element-ui Table表格结合CheckBox实现单选效果
博客源码githup连接https://github.com/shengbid/vue-demo
最近做项目遇到一个需求,需要实现一个表格的单选,由于项目使用的是element-ui.于是去看了表格的文档,确实有单选的方法,但是官方的单选是直接选中表格行,通过颜色来区分
看着效果不明显,实际需要一个复选框可以选择,效果图如下

于是自己结合element的多选框方法,做了一个简易的单选功能,代码如下
html代码<template>
<div>
<p>shopInfo</p>
<el-table
ref="multipleTable"
:data="tableData3"
tooltip-effect="dark"
highlight-current-row // element-UI提供的单选方法,可以使当前选中行高亮
style="width: 100%"
@current-change="handleSelectionChange"> // 单选方法,返回选中的表格行
<el-table-column
label="操作"
width="55">
<template slot-scope="scope">
<el-checkbox v-model="scope.row.checked"></el-checkbox> // 添加一个多选框,控制选中与否
<el-radio v-model="checked" :label="scope.row.id"></el-radio> // 单选的也可以用单选框,这样效果更明显,选择之后不能取消
</template>
</el-table-column>
<el-table-column
label="日期"
width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="120">
</el-table-column>
<el-table-column
prop="address"
label="地址"
show-overflow-tooltip>
</el-table-column>
</el-table>
</div>
</template>
js代码:
export default { name: 'shopInfo', data () { return { tableData3: [],
checked: null, // 如果使用单选框,定义一个model值
currentSelectItem: {} // 当前选中的值 } }, created () { this.setTable() }, methods: { setTable () { let resdata = [{ id: 44, date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { id: 89, date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { id: 23, date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { id: 88, date: '2016-05-07', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }] // 后台数据返回后,手动添加一个checked属性控制选中与否 如果是使用el-rodio单选框,不需要这一步 resdata.forEach(item => { item.checked = false }) this.tableData3 = resdata }, handleSelectionChange (row) {
// el-radio单选框,不需要这一步 this.tableData3.forEach(item => { // 排他,每次选择时把其他选项都清除 if (item.id !== row.id) { item.checked = false } }) console.log(row)
// 如果使用单选框,这里可以把当前选中的这一项先保存起来
this.currentSelectItem = row
}
}
}
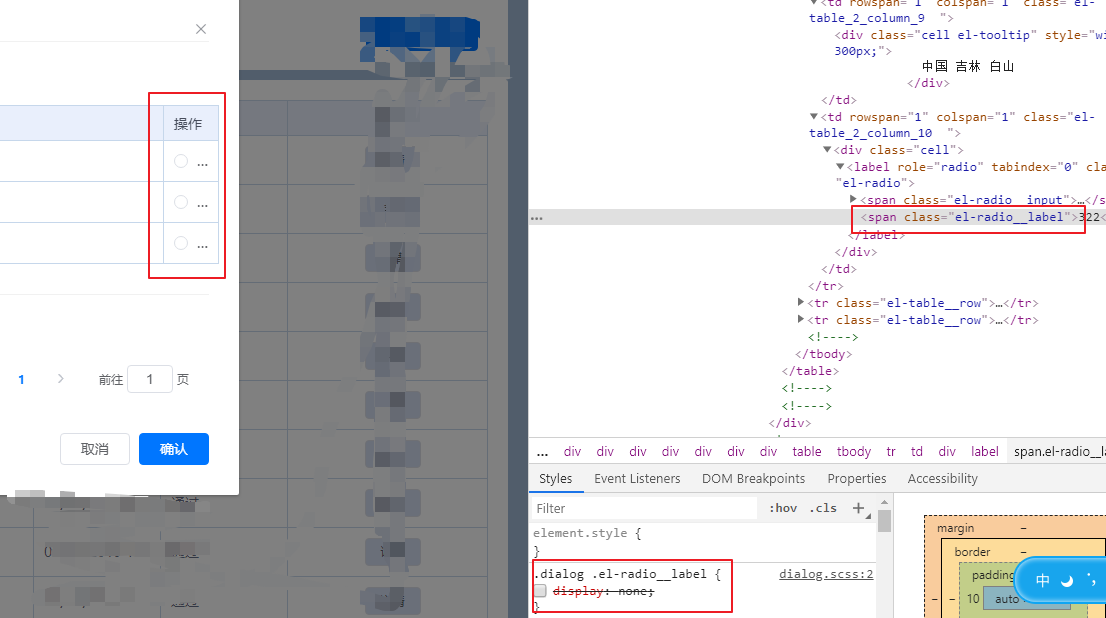
单选样式需要注意一下,圆点前默认会把label的值展示出来,需要在样式里去除,大约就是这个元素,具体的你的项目如果有出现,可以看一下具体的元素

.el-radio__label {
display: none;
}
el-radio单选的效果图

分类:
element-ui
, Vue.js






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通