nuxt.js express模板项目IIS部署
继续上一篇的nuxt/express项目部署,还是windows上要把nuxt的服务端渲染项目跑起来,这次的目的是用已经有的域名windows服务器上一个虚拟目录反向代理部署在其他端口nuxt项目。
情况说明:
1.现有的服务器只有windows server的服务器
2.服务器IIS已经部署了多个站点,80端口毫无疑问被占用
尝试的方案:
1.nginx使用虚拟目录监听80端口,反向代理本地其他端口,例如需要的3000端口,nginx的服务无法启动,80端口已经被占用
2.iis有个iisnode可以直接运行node.js的环境,这个尝试过写个express的demo,确实可以运行,但是nuxt的项目编译后也找不到怎么去在这种环境下部署,官方文档暂时也没有提到过,先放弃
3.iis有自己的反向代理配置,Application Request Routing简称ARR,这个是已经运行通过的方案,下面就主要记录一下这个,希望对有相同问题的朋友有帮助。
环境准备:
1. 能运行nuxt的项目的相关环境,确保本地localhost能运行起来
2.ARR(Application Request Routing)下载地址:https://www.iis.net/downloads/microsoft/application-request-routing
配置详细说明:
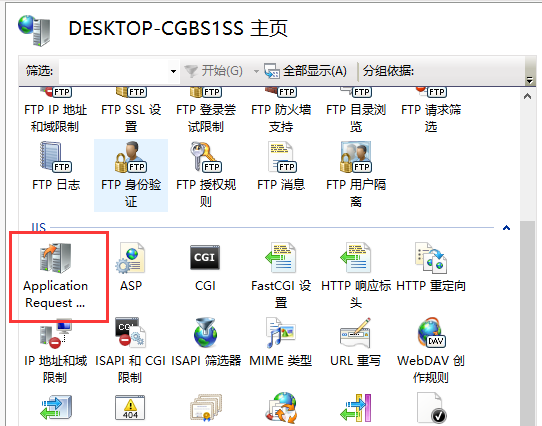
1. 安装ARR,安装后IIS根配置页会多出来两个配置项,那么就安装成功了。

2.确保host在其他端口的nuxt项目能正常反问
不管你是在cmd的node启动的服务还是pm2挂载的服务,首先确保http://127.0.0.1:3000/本地访问正常,然后再开始配置iis的反向代理

3.站点下创建应用程序
ARR的配置实际上会在站点的web.config文件里面写入一些配置内容,如果是独立应用程序的话,会在相应的目录下创建一个新的文件,不影响已有的主站点web.config的配置内容,保证互补影响。

