react 使用antd Modal关闭弹框清空数据问题
使用modal弹框或者子组件填写提交表单数据时,都会有展示编辑已提交数据的需求,也就是弹框里组件的数据初始化
使用的时候遇到一个问题,就是弹框里编辑的内容,关闭弹框后再次打开并不会清空

百度查了一下,大多提供了两种方式,设置destroyOnClose,或者根据visible展示

这种方法对于在当前页面引用modal有效,但是我的弹框是单独写成一个组件再引入的,用这个方法就无效
原因是在页面中引入的组件除非刷新页面,否则不会发生改变,所以对子组件进行设置并不会影响父组件中的引入
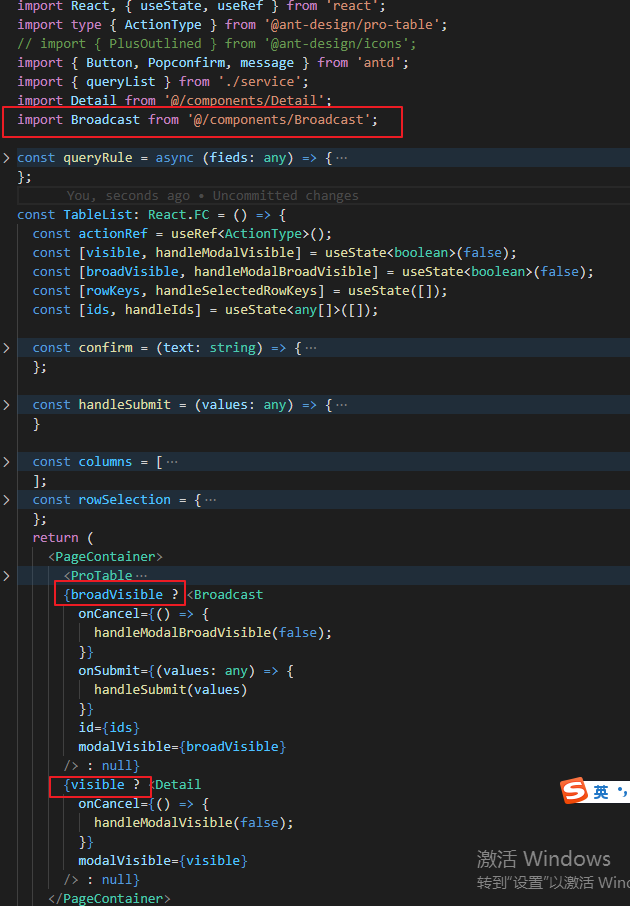
需要在父组件中对子组件进行设置

我的项目是使用antd design pro v4
总的来说,就是给所有modal弹框或者需要展示初始化数据的组件增加一个展示判断,显示时重新初始化就行了, 父子组件在父组件判断



