JavaScript
数组

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p id="app">好</p> </body> <script> var car = new Array(); car[0] = "你"; car[1] = "好"; car[2] = "吗"; for(var i=0 ; i<car.length ; i++){ document.write(car[i] + "<br>"); } </script> </html>
JavaScript 对象
可以说 "JavaScript 对象是变量的容器"。
但是,我们通常认为 "JavaScript 对象是键值对的容器"。
键值对通常写法为 name : value (键与值以冒号分割)。
键值对在 JavaScript 对象通常称为 对象属性。
访问属性有两种方式 person["name"] 和 person.name

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> </body> <script> var person={ name:"刘牌", age:20, home:"中国" } document.write("名字:"+person.name+" "+"年龄 "+person.age+" "+"家乡 "+person.home) </script> </html>
对象方法
对象的方法定义了一个函数,并作为对象的属性存储。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> </body> <script> var person={ name:"刘牌", age:20, home:"中国", fullName:function () { return this.name + " "+this.home; } } document.write(person.fullName()) </script> </html>
JavaScript 函数

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <button onclick="steak()"></button> </body> <script> function steak() { alert("你好"); } </script> </html>
调用带参数的函数

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <button onclick="steak('刘牌',20)"></button> </body> <script> function steak(name,age) { alert(name+" "+age); } </script> </html>
JavaScript 全局变量
变量在函数外定义,即为全局变量。
全局变量有 全局作用域: 网页中所有脚本和函数均可使用。
如果变量在函数内没有声明(没有使用 var 关键字),该变量为全局变量。
特殊字符
在 JavaScript 中,字符串写在单引号或双引号中。
因为这样,以下实例 JavaScript 无法解析:
字符串 "We are the so-called " 被截断。
如何解决以上的问题呢?可以使用反斜杠 (\) 来转义 "Vikings" 字符串中的双引号,如下:
反斜杠是一个转义字符。 转义字符将特殊字符转换为字符串字符:
转义字符 (\) 可以用于转义撇号,换行,引号,等其他特殊字符。
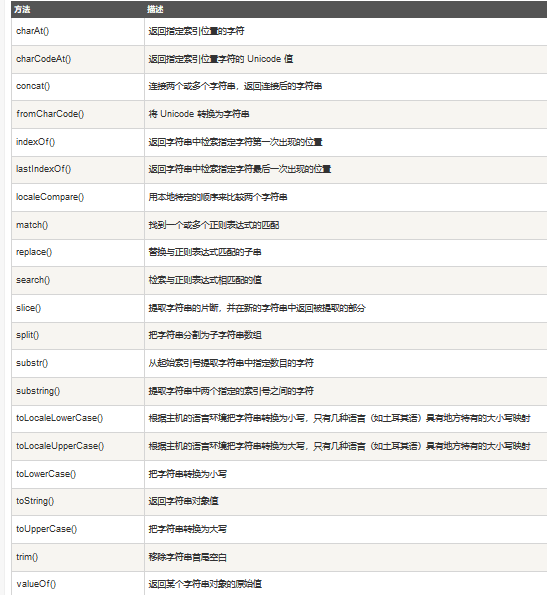
字符串方法

