VUE.JS
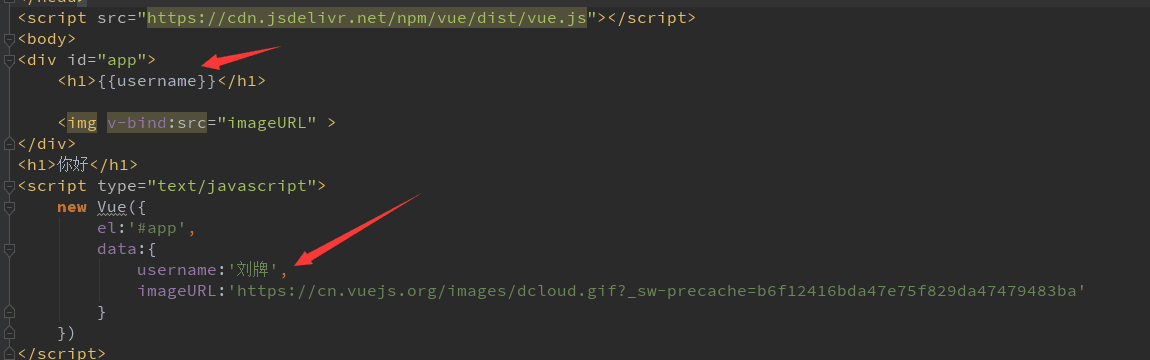
1.双大括号表达式(用双括号获取值)

指令:
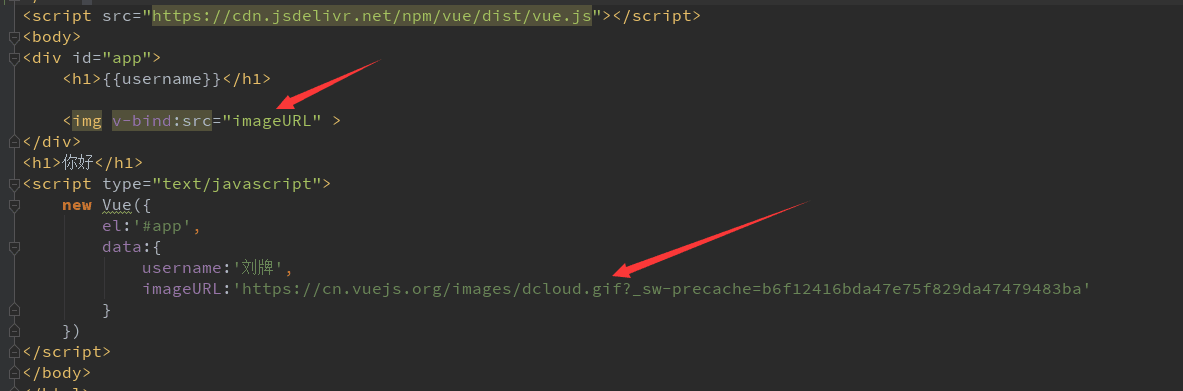
1:强制数据绑定
<img v-bind:src="imageURL" > 也等于 <img :src="imageURL" >

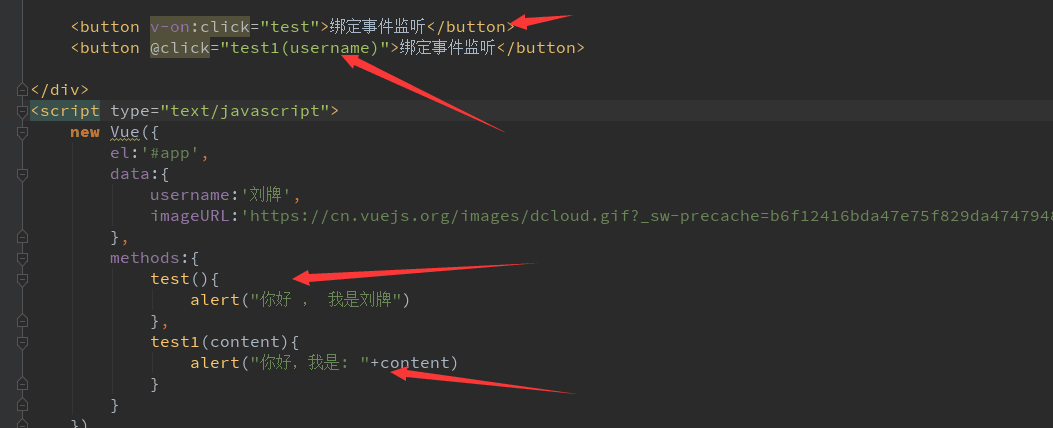
2.绑定事件监听
<button v-on:click="test">绑定事件监听</button>等价于<button @click="test">绑定事件监听</button>
传递参数的方式直接在监听的函数后面括号里加入参数

