element-ui table多选CheckBox参数解析
element-UI里的table表格与多选框CheckBox的组合很常用,官网也给了很多参数,自己总结了一下,方便日后使用
本博客源码: https://github.com/shengbid/vue-demo 这个项目里会把平时博客写的一些功能的代码都放在里面,有需要可以下载看看,有帮助的话点个star哈
1、简易用法,没有附加的功能
要在表格里使用CheckBox很简单,只需设置type就可以
<!-- 在table中添加selection-change的处理函数,回调函数可以拿到选中的数组 --> <el-table :data="tableData2" border style="width: 100%" ref="checkTable" @selection-change="handleSelectionChange"> <!-- 只需在表格里多加一列.设置type="selection"就可以 --> <el-table-column type="selection" width="55"> </el-table-column> . . . </el-table> // method handleSelectionChange (val) { console.log(val) }
2、切换选中的表格,默认选中表格
使用表格的toggleRowSelection可以切换表格的选中状态,也可以设置表格的默认选中行
<!-- 在table中设置一个ref,就可以使用表格的方法了 --> <el-table :data="tableData2" border style="width: 100%" ref="checkTable" @selection-change="handleSelectionChange"> <el-table-column type="selection" width="55"> </el-table-column> . . . </el-table> // method // 处理表格数据,已还款的自动选上 handleCheckData () { let table = this.tableData2 // 从后台获取到的数据 table.forEach(item => { if (item.status === '已还款') { // toggleRowSelection可以切换表格行的选中状态,接收两个参数第一个是要切换的行,这里需要的对象格式, // 第二个参数是设置选中还是不选中,不传的话会取与原来相反的选择状态 // 方法调用要等元素挂载才后才能执行,这里加一个判断,这个方法要放在数据获取后 this.$refs.checkTable && this.$refs.checkTable.toggleRowSelection(item, true) } }) }

3、设置表格行为不可选
通过selectable参数可以手动设置某些表格行未不可选择
<el-table :data="tableData2" border style="width: 100%" ref="checkTable" @selection-change="handleSelectionChange"> <!-- 在type="selection的列里添加selectable参数,通过函数返回true或false可以设置是否可选" --> <el-table-column type="selection" :selectable="handleDisable" width="55"> </el-table-column> . . . </el-table> // method // 处理表格数据,未还款的默认不能勾选 // 有两个参数返回,表格的每一行对象和当前索引 handleDisable(row, index) { // 函数需要一个返回值,true为可选,false为不可选择 if (row.status === '未还款') { return false } else { return true } }

4、保存数据更新前选中的数据
通过reserve-selection和row-key搭配使用,可以设置保留数据更新前的选中值(分页刷新数据等)
<!-- 在table里设置row-key参数 --> <el-table :data="tableData2" border style="width: 100%" ref="checkTable" :row-key="handleReserve" @selection-change="handleSelectionChange"> <!-- 在type="selection的列里添加reserve-selection参数,true为保留数据,默认为false不保留 --> <el-table-column type="selection" reserve-selection width="55"> </el-table-column> . . . </el-table> // method // 表格数据处理,保存上一页选中的数据 // 返回的参数是每一行的值,需要指定表格数据的唯一值,一般是id handleReserve (row) { return row.id }


5、其他的一些方法
// 清除选中的数据
this.$refs.checkTable.clearSelection()
// 切换所有行的选中状态
this.$refs.checkTable.toggleAllSelection()
补充内容:
select的reserve-selection和toggleRowSelection一起用时,比如下面的场景,选择左边表格数据,右边对应展示列表,点击右边的列表也能控制左边的表格选中状态
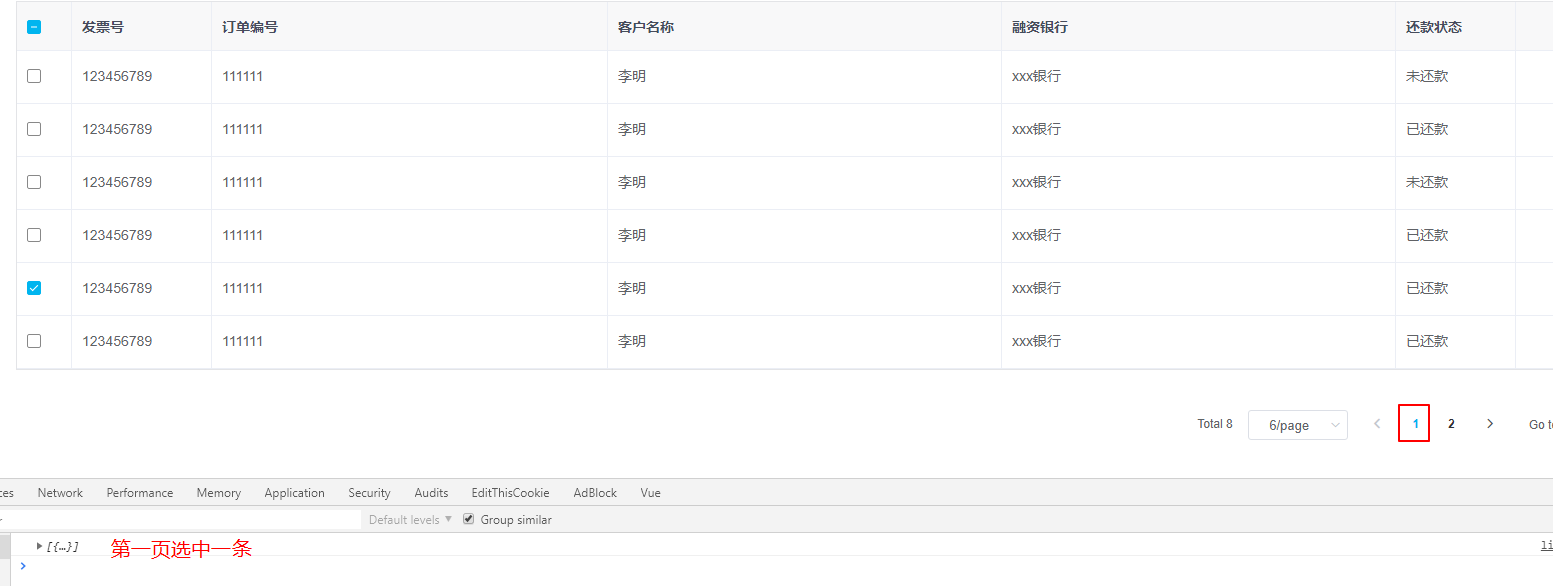
这种场景会出现一个问题,当你在第一页选中数据,跳转到第二页又选择数据,再跳转回第一页时,删除第一页选中的数据会不能取消选中状态,具体如图



一开始的代码是这样的
<div class="contanier">
<div class="table-contanier">
<el-table
ref="checkTable"
:data="tableData"
border
style="width: 100%"
row-key="id"
@selection-change="handleSelectionChange"
>
<el-table-column
type="selection"
reserve-selection
width="55"
/>
<el-table-column
label="姓名"
prop="name"
/>
<el-table-column
label="年龄"
prop="age"
/>
<el-table-column
label="班级"
prop="class"
/>
</el-table>
<el-pagination
layout="prev, pager, next"
:total="30"
@current-change="changePage"
/>
</div>
<ul class="list">
<li v-for="(item, index) in list" :key="index" class="item">
{{ item.name }} <el-button type="text" @click="removeName(item)">删除</el-button>
</li>
</ul>
</div>
methods: {
// 表格选中
handleSelectionChange(val) {
console.log('选中的表格', val)
this.list = val
},
// 删除,取消表格选中
removeName(item) {
this.$refs.checkTable && this.$refs.checkTable.toggleRowSelection(item, false)
}
}
出现这种问题的原因是因为当你从第二页跳转回第一页,你的tableData是从后台从新获取并赋值的,在当前页取消选中状态时,列表里的item和左边表格tableData里的数据虽然值一样,但是此时他们指向的内存地址不一样.所以,不能再传列表里的item了
解决方法
handleSelectionChange(val) { console.log('选中的表格', val) this.list = val }, // 删除,取消表格选中 removeName(item) { const arr = this.tableData.filter(sub => { return sub.id === item.id }) // 取消当前表格里的选中状态时,用表格里的数据 const row = arr.length ? arr[0] : item // console.log(item, row) this.$refs.checkTable && this.$refs.checkTable.toggleRowSelection(row, false) },
分类:
element-ui
, Vue.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通