vue.js 二 路由懒加载
当项目小的时候,我没考虑要去找这个得解决方案,也幸好现在几乎能迁移的项目都整合在了一个vue的项目里面
才发现编译后的vendor.js变得异常的大,而且几乎在项目每一个页面都需要加载这一个js,项目内容变多了后,这个文件肯定会越来越大,而且变更也会很频繁。

官方的解决方案 https://router.vuejs.org/zh-cn/advanced/lazy-loading.html
以前的引用方式可能是这样的
import Hello from '../pages/Hello'
import Index from '../pages/Index'
按照上面的方案直接更改一下引用方式就可以了
const Hello = r => require.ensure([], () => r(require('../pages/Hello')), 'group-b')
const Index = r => require.ensure([], () => r(require('../pages/Index')), 'group-a')
把属于同一个功能分类的组件或者某个路由下的组件打包放在同一个chunk中,只需要给chunk命名,提供require.ensure第三个参数作为chunk的名称
Webpack 将相同 chunk 下的所有异步模块打包到一个异步块里面 —— 这也意味着我们无须明确列出 require.ensure的依赖(传空数组就行)
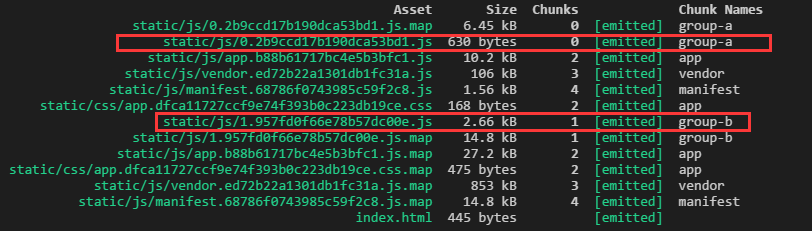
打包结果如下:

其实这是webpack代码分割的一个方法,有关require.ensure()的更多用法请参考:http://www.css88.com/doc/webpack2/guides/code-splitting-require/
-------------------
为什么要这么干呢
如果按照import直接引用vue的组件,刚开始可能项目页面不多可能察觉不到这样做的用处,当项目中路由有几十个或者更多的组件需要引用,webpack默认将所有的js打包为一个文件:
app.[contenthash].js
然后这个文件会越来越庞大,这个文件即使你在访问首页默认页等时候需要被加载,然而这个文件不进行分割的话,可能有好几兆甚至几十兆
大多数的项目首页可能没啥交互特别复杂的功能,却要强制加载首页并不会用的其他页的资源,而且首页也是访问量最大的,为了节省资源,为了加快首页访问速度,也需要按需加载才行啊
所以webpack就有了require.ensure代码分割。
另外需要注意的是,require.ensure 内部依赖于 Promises。 如果你在旧的浏览器中使用 require.ensure 请记得shim Promise es6-promise polyfill
今天再看vue-router的懒加载文档时候,才发现下面还有一段
把组件按组分块
const Foo = () => import(/* webpackChunkName: "group-foo" */ './Foo.vue') const Bar = () => import(/* webpackChunkName: "group-foo" */ './Bar.vue') const Baz = () => import(/* webpackChunkName: "group-foo" */ './Baz.vue')
通过注释语法来提供chunk name,但是webpack的版本要高于2.4的版本。