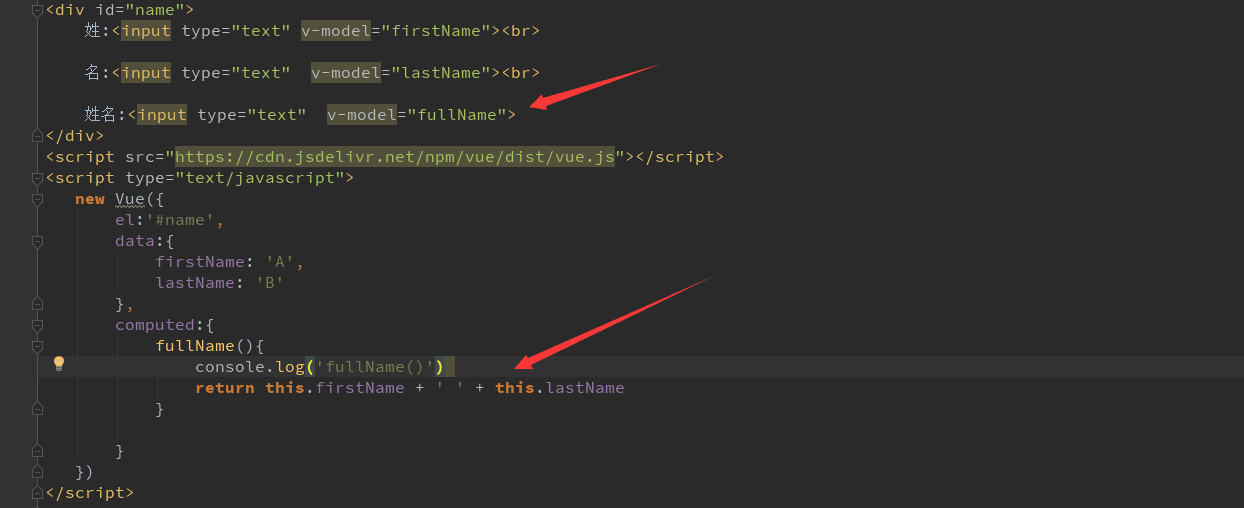
Vue计算属性
在使用计算属性的时候,有表单一定要有v-model
数据每发生一次变化,fullName()就执行一次


用监视也能实现计算,但是没有计算属性简单,但是它也有很多用处
vue监视(watch)


