LNMP系列网站零基础开发记录(三)
- 扯淡吹逼之开发前奏
- Django 开发环境搭建及配置
- web 页面开发
- Django app开发
- Django 站点管理
- Python 简易爬虫开发
- Nginx&uWSGI 服务器配置
- ...
三、web页面开发
好吧,本来想单独写一章bootstrap的,但是前端确实没什么好写的,这里我们直接结合实际直接开搞吧。做WEB我习惯先把想要的页面模板做完,然后再根据razar或者这里要用到的django template修改。美工确实不太好,P得一手烂图,所以一般都用现成的开源框架,这里我们选用了现在很流行的bootstrap,由于懒得改CSS,所以全部用原生的代码,基本不加修改。
这里在强调一下我们的目标,做一个简单的开发错误查询网站,同时需要提供相应错误的解决方案
带着这样的目标,我们大概需要如下几个web页面:
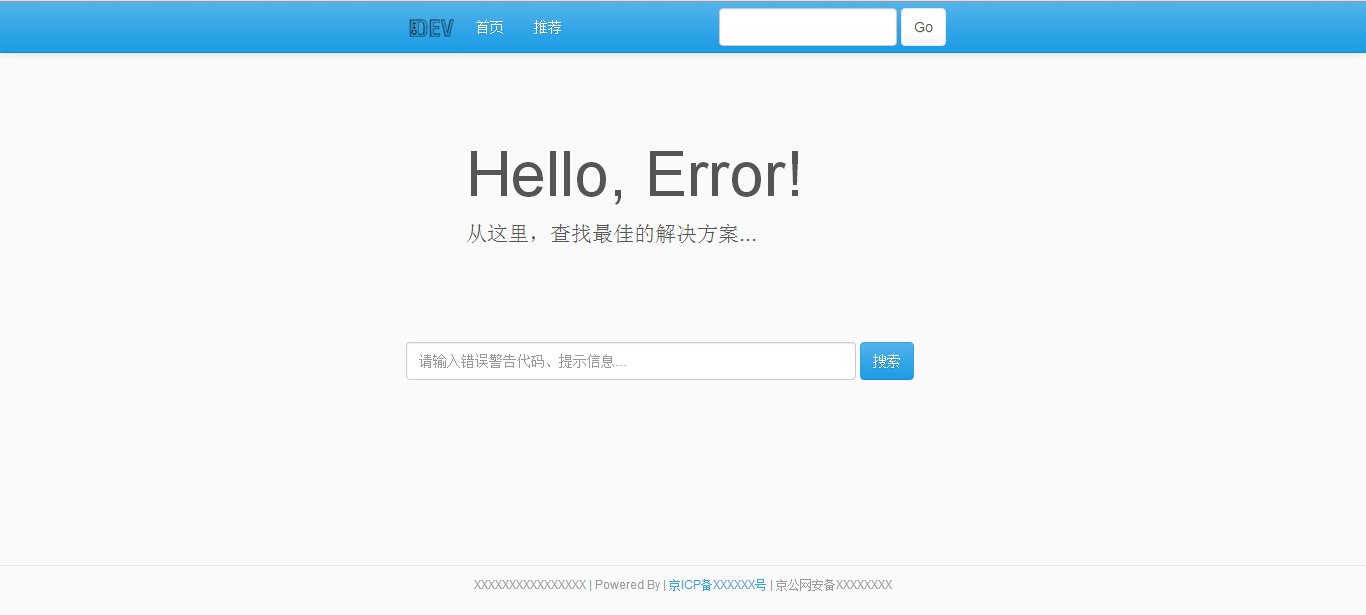
- 主页(查询页面)
- 查询结果页面
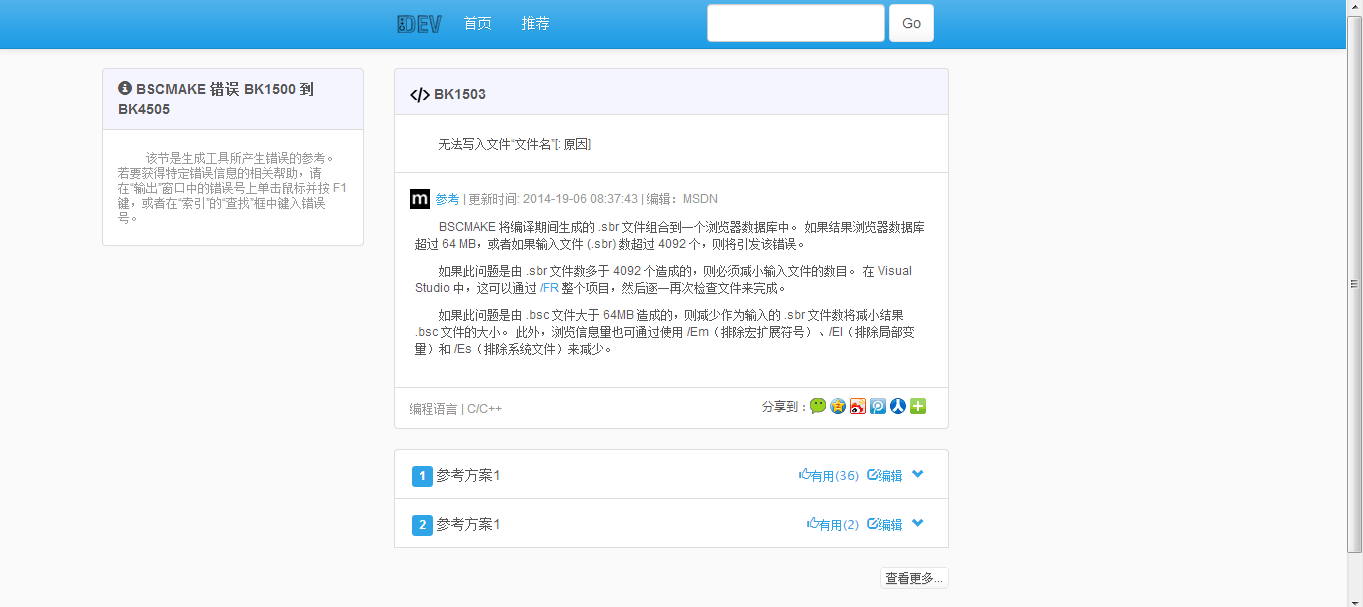
- 错误详细页面
- 维护页面
对的,灰常的简单,页面很少,先给出几个页面的图吧(维护页面后面站点管理部分会介绍)
这里页面共有的 Header和Footer我们可以放到一个base.html页面,内容页通过模板继承实现,具体代码如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>模板- {% block title %}{% endblock %}</title>
<script src="/media/javascript/jquery-1.11.1.js"></script>
<script src="/media/bootstrap/js/bootstrap.js"></script>
<link href="/media/bootstrap/css/bootstrap.css" rel="stylesheet"/>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container"> <div class="row"> <div class="col-md-3"></div> <div class="col-md-6"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"> <img src="/media/image/icon.png"> </a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav nav-d"> <li> <a href="/">首页</a> </li> <li> <a href="#">推荐</a> </li> </ul> <form class="navbar-form pull-right form-inline" action="/search/" > <div class="form-group"><input type="text" class="form-control" name="q" value="{{ q | default:'' }}" ></div> <div class="form-group"><button type="submit" class="btn btn-default" >Go</button></div> </form> </div> </div> </div> </div> </nav> <div class="spliter"></div> <div class="container"> <div class="row"> <div class="col-md-3"> <div> </div> {% block widget-nav %} {% endblock %} </div> <div class="col-md-6"> <div> </div> {% block content %} {% endblock %} </div> </div> </div> <footer class="footer"> <p>XXXXXXXXXXXXXXXX | Powered By | <a href="http://www.miibeian.gov.cn/" target="_blank">京ICP备XXXXXX号</a> | 京公网安备XXXXXXXX</p> </footer> </body> </html>
前面我们已经定义了/media/作为静态文件的根目录(Django 开发环境搭建及配置),因此我们把bootstrap整个目录放在/media/下面,并引入jquery.js, bootstrap.js以及bootstrap.css,注意jquery和bootstrap的顺序,同时注意引入相对路径。
首先说下bootstrap的部分,在大屏幕下显示效果如上述三幅图的所示,而切换到小屏幕时就会自动切换成下图,这是响应式设计的带来的优势,可以使我们的站点自适应于各种类型的设备,具体原理和实现方式请自行阅读bootstrap源码吧。
再说下django template部分,django tempalte以{% %}表示指令,{{ }}表示变量,指令需要有相应的{%end-op%}块,这个比起razar有些不方便。base.html中,我们定义了三个block,分别是
{% block title %}{% endblock %}
{% block widget-nav %}{% endblock %}
{% block content %}{% endblock% }
简单说来,和razar中的section一样,在继承的子模板中,如果定义了相同名称的block,那么母版中的相应block之间的内容换完全被替换,上面三个从名字和对应的区域应该很容易看出是干什么的了吧。
block中详细的实现部分因为涉及到了传入的参数,因此我们在app的实现中来详细讨论。
PS.
- 表达能力较差,以后慢慢更新,同时[目录]会随着跟新进度随时调整,欢迎大家拍砖!
- 网站链接会在数据积累一段时间后提供
出处:http://www.cnblogs.com/starup
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。