day5-2022.12.17-flex布局作业一
一、作业完成如下设计图的布局

二、作业需掌握知识点
1、理解模型盒子
1.1 <img src="../assets/boxModel.png" alt=" "
解释:img标签用来引入图片,src后面跟的是图片的地址。./为当前vue文件目录,../为返回上一层当前目录
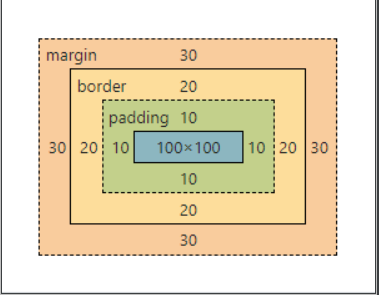
1.2 模型盒子图

1.2.1 上图内容区域(width,height),padding(内边距),border(边框),margin(外边距)
1.2.2 padding,margin 都有四个值:
padding:10px; //上右下左分别为10px
padding:10px 0; //上下为10px,左右为0
padding:0 10px; //上下为0,左右为10;
padding:0 5px 10px //上为0 右左为5px 下为10px
padding:1px 2px 3px 4px; //顺序分别为上右下左
如果只想给一个方向设置不想写四个值:可以使用padding-top:10px;(top,bottom,left,right)
margin同理;
正常标准CSS盒子模型:
100*100的蓝色区域:是你设置的width,height区域
10*10的绿色区域:是你的padding
20*20的浅黄色区域:是你的border
30*30的浅橘色区域:是你的margin
如果设置margin,padding,boder那么你的四个方向都会增加相对应的值。所以你相对应的width会增加你设置的值的2倍;
1.2.3 图解
初始设定一个100*100的div。如果添加padding,那么你的width与height就各增加20,div就扩大到了绿色范围;
同理如果添加了border,那么你的width与height就各增加40.div就扩大到了浅黄范围。
同理margin div就扩大到了浅菊范围。
至此:你原先100*100的蓝色div现在增加到了浅菊的160*160
width需要设置一行显示几个,可以用calc(100%/一行几个)-(border+padding+margin)同理height
1.3、怪异盒子模型
1.3.1 box-sizing:border-box; //哪个div需要怪异给哪个div设置本元素
此处的怪异模式width与height包括border,padding且不会把div撑大。他会在调节内容元素的大小
2、定位

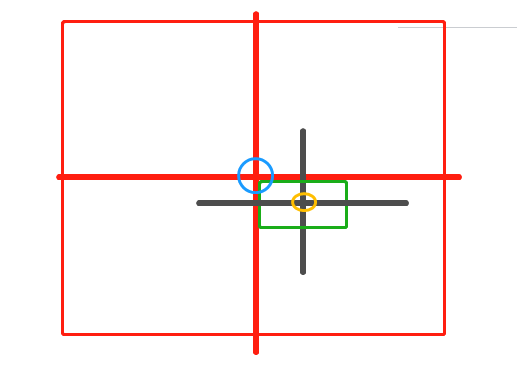
2.1 图解
2.1.1 红色边框为父元素,绿色边框为子元素(蓝色与橙色为实心圆点,为了看得清,画的大且是空心原点)
蓝色原点为红色边框的中心点,橙色为绿色边框中心点,如果是子元素居中定位,则蓝黄圆点重合。
首先,子元素设置left 50% top 50%(请注意,此设置的基点是以子元素的左上角定位,所以绿色边框会进入第二象限,右下)
此时蓝色与橙色没有重合。仅仅只是绿色左侧边框与纵向的红色辅助线重合,绿色上边框与横向红色辅助线重合,等于是绿色边框的左上角的那个点与红色边框的中心重合。是因为基于左上角的点的定位。
注意:此时蓝色点到横向的黑线,蓝色点到纵向的黑线各位绿色width,height的一半,因为黑线是从绿色边框中心点做出来的辅助线,那么50%减去width的一半,50%减去height的一半,蓝色与橙色的点就会重合,就可以子元素定位居中;
所以:
left:calc(50%-(width/2)) height:calc(50%-(height/2))就可以居中定位。
3、补充其它两个小知识点。
3.1 圆角
border-radius:10px;
3.2 阴影
box-shadow:8px 8px 8px gray; //第一个指向x轴偏移量;第二个是y轴的偏移量;第三个是影响的模糊半径 阴影颜色
三、完成作业代码
<template>
<div>
<!-- <img src="../assets/boxModel.png" alt="">-->
<div class="box">
<div class="absolute">配置页面</div>
<div class="title">
<b>西安讯飞研发协同办公智能平台</b>
</div>
<div class="child">
<div class="item" style="background: #1a8d86">
<div class="btitle">
OA自动化办公平台
</div>
<div class="pic">
<img src="../assets/office.png" alt="">
</div>
</div>
<div class="item" style="background: rgb(129 148 255)">
<div class="btitle">敏捷自动化研发平台</div>
<div class="pic">
<img src="../assets/dve2.png" alt="">
</div>
</div>
<div class="item" style="background:rgb(254 183 124)">
<div class="btitle">自动化测试平台</div>
<div class="pic">
<img src="../assets/test.png" alt="">
</div>
</div>
<div class="item" style="background:rgb(61 139 193)">
<div class="btitle">自动化一键部署平台</div>
<div class="pic">
<img src="../assets/bushu.png" alt="">
</div>
</div>
<div class="item" style="background:rgb(233 152 168)">
<div class="btitle">自动化在线监测平台</div>
<div class="pic">
<img src="../assets/jiance.png" alt="">
</div>
</div>
</div>
</div>
</div>
</template>
<script>
</script>
<style scoped>
.box{
background:#dbf0ef ;
height: 730px;
width:100%;
position: relative;
margin: 0px auto;
}
.absolute{
position: absolute;
left:50%;
top:50%;
background: #099885;
width: 112px;
height: 34px;
align-content: center;
line-height: 34px;
color: white;
}
.child{
display: flex;
align-items: center;
justify-content:flex-start;
flex-wrap: wrap;
width: 1284px;
margin:0 auto;
}
.item{
width: calc(100% / 3 - 34px);
height: 182px;
margin: 17px;
color: white;
display: flex;
justify-content: center;
align-items: center;
/*阴影:第一个指x轴的偏移量;第二个是y轴的偏移量;第三个影响的模糊半径*/
box-shadow: 8px 8px 8px gray;
/*圆角*/
border-radius: 10px;
}
.title{
font-size: 34px;
color: rgb(17 68 89);
padding-top: 95px;
padding-bottom: 120px;
}
.btitle{
font-size: 30px;
padding-right: 20px;
}
</style>