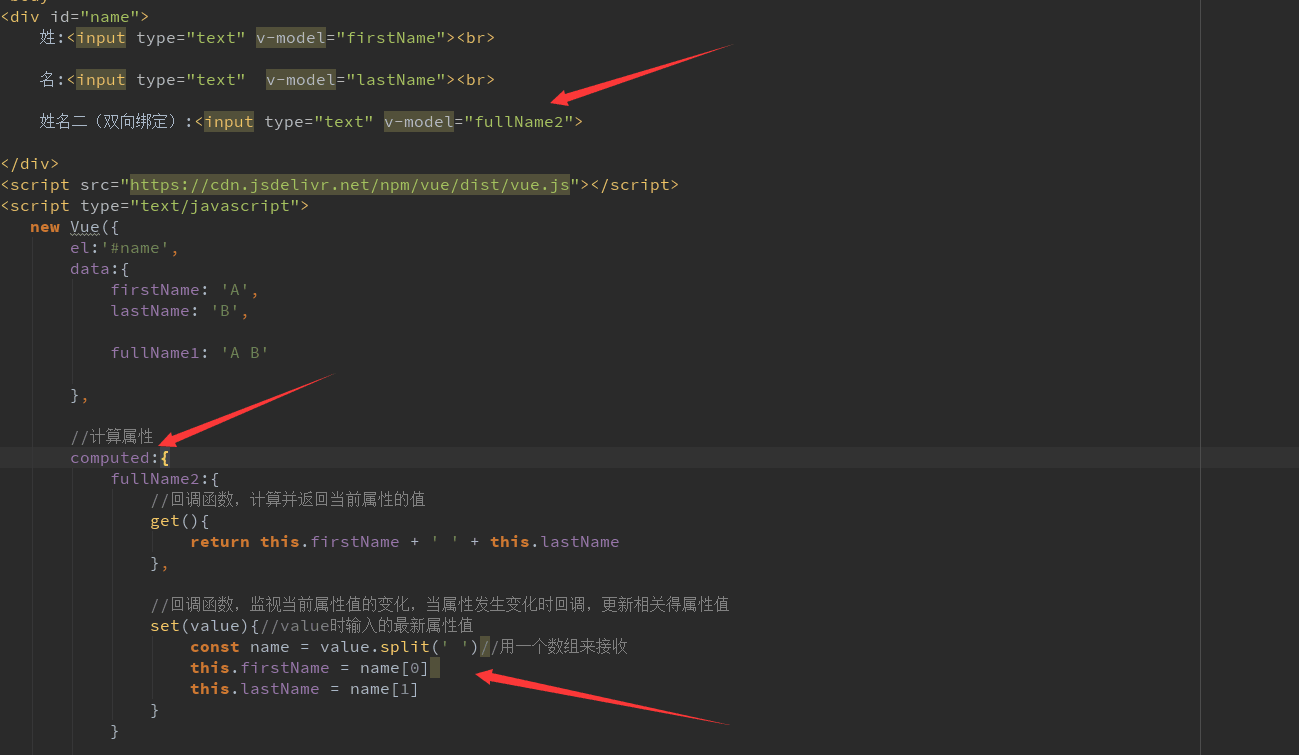
Vue计算属性之set get(数据双向绑定)
数据双向绑定就是当数据发生变化的时候,试图也发生变化,视图发生变化,数据也相应发生变化,其核心时set get方法
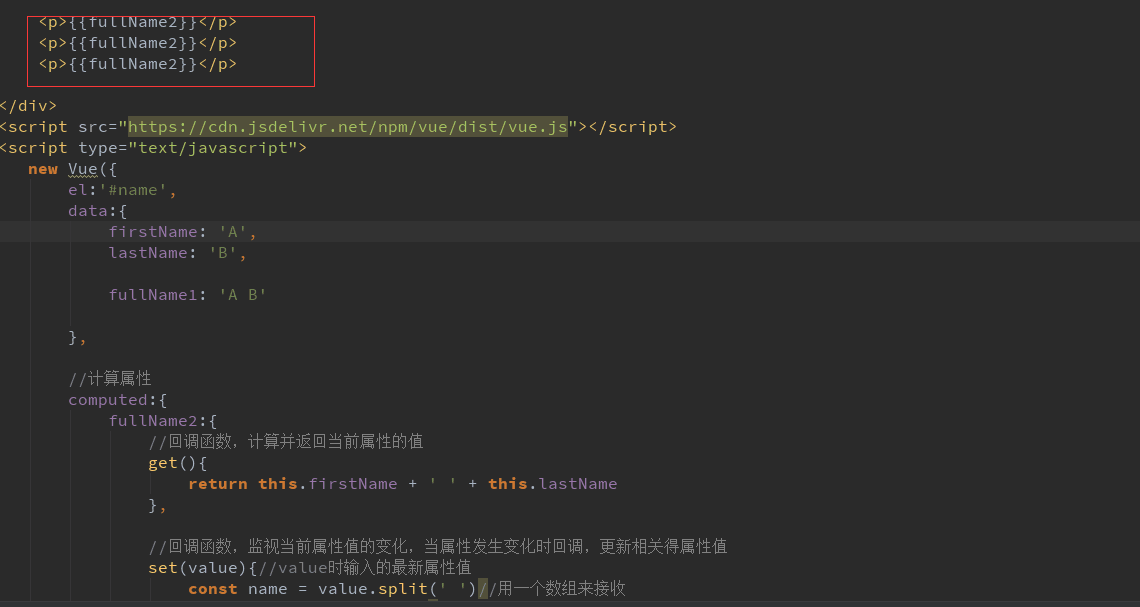
计算属性高级
计算属性存在缓存,多次读取只执行一次getter计算

