<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>滚动条什么时候到最底部</title>
<style>
body{
margin:0;
}
.d11{
height:48px;
margin: 0 auto;
background-color:black;
}
.con{
margin:0 auto;
}
.left{
width: 280px;
position: absolute;
background-color: #fff0e8;
left:200px;
top:48px;
bottom: 0;
}
.right{
border:#45beff 1px solid;
position: absolute;
left:480px;
right:200px;
top:48px;
bottom:0;
}
.fa{
position: fixed;
top:0;
}
.d1{
height:500px;
background-color: #1ecc86;
}
.d2{
height:800px;
background-color: red;
}
.d3{
height:1000px;
background-color: yellow;
}
.d4{
height:20px;
background-color: pink;
}
.active{
background-color: #2eb1fc;
border:1px solid black;
}
.r{
border: 1px solid black;
background-color: #00CCFF;
color:white;
width:50px;
height:50px;
position: fixed;
right: 0;
bottom: 0;
cursor: pointer;
}
</style>
</head>
<body onscroll="mm()">
<div class="d11"></div>
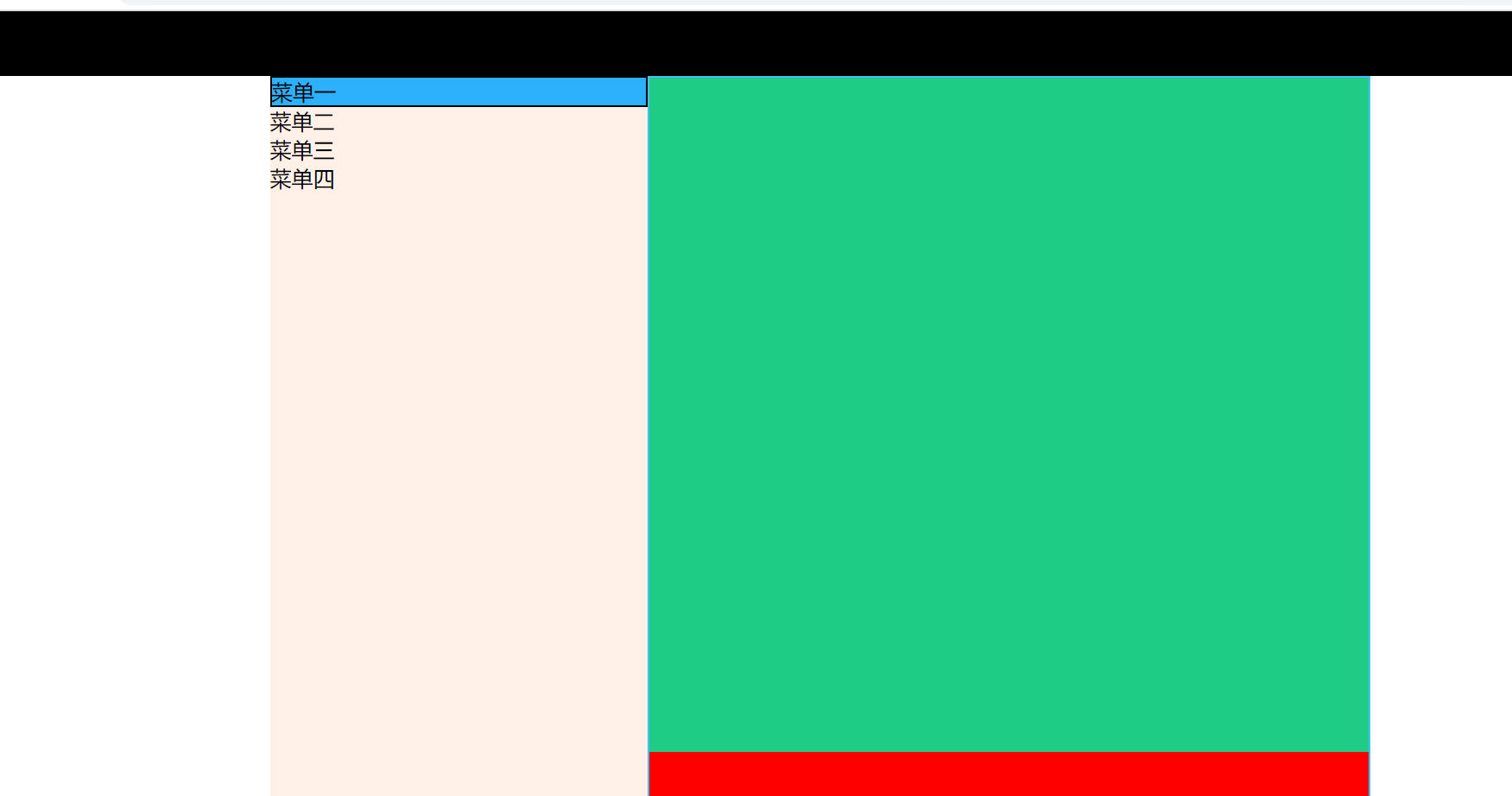
<div class="left" id="menu">
<div b="1">菜单一</div>
<div b="2">菜单二</div>
<div b="3">菜单三</div>
<div b="4">菜单四</div>
</div>
<div class="right">
<div class="d1" a="1"></div>
<div class="d2" a="2"></div>
<div class="d3" a="3"></div>
<div class="d4" a="4"></div>
</div>
<div class="r">返回顶部</div>
<script src="jquery-3.4.1.js"></script>
<script>
//当前滑轮滚动的高度离顶部有多远
function mm() {
var scrolltop = window.scrollY;
// console.log(top);
if(scrolltop>48){
$('.left').addClass('fa')
}else{
$('.left').removeClass('fa')
$('.left b').removeClass('active')
}
$('.right').children().each(function(){
var eletop=$(this).offset().top;
var wintop=eletop-scrolltop;
var winbottom=eletop+$(this).height()-scrolltop;
//文档划到最底部使最后一个菜单被选中
var documentheight=$(document).height();
var winheight=$(window).height();
if(documentheight-scrolltop == winheight ){
$('#menu div:last').addClass('active').siblings().removeClass('active')
// $('#menu').children().lastChild.addClass('active').siblings().removeClass('active')
}else{
if(wintop<0 && winbottom>0){
//当前内容对应的菜单应该被选中
var a=$(this).attr('a');
$('.left div[b="'+a+'"]').addClass('active').siblings().removeClass('active');
//此处return 表示结束结束循环的意思
return ;
}
}
})
}
$('.r').click(function () {
$("html, body").animate({scrollTop: 0}, 100);
})
</script>
</body>
</html>





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步