ant-design-pro protable 树形表格默认展开
Protable 是在antd 的 table 上进行了一层封装,antd -table中有的属性它都支持. 当表格数据中有children字段,table会默认生成树形可展开表格,有时候需要一开始就默认展开,文档有一个属性defaultExpandAllRows默认展开所有行,但是设置这个之后并没有生效,原因是这个属性只在初始的时候加载一次,一般数据是从后台请求的,当时数据还没回来,数据回来时这个属性已经不会再次更新了.
如果是使用antd 的table,可以在表格元素加一个判断,数据存在在渲染
const Tree: React.FC = () => { const [treeData, setTreeData] = useState([]) const getData = () => { setTimeout(() => { setTreeData(data) }, 2000); } useEffect(() => { getData() }, []) return (<> {(treeData && treeData.length) ? <Table columns={columns} expandable={{defaultExpandAllRows: true}} dataSource={treeData} /> : '暂无数据'} </>) } export default Tree
但是在Protable中这个方法并不适用,使用expandable的另一个属性defaultExpandedRowKeys可以达到这个效果,只是要多处理一次数据
const Tree: React.FC<{}> = () => {
const [treeData, setTreeData] = useState([])
const [defaultExpanded, setDefaultExpanded] = useState([])
const actionRef = useRef<ActionType>();
const getData = () => {
return new Promise((resolve, reject) => {
setTreeData(data)
const newExpandedKeys = []
const render = (treeDatas) => { // 获取到所有可展开的父节点
treeDatas.map(item => {
if (item.children) {
newExpandedKeys.push(item.key)
render(item.children)
}
})
return newExpandedKeys
}
setDefaultExpanded(render(data))
resolve({
data: data})
})
}
useEffect(() => {
getData()
}, [])
return (<>
{(treeData && treeData.length) ? <ProTable<TableListItem>
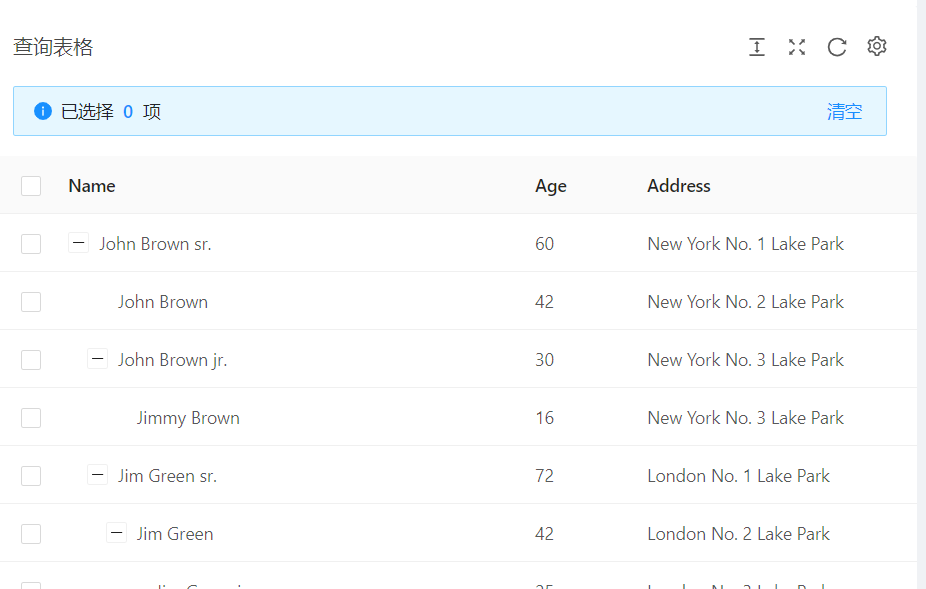
headerTitle="查询表格"
rowKey="key"
actionRef={actionRef}
expandable={{defaultExpandedRowKeys: defaultExpanded}}
columns={columns}
rowSelection={{}}
request={() => getData()}
/> : '暂无数据'
}
</>)
}
获取到数据后,把有children的父节点提取出来放在一个数组里,赋值给defaultExpandedRowKeys默认展开的节点属性,这样就实现默认全部展开的效果了

分类:
react.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-05-31 vue-transition实现加入购物车效果及其他动画效果实现