按照常理
<p>{{fullName2}}</p>
<p>{{fullName2}}</p>
<p>{{fullName2}}</p>
应该调用三次fullName2函数,但是实际上只调用了一次,因为第一次调用时就把数据缓存了,以后调用的时候不用去调用函数,而是在缓存里面直接读取,所以实际上只调用了一次,
vue强制绑定class,style
绑定的是字符串
绑定的是对象
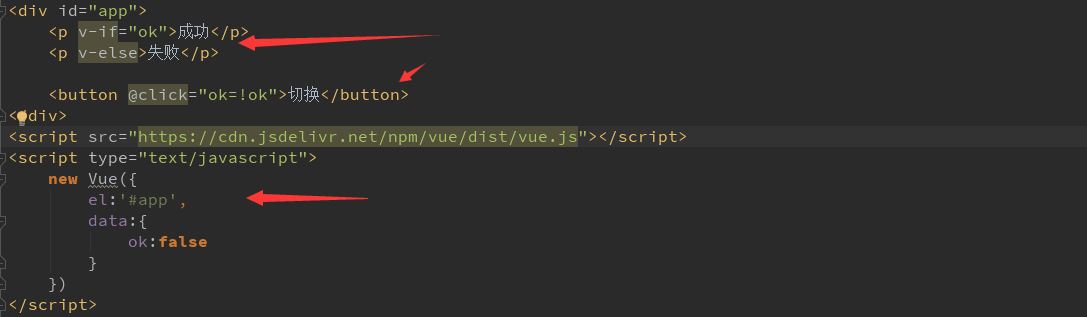
条件渲染(v-if , v-else)


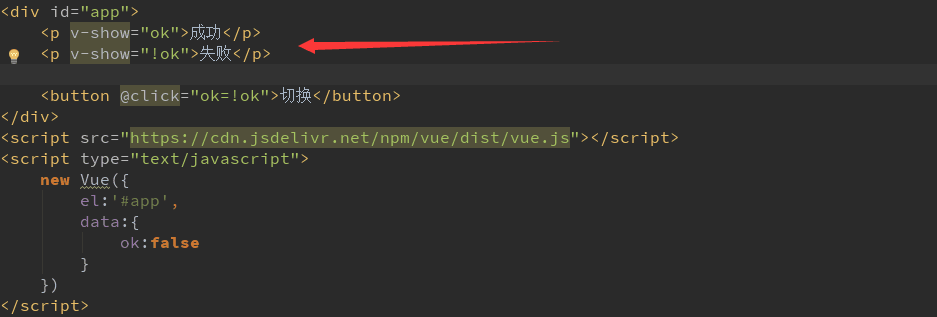
v-show也可以实现

v-if v-else 和 v-show 的区别是 v-if v-else是将元素移除,而v-show是将元素隐藏
列表渲染
Vue 包含一组观察数组的变异方法,所以它们也将会触发视图更新。这些方法如下:
push()pop()shift()unshift()splice()sort()reverse()
v-for遍历数组(和forEach很像)
删除元素

更新
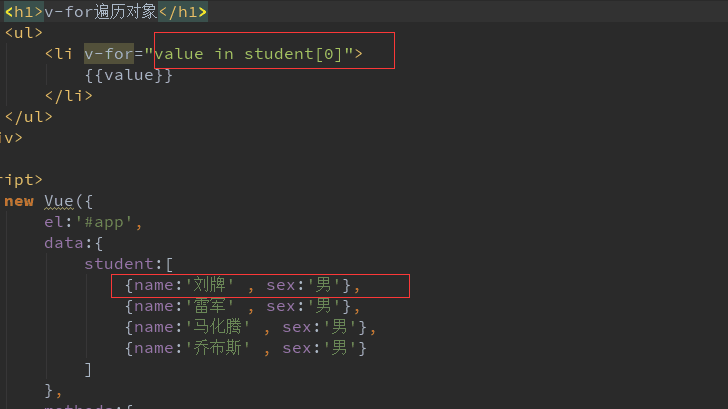
v-for遍历对象


可以是多个参数:
<ul>
<li v-for="(value , name , index) in student[0]">
{{index}}.{{name}}:{{value}}
</li>
</ul>

