create react app创建的react项目+typescript配置项目根路径
项目是通过create react app创建的,要配置一个根路径.我的项目是通过npm run eject已经解开了config配置文件,所以这里就写一下,有config配置文件的根路径配置方法.当然没又npm run eject出配置文件也是可以设置根路径的,这个配置之后再写
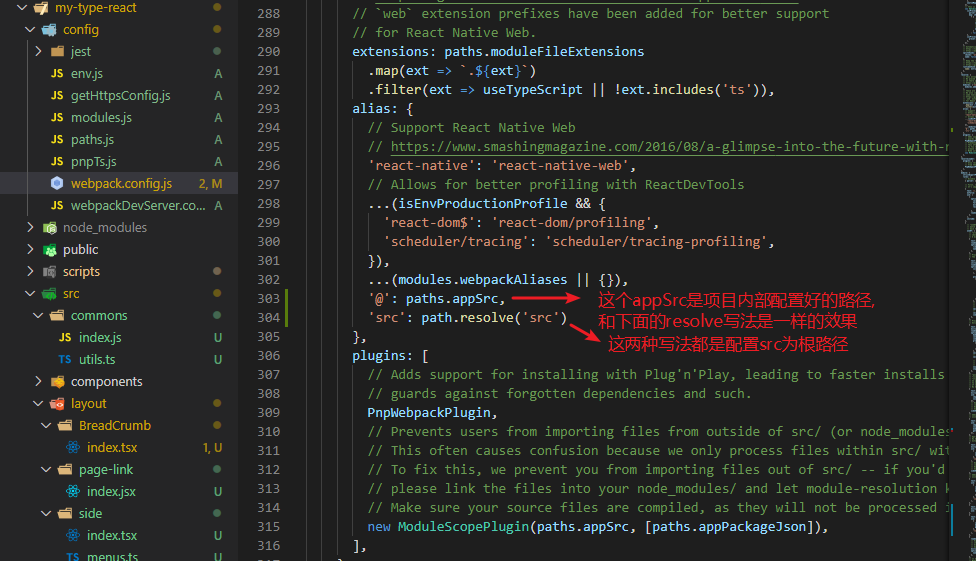
找到config下的webpack.config.js文件
步骤一

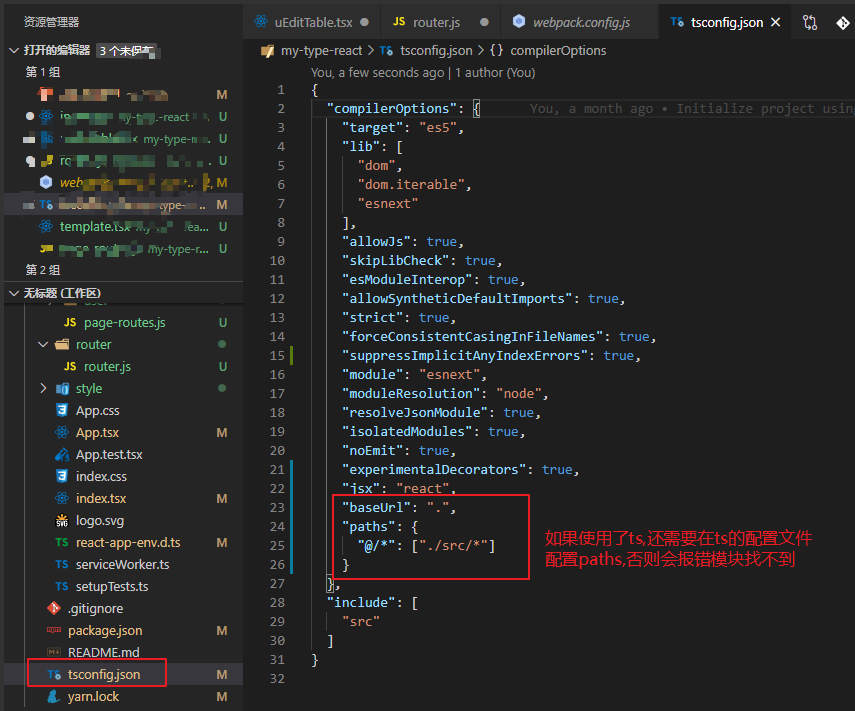
步骤二,如果项目中使用了typescript,需要这一步.如果没有单独的tsconfig文件,在packjson里配置也可以,不过单独创建一个tsconfig文件更清晰

没有第二步,代码会报错,项目启动也会报错

配置好之后引用,可以成功引用,注意一下,我上面的tsconfig截图只配置了src下的文件可以使用@别名,没有配置src别名,所以在src下的文件只能用@引用,你也可以把src配置进去,一样的写法"paths": [
"src/*": ["./src/*"],
"@/*": ["./src/*"]
]