运算符
如:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <input id="tel" type="text"> <button onclick="check()">提交</button> </body> <script> function check() { var tel = document.getElementById("tel"); if (tel.length!=11){ alert("请输入正确的电话号码"); } } </script> </html>
还有很多运算符
JavaScript 正则表达式
正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。
搜索模式可用于文本搜索和文本替换。
使用字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
如 var name = "Steve jobs";
var n = name.search(/jobs/i);
i 是一个修饰符 (搜索不区分大小写)。
search() 方法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="app"></p> <button onclick="myFunction()">click me</button> </body> <script> function myFunction() { var name = "Steve jobs"; var n = name.search(/jobs/i); document.getElementById("app").innerHTML = n; } </script> </html>
replace() 方法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="app"></p> <button onclick="myFunction()">click me</button> </body> <script> function myFunction() { var name = "Steve jobs"; var name1 = name.replace(/jobs/i , "steak") document.getElementById("app").innerHTML = name1; } </script> </html>
g:执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。
m:执行多行匹配。
正则表达式很强大:https://www.runoob.com/js/js-regexp.html (菜鸟教程)
JavaScript 调试
console.log() 方法
如果浏览器支持调试,你可以使用 console.log() 方法在调试窗口上打印 JavaScript 值:
JavaScript 变量提升
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
JavaScript 使用误区
在 JavaScript 程序中如果你在 if 条件语句中使用赋值运算符的等号 (=) 将会产生一个错误结果, 正确的方法是使用比较运算符的两个等号 (==)
JavaScript 表单验证
HTML 表单验证可以通过 JavaScript 来完成。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script> function validateForm() { var x = document.forms["myForm"]["fname"].value; if (x == null || x == "") { alert("需要输入名字。"); return false; } } </script> </head> <body> <form name="myForm" action="demo_form.php" onsubmit="return validateForm()" method="post"> 名字: <input type="text" name="fname"> <input type="submit" value="提交"> </form> </body> </html>
在表单里面填写 required="required" 会自动验证
还有很多 https://www.runoob.com/js/js-form-validation.html
JavaScript this 关键字
面向对象语言中 this 表示当前对象的一个引用。
但在 JavaScript 中 this 不是固定不变的,它会随着执行环境的改变而改变。
- 在方法中,this 表示该方法所属的对象。
- 如果单独使用,this 表示全局对象。
- 在函数中,this 表示全局对象。
- 在函数中,在严格模式下,this 是未定义的(undefined)。
- 在事件中,this 表示接收事件的元素。
- 类似 call() 和 apply() 方法可以将 this 引用到任何对象。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="app"></p> </body> <script> var person={ name: "刘牌", age: 20, fullName:function () { return this.name + " " + this.age; } }; document.getElementById("app").innerHTML = person.fullName(); </script> </html>
JavaScript let 和 const
let 声明的变量只在 let 命令所在的代码块内有效。
const 声明一个只读的常量,一旦声明,常量的值就不能改变。
javascript:void(0) 含义
我们经常会使用到 javascript:void(0) 这样的代码,那么在 JavaScript 中 javascript:void(0) 代表的是什么意思呢?
javascript:void(0) 中最关键的是 void 关键字, void 是 JavaScript 中非常重要的关键字,该操作符指定要计算一个表达式但是不返回值。
href="#"与href="javascript:void(0)"的区别
# 包含了一个位置信息,默认的锚是#top 也就是网页的上端。
而javascript:void(0), 仅仅表示一个死链接。
在页面很长的时候会使用 # 来定位页面的具体位置,格式为:# + id。
如果你要定义一个死链接请使用 javascript:void(0) 。
JavaScript 闭包
JavaScript 变量可以是局部变量或全局变量。
私有变量可以用到闭包。
计数器困境
设想下如果你想统计一些数值,且该计数器在所有函数中都是可用的。
你可以使用全局变量,函数设置计数器递增:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="app"></p> <button onclick="addNumber()">add</button> </body> <script> var count = 0; function add() { return count +=1; } function addNumber() { document.getElementById("app").innerHTML = add(); } </script> </html>
但是申明为局部变量,计算器则不能加,只能加到1

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="app"></p> <button onclick="addNumber()">add</button> </body> <script> function add() { var count = 0; return count +=1; } function addNumber() { document.getElementById("app").innerHTML = add(); } </script> </html>
但是用到闭包,它就能加

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="app"></p> <button onclick="addNumber()">add</button> </body> <script> var add = (function () { var count = 0; return function () { return count += 1; } })(); function addNumber() { document.getElementById("app").innerHTML = add(); } </script> </html>
onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发。
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。
onload 和 onunload 事件可用于处理 cookie。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body onload="addNumber()"> <p id="app"></p> </body> <script> function addNumber() { alert("你好"); } </script> </html>
onchange 事件
onchange 事件常结合对输入字段的验证来使用。
当在表单输入小写字母后,离开表单后,触发函数,变为大写的

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <input type="text" id="fname" onchange="myFunction()"> </body> <script> function myFunction() { var x = document.getElementById("fname"); x.value = x.value.toUpperCase(); } </script> </html>
onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
鼠标没有移到div上面时为mouse me , 移到div上时为 "你好" , 离开时为 "刘牌",

