使用git subtree管理不同项目的公用页面
在公司写项目,基本上很多项目都会有一些通用的页面,比如登录页,个人中心这种基础页面,每次复制会觉得很麻烦,后期修改也要同时改好几个地方.本子着解耦的思想开始想解决方法.最先想到npm安装包引入,不过这种事完整页面,不是组件功能,npm不适用.后来找到了一个git subtree,仓库公用
git subtree就是如果多个项目有通用文件夹,将文件抽离出去,在git上新建一个仓库,适用git subtree相关命令引入,后期修改可以再子仓库修改,也可以在父仓库修改,在使用命令同步代码就可以了.是不是很适合这种场景?所以就操练起来吧
一. 父仓库引入子仓库内容
我的项目里这个design文件我需要抽离出来通用,在git上新建一个项目,名称为design,将这个design文件剪切过去,上传到远程,父仓库里把这个文件删除

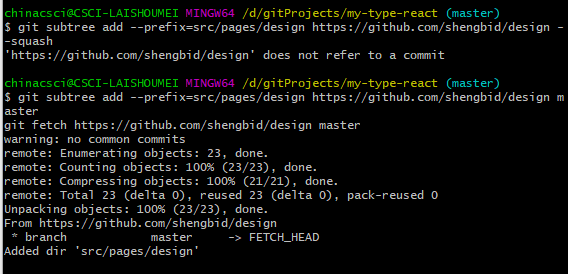
然后在父仓库根目录执行命令git subtree add --prefix=src/pages/design https://githup.com/shengbid/design --squash
然后出现了一个错误

这个错误是因为我在Git地址后面没有指定分支 修改一下 git subtree add --prefix=src/pages/design https://githup.com/shengbid/design master 这样就可以了
然后说明一下这句指令, git subtree add 是添加子仓库到父仓库里 --prefix=src/design添加到父仓库的src/pages目录下,文件名为design 之后的是你Git子仓库的文件地址,复制网页的地址就成 master是仓库分支名 上一句我有添加--squash 这个是不需要同步子仓库的历史提交记录,这里没什么提交记录,不加也可以
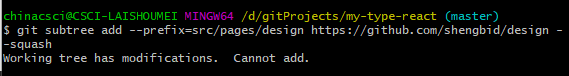
这一步还可能会出现下面这个错误,这是因为你父仓库有改动的内容没提交,提交后再引入就可以了

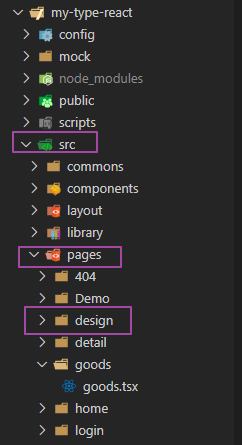
这样文件里就有design这个文件了,引用按照和正常文件的使用一样

二.父仓库同步子仓库提交内容
在子仓库修改一些内容,提交上去
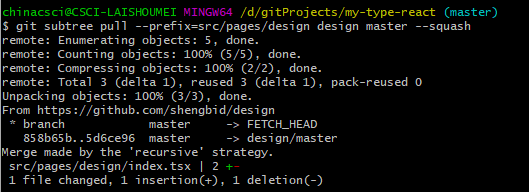
然后父仓库使用命令 git subtree pull --prefix==src/pages/design https://githup.com/shengbid/design master --squash

这样子仓库的提交内容就同步过来了
三.子仓库同步父仓库提交内容
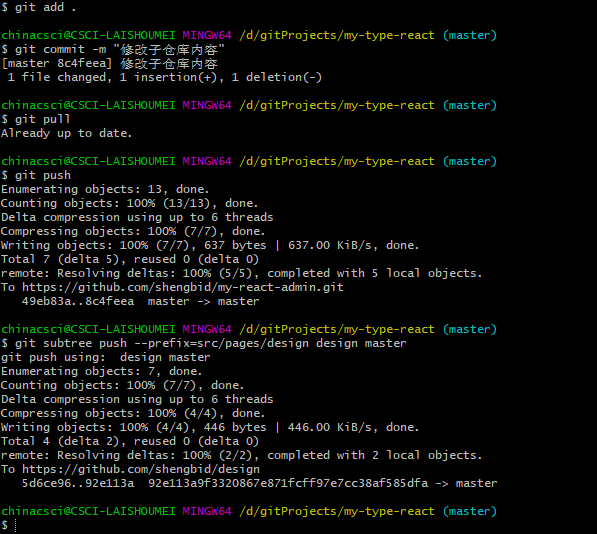
在父仓库中修改子仓库的内容,提交上去
然后在父仓库使用命令git subtree push --prefix==src/pages/design design master将修改的内容提交到子仓库
这里的命令有一点改变,将git地址换成了design,因为每次输入git地址很麻烦,可以使用git remote add -f design https://githup.com/shengbid/design将地址替换长指定命令,design是我指定的替换地址命令,可以改成别的

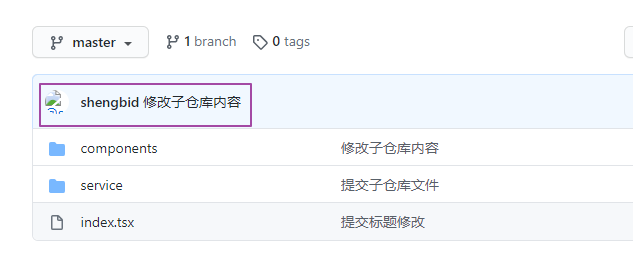
在子仓库的提交记录里就可以看到父仓库推送的内容了

如果其他项目也需要引入这个文件,就是同样的操作步骤



