nuxt.js express模板项目虚拟目录部署问题汇总
声明环境
反向代理:nginx或者iis的ARR
模板项目:nuxt-express
部署环境:windows
经过了一段时间在windows环境部署项目来看,关于虚拟目录的问题汇总如下,
发布场景假设:在站点http://www.test.com/app 下发布
如果我们不更改任何发布配置的话,直接配置地址的反向代理到本地的http://localhost:3000/,由于路径相对引用的问题,会出现发布后图片等资源文件的加载失败。

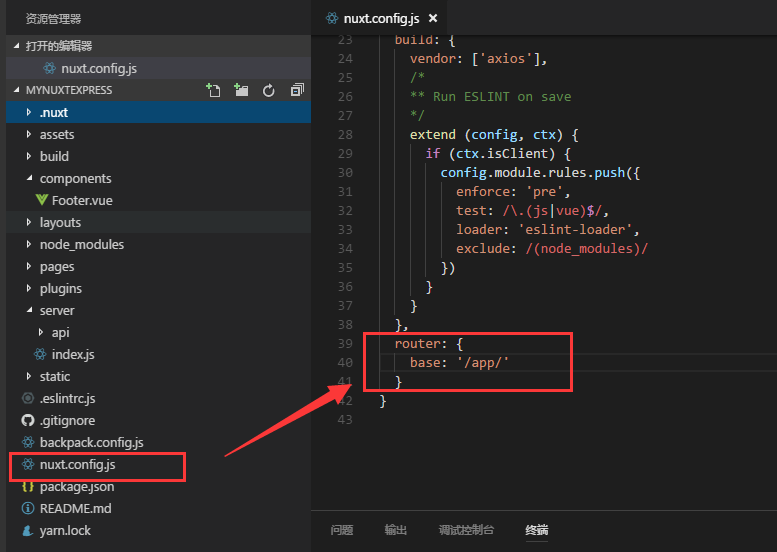
更改router->base的配置就可以了。
另外还有一个问题是express接口的路由地址也是由于相对路径的问题,导致无法访问对应的express接口。
这就需要去改一下server/index.js里的express的路由配置,为了能达到统一配置的目的,我直接从nuxt.config.js里引用nuxt的router配置项,具体如下
import express from 'express' import { Nuxt, Builder } from 'nuxt' import api from './api' const app = express() const host = process.env.HOST || '127.0.0.1' const port = process.env.PORT || 3003 app.set('port', port) let config = require('../nuxt.config.js') config.dev = !(process.env.NODE_ENV === 'production') // Import API Routes app.use(`${config.router.base}api`, api)
注意着色部分修改的地方,端口号和路由地址的配置。