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div onmouseover="myFunction(this)" onmouseout="myFunction1(this)" style="width: 100px;height: 100px;background-color: red">mouse me</div> </body> <script> function myFunction(obj) { obj.innerHTML = "你好"; } function myFunction1(obj1) { obj1.innerHTML = "刘牌"; } </script> </html>
onmousedown、onmouseup 以及 onclick 事件
onmousedown, onmouseup 以及 onclick 构成了鼠标点击事件的所有部分。首先当点击鼠标按钮时,会触发 onmousedown 事件,当释放鼠标按钮时,会触发 onmouseup 事件,最后,当完成鼠标点击时,会触发 onclick 事件。
JavaScript HTML DOM EventListener
向同一个元素中添加多个事件句柄
addEventListener() 方法允许向同一个元素添加多个事件,且不会覆盖已存在的事件:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button id="app">click me</button> </body> <script> var x = document.getElementById("app"); x.addEventListener("click",function1); x.addEventListener("click",function2); function function1() { alert("你好"); } function function2(){ alert("刘牌"); } </script> </html>
传递参数

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button id="app">click me</button> </body> <script> var x = document.getElementById("app"); x.addEventListener("click",function1(2,4)); x.addEventListener("click",function2(3,6)); function function1(num1,num2) { alert("你好"+num1*num2); } function function2(num1,num2){ alert("刘牌"+num1+num2); } </script> </html>
事件冒泡或事件捕获?
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将 <p> 元素插入到 <div> 元素中,用户点击 <p> 元素, 哪个元素的 "click" 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即: <p> 元素的点击事件先触发,然后会触发 <div> 元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即: <div> 元素的点击事件先触发 ,然后再触发 <p> 元素的点击事件。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app1"> <p id="app2">冒泡</p> </div> <br> <div id="app3"> <p id="app4">捕获</p> </div> </body> <script> document.getElementById("app1").addEventListener("click",function () { alert("你好") }) document.getElementById("app2").addEventListener("click",function () { alert("刘牌") }) document.getElementById("app3").addEventListener("click",function () { alert("你好") }) document.getElementById("app4").addEventListener("click",function () { alert("刘牌") }) </script> </html>
removeEventListener() 方法
removeEventListener() 方法移除由 addEventListener() 方法添加的事件句柄:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app1" style="width: 100px;height: 100px;background-color: red"> 鼠标经过我 <button onclick="remove()">on</button> </div> <p id="text"></p> </body> <script> document.getElementById("app1").addEventListener("mousemove",myFunction); function myFunction() { document.getElementById("text").innerHTML = Math.random(); } function remove() { document.getElementById("app1").removeEventListener("mousemove",myFunction); } </script> </html>
向 Window 对象添加事件句柄
addEventListener() 方法允许你在 HTML DOM 对象添加事件监听, HTML DOM 对象如: HTML 元素, HTML 文档, window 对象。或者其他支出的事件对象如: xmlHttpRequest 对象。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <p>实例在 window 对象中使用 addEventListener() 方法。</p> <p>尝试重置浏览器的窗口触发 "resize" 事件句柄。</p> <p id="demo"></p> <script> window.addEventListener("resize", function(){ document.getElementById("demo").innerHTML = Math.random(); }); </script> </body> </html>
JavaScript HTML DOM 元素 (节点)
创建新的 HTML 元素 (节点) - appendChild()
要创建新的 HTML 元素 (节点)需要先创建一个元素,然后在已存在的元素中添加它。
如下在 刘牌 ,你好 的后面添加 你好帅

