自己的文件上传到npm
将一些公用的文件提取出来,发布到npm,在项目中引用.对开发来说是很有效的复用方法,免去了改动一个地方,所有地方都要一起改动的麻烦
自己发布npm包的教程也很多,还是比较容易实现,我这里记录下自己发布npm包的过程.
1.注册npm账号,已有账号跳过这一步,注册地址: https://www.npmjs.com/signup
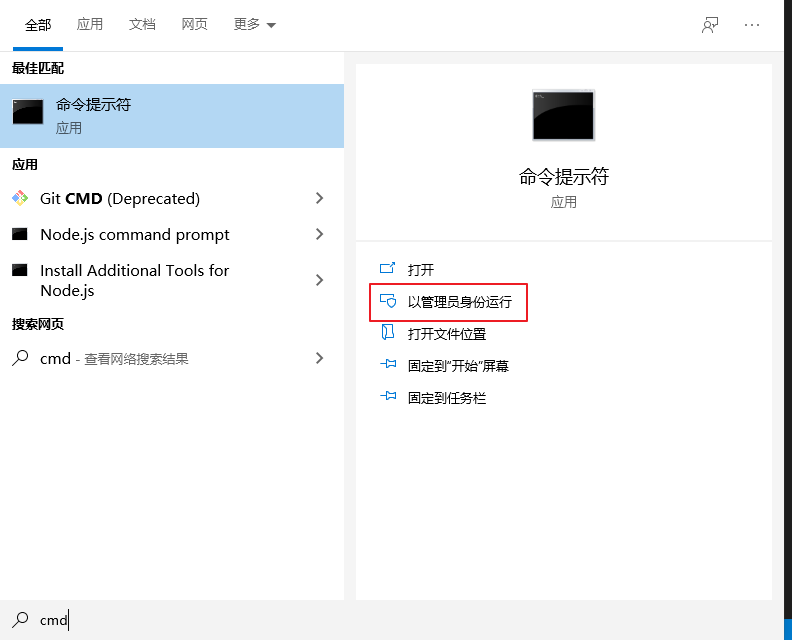
2.注册好之后,记录下账号,密码,邮箱.运行cmd,选择一管理员身份运行,打开命令窗口

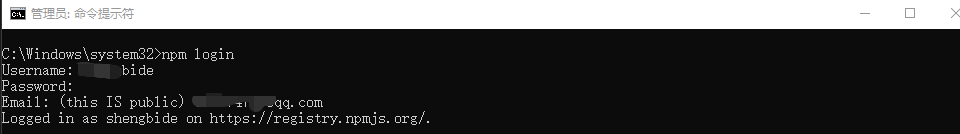
3.输入npm login 回车,根据提示输入账号,密码,邮箱.输入密码的时候不会显示出来,直接输就可以了

4.创建一个要打包的文件夹,进入到文件夹,我这里在d盘创建了一个文件common_vaild

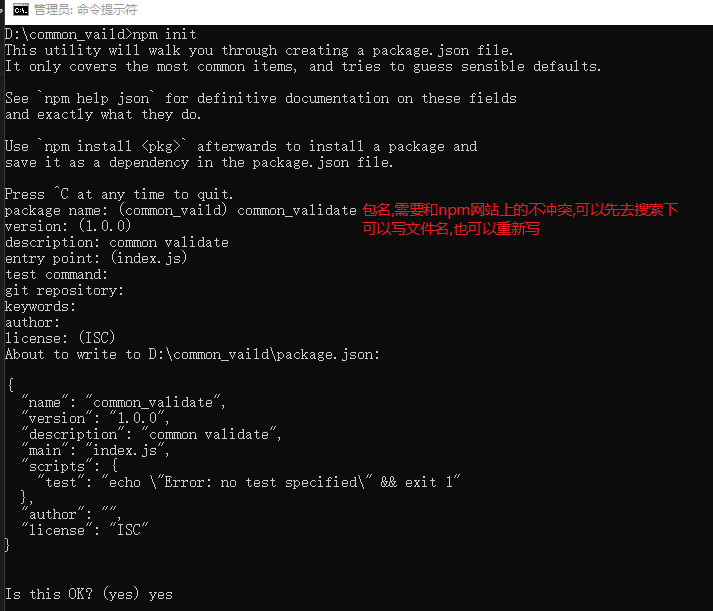
5.运行npm init初始化一个package.json文件,根据提示输入包名,入口.这里没写的或者要修改也可以到package.json文件进行修改

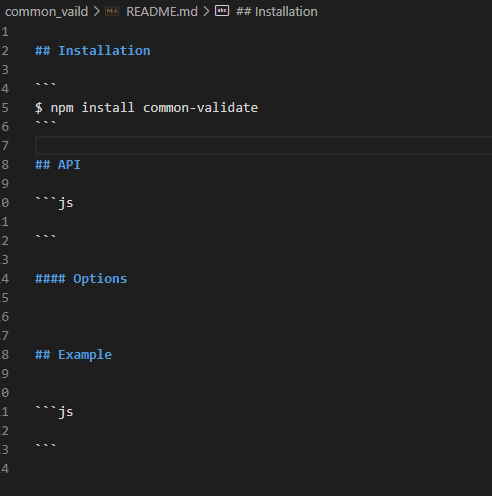
6.在你创建的文件夹里新建两个文件,index.js 和 README.md
index.js文件就是你要导出的内容

