小程序开发:六 (app全局变量及callback)
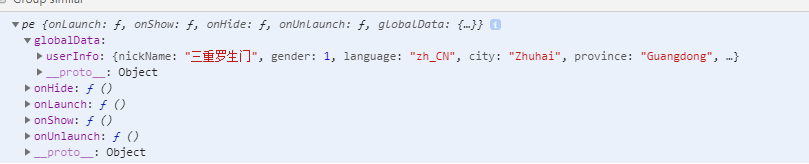
app的全局变量:globalData,其中有UserInfo

callback, 由于app.globalData是去请求网络,所以有机会存在延迟,存在页面onload完成后,由于网络等原因,没有拿到相关数据。
所以这里官方提供了app.userInfoReadyCallback回调方法,在网络加载完成userInfo后,将会自动call back相关内容。
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
if (app.globalData.userInfo)
{
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
}