列表的搜索和排序
显示过滤/排序结果
在 项目中经常对数据进行排序和筛选,利用计算属性来做

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> 8 <body> 9 <div id="app"> 10 <input type="text" v-model="searchName"> 11 <ul> 12 <li v-for="(stu,index) in filterStudent" :key="index"> 13 {{index}}--{{stu.name}}--{{stu.age}} 14 </li> 15 </ul> 16 <button @click="setOrderType(1)">年龄升序</button> 17 <button @click="setOrderType(2)">年龄降序</button> 18 <button @click="setOrderType(0)">原本排序</button> 19 </div> 20 <script> 21 new Vue({ 22 el:'#app', 23 data:{ 24 searchName:'', //当表单输入值的时候,这个值也相应的改变 25 orderType:0, //0代表原本顺序 1升序 2降序 26 student:[ 27 {name:'刘牌0' , age:20}, 28 {name:'雷军0' , age:34}, 29 {name:'马化腾1' , age:40}, 30 {name:'乔布斯0' , age:100} 31 ] 32 }, 33 //使用计算属性来过滤 34 computed: { 35 filterStudent(){ 36 //取出相关数据 37 const {searchName , student , orderType} = this 38 //定义一个最终返回的数组 39 let filterStu; 40 //过滤 41 filterStu = student.filter(stu => stu.name.indexOf(searchName)!==-1) 42 //排序 43 if(orderType!==0){ 44 filterStu.sort(function (s1,s2) { //制定规则 ,如果返回负数则s1在前 , 返回整数则s2在前 45 if(orderType===2){ 46 return s2.age-s1.age 47 } 48 else{ 49 return s1.age-s2.age 50 } 51 }) 52 } 53 return filterStu 54 } 55 }, 56 methods:{ 57 setOrderType(orderType){ 58 this.orderType = orderType 59 } 60 } 61 62 }) 63 </script> 64 65 </body> 66 </html>
事件处理
监听事件
可以用 v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <body> <div id="app"> <button @click="counter+=1">Add 1</button> <p>the button {{counter}}</p> </div> <script> new Vue({ el:'#app', data:{ counter:0 } }) </script> </body> </html>
事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <body> <div id="app"> <button @click="one">One</button> </div> <script> new Vue({ el:'#app', data:{ name:'刘牌' }, methods:{ one:function (event) { alert('你好'+this.name+'!') if (event){ alert(event.target.tagName) } } } }) </script> </body> </html>
表单数据的自动收集
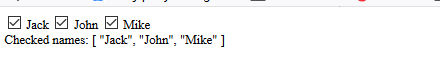
复选框
多个复选框,绑定到同一个数组:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <body> <div id='example-3'> <input type="checkbox" id="jack" value="Jack" v-model="checkedNames"> <label for="jack">Jack</label> <input type="checkbox" id="john" value="John" v-model="checkedNames"> <label for="john">John</label> <input type="checkbox" id="mike" value="Mike" v-model="checkedNames"> <label for="mike">Mike</label> <br> <span>Checked names: {{ checkedNames }}</span> </div> <script> new Vue({ el: '#example-3', data: { checkedNames: [] } }) </script> </body> </html>

单选按钮

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <body> <div id="example-4"> <input type="radio" id="one" value="One" v-model="picked"> <label for="one">One</label> <br> <input type="radio" id="two" value="Two" v-model="picked"> <label for="two">Two</label> <br> <span>Picked: {{ picked }}</span> </div> <script> new Vue({ el: '#example-4', data: { picked: '' } }) </script> </body> </html>

下拉选择框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <body> <div id="example-5"> <select v-model="selected"> <option disabled value="">请选择</option> <option>A</option> <option>B</option> <option>C</option> </select> <span>Selected: {{ selected }}</span> </div> <script> new Vue({ el: '#example-5', data: { selected: '' } }) </script> </body> </html>

用 v-for 渲染的动态选项:

<!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <body> <div id="app"> <select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span> </div> <script> new Vue({ el: '#app', data: { selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } }) </script> </body> </html>
过渡 & 动画
用到时再查,有很多很炫酷的东西







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端