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p id="app1">你好</p> <p id="app2">刘牌</p> </div> </body> <script> var para = document.createElement("p"); var textNode = document.createTextNode("你好帅"); para.appendChild(textNode); var element = document.getElementById("app"); element.appendChild(para); </script> </html>
创建新的 HTML 元素 (节点) - insertBefore()
以上的实例我们使用了 appendChild() 方法,它用于添加新元素到尾部。
如果我们需要将新元素添加到开始位置,可以使用 insertBefore() 方法:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p id="app1">你好</p> <p id="app2">刘牌</p> </div> </body> <script> var para = document.createElement("p"); var textNode = document.createTextNode("你好帅"); para.appendChild(textNode); var element = document.getElementById("app"); var child = document.getElementById("app1"); element.insertBefore(para,child); </script> </html>
移除已存在的元素
要移除一个元素,你需要知道该元素的父元素。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p id="app1">你好</p> <p id="app2">刘牌</p> </div> </body> <script> var element = document.getElementById("app"); var child = document.getElementById("app1"); element.removeChild(child); </script> </html>
替换 HTML 元素 - replaceChild()
我们可以使用 replaceChild() 方法来替换 HTML DOM 中的元素。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p id="app1">你好</p> <p id="app2">刘牌</p> </div> </body> <script> var para = document.createElement("p");//新添的段落 var newNode = document.createTextNode("你很帅");//内容 para.appendChild(newNode); var perent = document.getElementById("app");//父元素 var text = document.getElementById("app1");//要替换的段落 perent.replaceChild(para,text); </script> </html>
JavaScript HTML DOM 集合(Collection)
HTMLCollection 对象 length 属性
HTMLCollection 对象的 length 属性定义了集合中元素的数量。
例:修改所有 <p> 元素的背景颜色:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p id="app1">你好</p> <p id="app2">刘牌</p> <button onclick="myFunction()">click</button> </div> </body> <script> function myFunction() { var myCollections = document.getElementsByTagName("p"); for (var i=0 ; i<myCollections.length ; i++) { myCollections[i].style.color = "red"; } } </script> </html>
注意
HTMLCollection 不是一个数组!
HTMLCollection 看起来可能是一个数组,但其实不是。
你可以像数组一样,使用索引来获取元素。
HTMLCollection 无法使用数组的方法: valueOf(), pop(), push(), 或 join() 。
JavaScript HTML DOM 节点列表
NodeList 对象是一个从文档中获取的节点列表 (集合) 。
NodeList 对象类似 HTMLCollection 对象。
一些旧版本浏览器中的方法(如:getElementsByClassName())返回的是 NodeList 对象,而不是 HTMLCollection 对象。
所有浏览器的 childNodes 属性返回的是 NodeList 对象。
大部分浏览器的 querySelectorAll() 返回 NodeList 对象。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <p id="app1">你好</p> <p id="app2">刘牌</p> <button onclick="myFunction()">click</button> </div> </body> <script> function myFunction() { var myNodeList = document.querySelectorAll("p"); for (var i=0 ; i<myNodeList.length ; i++){ myNodeList[i].style.color="red"; } } </script> </html>
HTMLCollection 与 NodeList 的区别
HTMLCollection 是 HTML 元素的集合。
NodeList 是一个文档节点的集合。
NodeList 与 HTMLCollection 有很多类似的地方。
NodeList 与 HTMLCollection 都与数组对象有点类似,可以使用索引 (0, 1, 2, 3, 4, ...) 来获取元素。
NodeList 与 HTMLCollection 都有 length 属性。
HTMLCollection 元素可以通过 name,id 或索引来获取。
NodeList 只能通过索引来获取。
只有 NodeList 对象有包含属性节点和文本节点。
JavaScript 对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...
此外,JavaScript 允许自定义对象。
创建直接的实例

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script> var student = new Object(); student.name = "刘牌"; student.age = 21; student.home = "贵州"; document.write(student.name+" "+"来自"+" "+student.home ); </script> </html>
上面的写法有点复杂,下面更加简单

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script> student={name:"刘牌",home:"贵州"} document.write(student.name+" 来自"+" "+student.home); </script> </html>
使用对象构造器

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script> function person(firstname,lastname,age,eyecolor){ this.firstname=firstname; this.lastname=lastname; this.age=age; this.eyecolor=eyecolor; } myFather=new person("John","Doe",50,"blue"); document.write(myFather.firstname + " is " + myFather.age + " years old."); </script> </html>
在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时
JavaScript prototype(原型对象)
所有的 JavaScript 对象都会从一个 prototype(原型对象)中继承属性和方法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="demo"></p> </body> <script> function Person(first, last, age, eye) { this.firstName = first; this.lastName = last; this.age = age; this.eyeColor = eye; } var myFather = new Person("John", "Doe", 50, "blue"); var myMother = new Person("Sally", "Rally", 48, "green"); document.getElementById("demo").innerHTML = "我的父亲年龄是 " + myFather.age + "。我的母亲年龄是 " + myMother.age; </script> </html>
JavaScript Number 对象
八进制和十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
默认情况下,JavaScript 数字为十进制显示。
但是你可以使用 toString() 方法 输出16进制、8进制、2进制。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="demo"></p> </body> <script> var number = 128; document.write("十进制:"+number+"<br>"); document.write("八进制:"+number.toString(8)+"<br>"); document.write("二进制:"+number.toString(2)+"<br>"); </script> </html>
在字符串中查找字符串
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
如果没找到对应的字符函数返回-1
lastIndexOf() 方法在字符串末尾开始查找字符串出现的位置。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="demo"></p> </body> <script> var string = "I love you love is better more than 100 times"; var n = string.indexOf("you"); document.write(n); </script> </html>
lastIndexOf()

