![]()
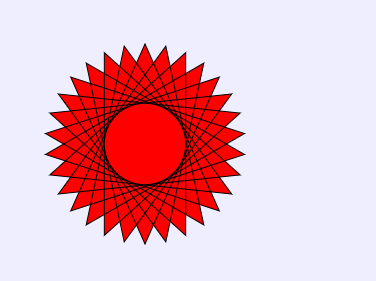
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script type="text/javascript">
7 function draw(id){
8 var canvas = document.getElementById(id);
9 if(canvas == null){
10 return false;
11 }
12 var context = canvas.getContext('2d');
13 context.fillStyle = '#eeeeff';
14 context.fillRect(0,0,400,300);
15 var dx = 150;
16 var dy = 150;
17 var s =100;
18 context.beginPath();
19 context.fillStyle = 'rgb(255,0,0)';
20 context.strokeStyle = 'rgb(0,0,0)';
21 var x = Math.sin(0);
22 var y = Math.cos(0);
23 var dig = Math.PI/15*11;
24 for(var i=0;i<30;i++){
25 var x = Math.sin(i*dig);
26 var y = Math.cos(i*dig);
27 context.lineTo(dx+x*s,dy+y*s);
28 }
29 context.closePath();
30 context.fill();
31 context.stroke();
32 }
33 </script>
34 </head>
35 <body onload="draw('canvas');">
36 <canvas id="canvas" width="400" height="300"></canvas>
37 </body>
38 </html>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号