HTML 5 canvas globalCompositeOperation 属性
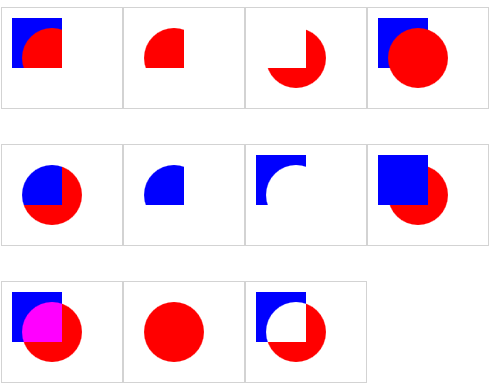
使用不同的 globalCompositeOperation 值绘制矩形。蓝色矩形是目标图像。红色矩形是源图像。
定义和用法
globalCompositeOperation属性设置或返回如何将一个源(新的)图像绘制到目标(已有)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
属性值
| 值 | 描述 |
|---|---|
| source-over | 默认。在先绘制的图形上显示后绘制的图形。相交部分由后绘制的图形填充(颜色,渐变,纹理)覆盖 |
| source-atop | 在先绘制的图形顶部显示后绘制的图形。后绘制的图形位于先绘制的图形之外的部分是不可见的。 |
| source-in | 在先绘制的图形中显示后绘制的图形。只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明。 |
| source-out | 在先绘制的图形之外后绘制的图形。只绘制后绘制图形不相交的部分,由后绘制图形的填充覆盖,其余部分透明。 |
| destination-over | 在后绘制的图形上方显示先绘制的图形, 相交部分由先绘制图形的填充(颜色,渐变,纹理)覆盖. |
| destination-atop | 在后绘制的图形顶部显示先绘制的图形。源图像之外的目标图像部分不会被显示。 |
| destination-in | 在后绘制的图形中显示先绘制的图形。只绘制相交部分,由先绘制图形的填充覆盖,其余部分透明 |
| destination-out | 在后绘制的图形外显示先绘制的图形。只有后绘制的图形外的目标图像部分会被显示,源图像是透明的。 |
| lighter | 相交部分由根据先后图形填充来增加亮度。 |
| copy | 显示后绘制的图形。只绘制后绘制图形。 |
| xor | 相交部分透明。 |

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style> 7 canvas{ 8 border: 1px solid #d3d3d3; 9 margin-top: 10px; 10 margin-bottom: 20px; 11 } 12 </style> 13 </head> 14 <body> 15 <script> 16 var gco = new Array(); 17 gco.push("source-atop"); 18 gco.push("source-in"); 19 gco.push("source-out"); 20 gco.push("source-over"); 21 gco.push("destination-atop"); 22 gco.push("destination-in"); 23 gco.push("destination-out"); 24 gco.push("destination-over"); 25 gco.push("lighter"); 26 gco.push("copy"); 27 gco.push("xor"); 28 for(var n=0;n<gco.length;n++){ 29 document.write("<div id='p_"+n+"' style='float:left';"+gco[n]+":<br/>"); 30 var c = document.createElement("canvas"); 31 c.width = 120; 32 c.height = 100; 33 document.getElementById('p_'+n).appendChild(c); 34 var ctx = c.getContext('2d'); 35 ctx.fillStyle = "blue"; 36 ctx.fillRect(10,10,50,50); 37 ctx.globalCompositeOperation = gco[n]; 38 ctx.beginPath(); 39 ctx.fillStyle = "red"; 40 ctx.arc(50,50,30,0,2*Math.PI); 41 ctx.fill(); 42 document.write("</div>"); 43 } 44 </script> 45 </body> 46 </html>