README.md就是一个包的介绍,可以写怎么下载,怎么使用

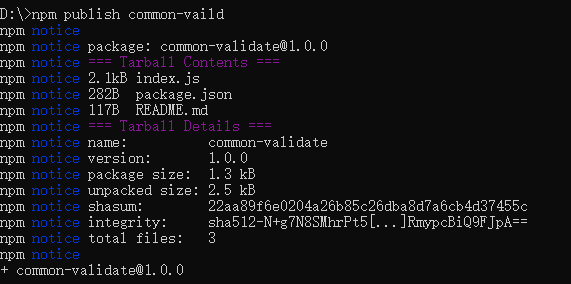
7.包写好后,运行npm publish common-vaild发布 npm publish后面这个是你的包文件夹名称不是package.json里的name,所以为了统一,文件夹名称和包名最好还是写一样的,这里我把文件名称_改成了-

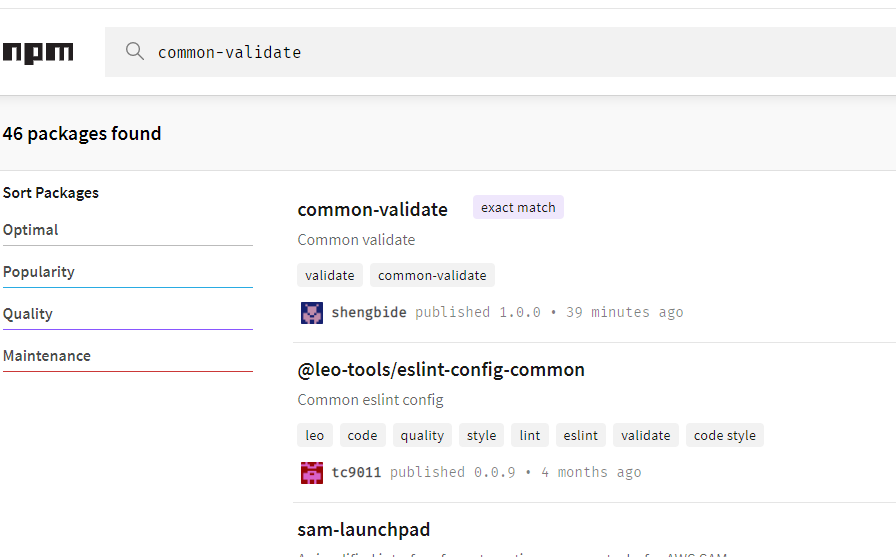
8.发布成功后,到https://www.npmjs.com/搜索就可以搜到了

9.下载,通过npm i common-validate下载包,下载成功再package.json文件可以看到,使用就引入调用就可以了

到这里上传包到npm就可以了,然后我们这个包修改了,想要更新这个npm包要怎么弄呢,这里也写一下
1.本地把要修改的东西改好,进入文件夹,右键打开git命令窗口
2.可以使用
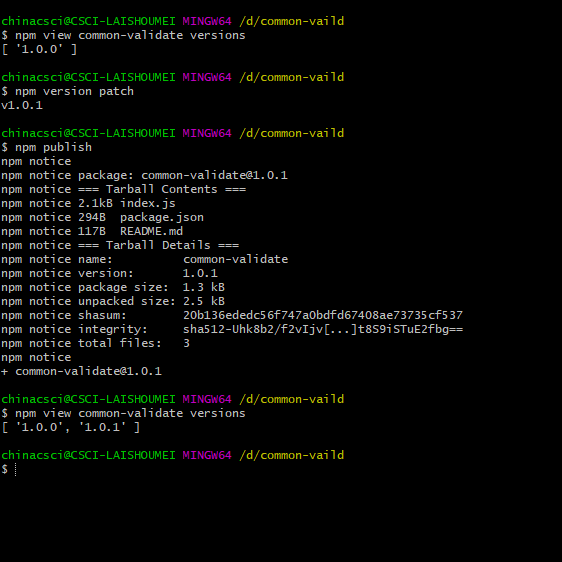
npm view 你的包名 versions 查看一下现在npm网站上的版本
3.使用npm version patch来修改版本,npm 上不能对原版本进行修改,更新只能发布新版本,所以这里要从新生成版本号npm version后面可以跟三个命令 patch是打补丁,版本号是在最后一位加一,比如我这里运行命令后就会生成一个新版本1.0.1; minor是部分改动 版本号会变成1.1.0 第二位加一 ; major是大改动,比如vue2.0到vue3.0这种,是版本第一位加一 2.0.0
4.生成版本后,在运行npm publish发布.成功后再查看包就会有两个版本了,线上也更新了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号