移动端web
一、 移动web开发基础总结
- 1、如何让一个页面适配不同的屏幕大小
如何让页面兼容不同的手机系统版本
- 2.移动端页面主要特征:屏幕尺寸、分辨率
屏幕尺寸,是指手机屏幕对角线的长度
- 3.分辨率的大小
手机分辨率表示为1980*1500,表示垂直方向有1980个像素点,水平方向有1500个像素点。
- 4.web中常见的单位表示
:px(像素)、em()、pt(点)多用于ios开发、in(英寸)、cm(厘米)
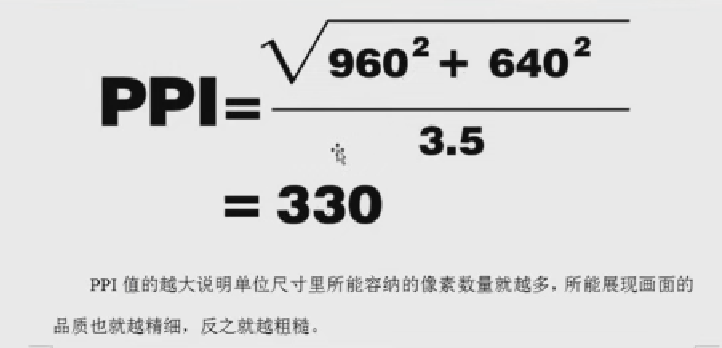
像素密度:dpi(应用于打印行业,打印机每英寸可以喷的点墨数 ppi(屏幕每一英寸里面的像素数量)
相对单位: px 相对于不同屏幕,一个单位代表的范围不一样,em ,
绝对单位: