CSS3文本溢出
text-overflow:
text-overflow:clip | ellipsis;
clip:剪切多余的文字。
ellipsis:文本溢出时显示省略标记。
要实现文本溢出剪切显示省略标记,还需要两个属性的配合,并定义文本容器宽度。
text-overflow:ellipsis;
white-space:nowrap; //强制文本在一行显示
overflow:hidden; //溢出内容隐藏
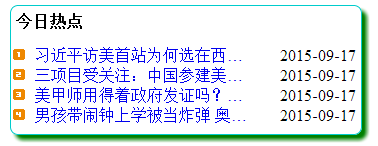
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 *{padding: 0;margin: 0;} 8 .clearfix:before,.clearfix:after{ 9 display: table;content: ""; 10 } 11 .clearfix:after{ 12 clear:both; 13 overflow:hidden; 14 } 15 a:link{text-decoration: none;} 16 a:hover{text-decoration: underline;color:#f30} 17 .wrap{ 18 width: 350px; 19 margin: 30px auto; 20 } 21 .wrap dl{ 22 width: 350px; 23 border:1px solid #00CCCC; 24 border-radius: 8px; 25 box-shadow: 5px 5px 5px #008000; 26 } 27 .wrap dt{ 28 height: 2em; 29 line-height: 2em; 30 padding-left: 5px; 31 color: #000; 32 font-weight: bold; 33 -webkit-border-left-top-radius:8px; 34 -moz-border-left-top-radius:8px; 35 border-top-left-radius:8px; 36 -webkit-border-right-top-radius:8px; 37 -moz-border-right-top-radius:8px; 38 border-top-right-radius:8px; 39 } 40 .wrap dd{ 41 margin: 8px auto; 42 font-size: 16px; 43 } 44 .wrap ul{ 45 list-style: none outside none; 46 padding-left: 24px; 47 background: url(../img/bg.png) no-repeat 2px 3px; 48 } 49 .wrap li { 50 51 display: inline; 52 } 53 .wrap li a{ 54 width: 220px; 55 float: left; 56 overflow: hidden; 57 text-overflow: ellipsis; 58 white-space: nowrap; 59 } 60 .wrap span{ 61 float: right; 62 padding-right: 5px; 63 } 64 </style> 65 </head> 66 <body> 67 <div class="wrap clearfix"> 68 <dl> 69 <dt>今日热点</dt> 70 <dd> 71 <ul class="clearfix"> 72 <li><a href="http://www.cnblogs.com/staven/">访美首站为何选在西雅图?</a><span>2015-09-17</span></li> 73 <li><a href="http://www.cnblogs.com/staven/">三项目受关注:中国参建美高铁 中国领袖亮相联合国</a><span>2015-09-17</span></li> 74 <li><a href="http://www.cnblogs.com/staven/">美甲师用得着政府发证吗?竟然还细分五级!</a><span>2015-09-17</span></li> 75 <li><a href="http://www.cnblogs.com/staven/">男孩带闹钟上学被当炸弹 奥巴马:来白宫玩吧</a><span>2015-09-17</span></li> 76 </ul> 77 </dd> 78 </dl> 79 </div> 80 81 </body> 82 </html>

word-wrap:
实现长单词与URL地址的自动换行。
word-wrap:normal | break-word;
normal::默认值。浏览器只在半角空格或连字符的地方进行换行。
break-word:将内容在边界内换行。应用在<pre>和<table>中,没有任何效果。
word-break:
word-break:normal | break-all | keep-all;
normal:默认值。
break-all:可以强行截断英文单词,达到词内换行效果。
keep-all:不允许断开。
while-space:
white-space:normal | pre | nowrap | pre-line | pre-wrap | inherit
normal:默认值。
pre:文本空白处会被浏览器扣留。
nowrap:文本不换行,文本会在同一行上,直到碰到换行标签<br/>为止。
pre-line:合并空白符序列,但保留换行符。
pre-wrap:保留空白符序列,但是正常进行换行。
inherit:继承元素的white-space属性值。
文本换行技巧:
1) pre标签自动换行
pre { white-space: pre; /* CSS 2.0 */ white-space: pre-wrap; /* CSS2.1 */ white-space: pre-line; /* css-3 */ white-space: -moz-pre-wrap; /* Mozilla, since 1999 */ white-space: -pre-wrap; /* Opera 4-6 */ white-space: -o-pre-wrap; /* Opera 7 */ word-wrap: break-word; /* Internet Explorer 5.5+ */ }
2) 单元格(td)自动换行
table{ table-layout: fixed; width: ***px; } table td{ overflow: hidden; word-wrap: break-word; }
3) 除pre、td标签外其他标签自动换行
element{ overflow: hidden; word-break: break-word; }
4) 标签内容强制换行
element{ white-space: nowrap; word-break: keep-all; }
word-wrap,当其取值为break-word时,强制换行,中英文文本都无任何问题,但是对于长串的英文不起作用。也就是说break-word只能断词,不是来断字符的。
word-break:当属性值为break-all时,可允许非亚洲语言文本的任意字符断开。当属性值为keep-all时表示在中文、韩文、日文中是不允许断开的。
white-space:具有文本格式化作用,当属性值为nowrap时,表示文本强制不换行;当取值为pre时,表示显示预定义文本格式。



