange(arr) } } return ( <Upload action={action} onChange={changeFile} defaultFileList={attachments} > <Button icon={<UploadOutlined />} type="text" /> </Upload> ) } export default ComUpload