4.配置ARR反向代理
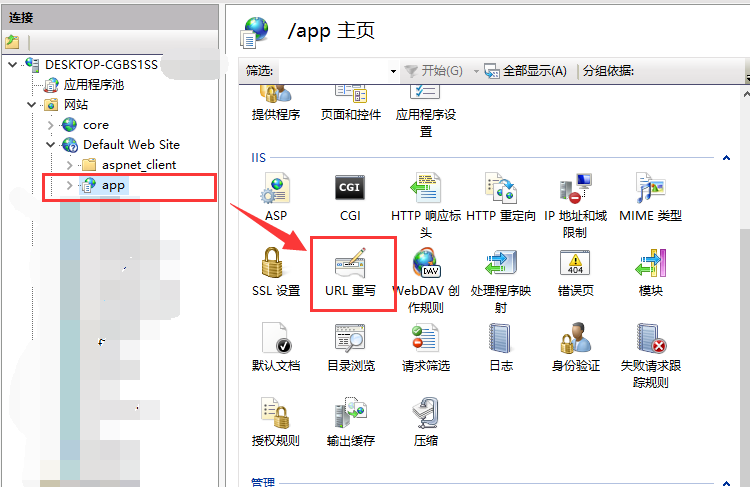
双击ARR打开配置

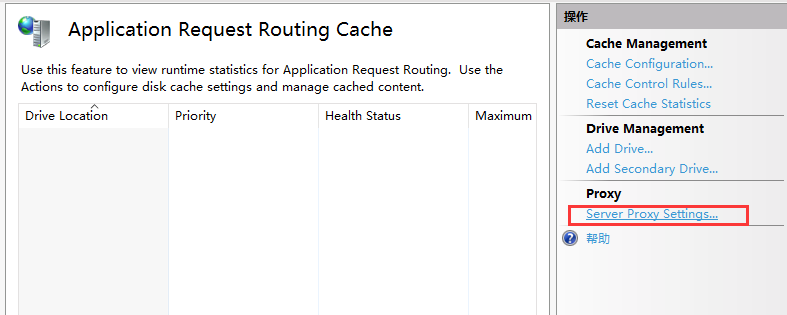
打开代理设置

启用代理的勾上,应用设置

选择上面站点下创建的应用程序,打开主页设置,打开URL重写设置

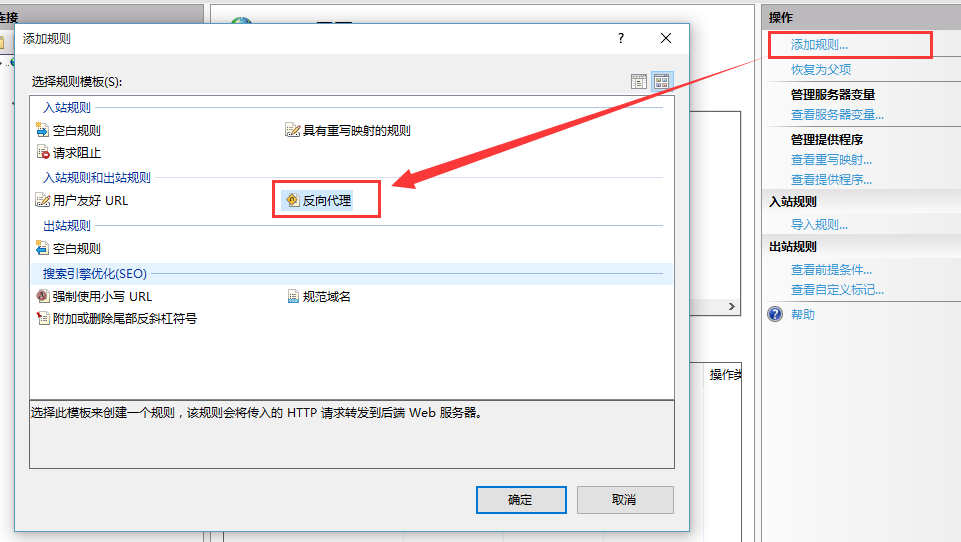
添加规则,选择反向代理

填写本地需要代理的地址

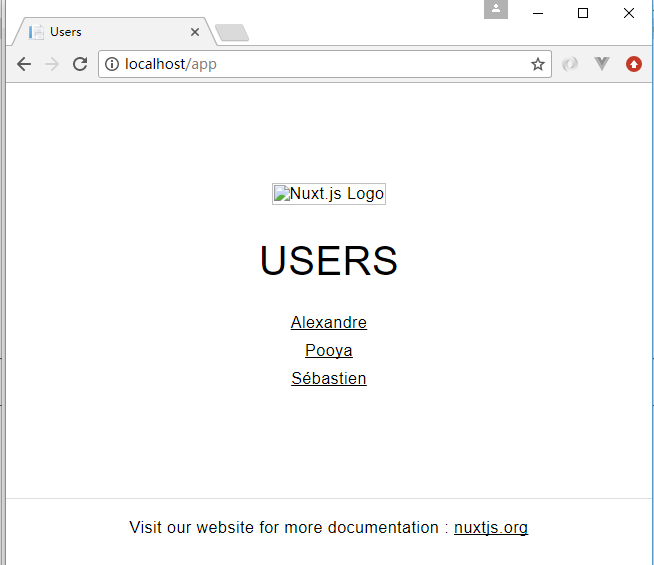
然后使用http://localhost/app访问主页

这里其实是有问题的,因为我们用的是虚拟目录代理的是一个站点的根目录,所以引用的js,css和图片等资源的地址是相对路径的话就无法访问了,网上有一些解决办法是配置出站规则,但是对于nuxt编译后的项目来说,代理访问的内容gzip压缩,无法应用出站规则,而且微软的这项配置复杂,需要配置每个标签的出站规则。
这里其实就是一个路径引用问题,既然用到了vue-ruter,路由的根配置修改为虚拟目录名字一样就可以了


配置好编译,继续发布运行后,保证http://127.0.0.1:3000/app正常访问,然后修改iis代理配置


然后就可以访问80端口的虚拟目录了,资源无法加载的问题解决了。