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="demo"></p> </body> <script> var string = "I love you love is better more than 100 times"; var n = string.lastIndexOf("l");//此时"l"的索引为2,使用lastIndexOf然后就从"l"处往后查找下一个"l",下一个"l"的索引为11 document.write(n); </script> </html>
内容匹配
match()函数用来查找字符串中特定的字符,并且如果找到的话,则返回这个字符,不存在返回null

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="demo"></p> </body> <script> var str = "I love you"; document.write(str.match("love")+"<br>"); document.write(str.match("Love")); </script> </html>
替换内容
replace() 方法在字符串中用某些字符替换另一些字符。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <p id="demo">我叫刘牌,是一个帅哥</p> <button onclick="changeName()">把帅哥替换为傻逼</button> </body> <script> function changeName() { var str = document.getElementById("demo").innerHTML; var changeText = str.replace("帅哥","傻逼"); document.getElementById("demo").innerHTML = changeText; } </script> </html>
字符串大小写转换
字符串大小写转换使用函数 toUpperCase() / toLowerCase():
字符串转为数组
字符串使用split()函数转为数组:
特殊字符
Javascript 中可以使用反斜线(\)插入特殊符号,如:撇号,引号等其他特殊符号。
JavaScript Math(算数) 对象
random()
如何使用 random() 来返回 0 到 1 之间的随机数。
max()
如何使用 max() 来返回两个给定的数中的较大的数。(在 ECMASCript v3 之前,该方法只有两个参数。)
min()
如何使用 min() 来返回两个给定的数中的较小的数。(在 ECMASCript v3 之前,该方法只有两个参数。)
JavaScript RegExp 对象
RegExp:是正则表达式(regular expression)的简写。
语法
var patt=/pattern/modifiers;
- 模式描述了一个表达式模型。
- 修饰符(modifiers)描述了检索是否是全局,区分大小写等。
RegExp 修饰符
修饰符用于执行不区分大小写和全文的搜索。
i - 修饰符是用来执行不区分大小写的匹配。
g - 修饰符是用于执行全文的搜索(而不是在找到第一个就停止查找,而是找到所有的匹配)。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script> var str = "I love you Love Is better more Than"; var queryText = /love/gi;//g代表全文查找,i代表不分大小写 document.write(str.match(queryText)); </script> </html>
test()
test()方法搜索字符串指定的值,根据结果并返回真或假。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script> var str = new RegExp("Love"); document.write(str.test("I Love You")); </script> </html>
exec()
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> <script> var str = new RegExp("Love"); document.write(str.exec("I Love You")); </script> </html>
JavaScript 弹窗
警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
alert
确认框
确认框通常用于验证是否接受用户操作。
当确认卡弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button onclick="myFunction()">确认框</button> <p id="app"></p> </body> <script> function myFunction() { var x; var a = confirm("你确认要这样吗?"); if (a==true){ x = "你已确认"; } else { x = "取消"; } document.getElementById("app").innerHTML = x; } </script> </html>
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法
window.prompt() 方法可以不带上window对象,直接使用prompt()方法。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button onclick="myFunction()">输入</button> <p id="app"></p> </body> <script> function myFunction() { var input = prompt("请输入你的名字","name"); if (input!=null && input!=" "){ var x = "欢迎您 "+input; document.getElementById("app").innerHTML = x; } } </script> </html>
换行
弹窗使用 反斜杠 + "n" (\n) 来设置换行。
JavaScript 计时事件
JavaScript 一个设定的时间间隔之后来执行代码
我们称之为计时事件
JavaScript 计时事件
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
- setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
- setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
setInterval() 方法
setInterval() 间隔指定的毫秒数不停地执行指定的代码
语法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button onclick="myFunction()">输入</button> </body> <script> function myFunction() { setInterval(function () { alert("你爱我吗?")},3000) } </script> </html>
如何停止执行?
clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
语法
setTimeout() 方法

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <button onclick="myFunction()">输入</button> </body> <script> function myFunction() { setTimeout(function () { alert("你爱我吗?")},3000) } </script> </html>
JavaScript Cookie
Cookie 用于存储 web 页面的用户信息。
使用 JavaScript 创建Cookie
JavaScript 可以使用 document.cookie 属性来创建 、读取、及删除 cookie。
您还可以为 cookie 添加一个过期时间(以 UTC 或 GMT 时间)。默认情况下,cookie 在浏览器关闭时删除:






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端