Swift - Spritekit 实现游戏摇杆
序言
最近由于写多了业务逻辑的软件,让人很烦闷啊。
打算找点有意思的东西来研究下。
就这样,我开始了SpriteKit 的深坑之旅。
国内SpriteKit 的资料真的是少之又少,遇到了很多问题,英语渣实在是很难受。但是一旦入手,感觉真的还是不错的。
那用这个做swift 游戏避免不了角色移动吧,移动就会需要虚拟摇杆。那如何实现呢?
基本介绍
1.节点
熟悉JS的同学应该很了解节点这个东西,Node,在SpriteKit里面为SKNode,概念和JS类同,不多做解释
2.精灵
在一个游戏场景中,几乎所有的内容都是由图像实现的,如游戏背景,敌人,玩家,每一个图像都被称为一个精灵。
我放弃了,东西太多了,介绍完的话,都要写本书了,以下内容面向有基础的童鞋
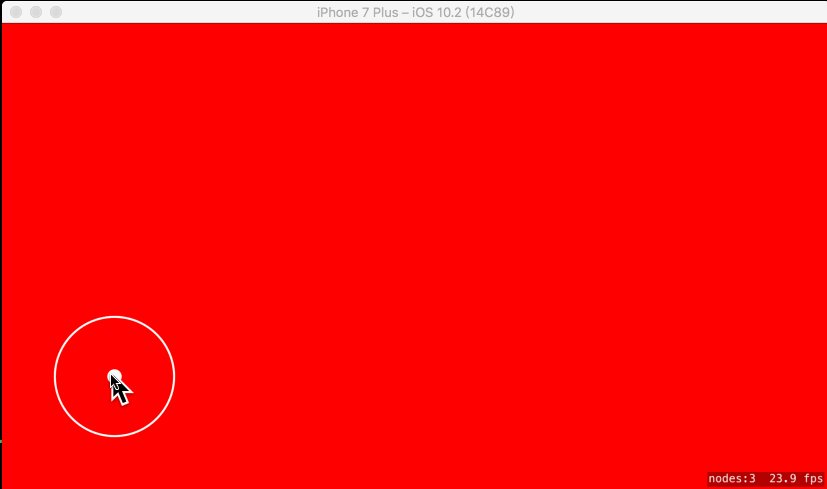
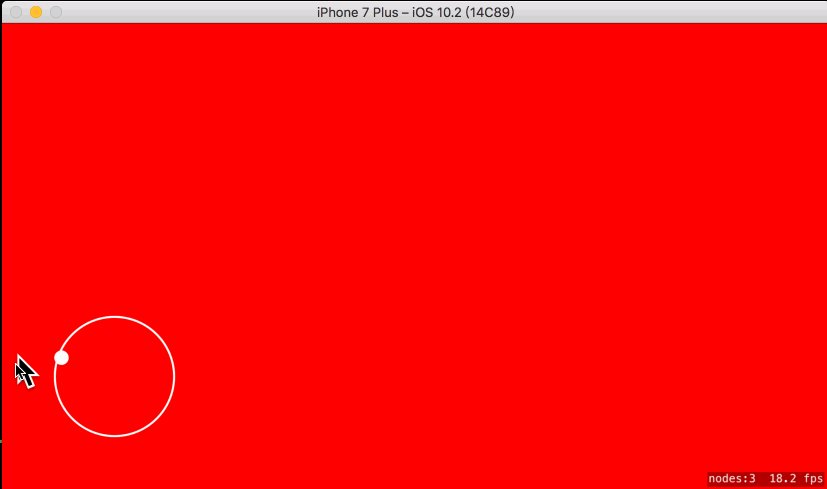
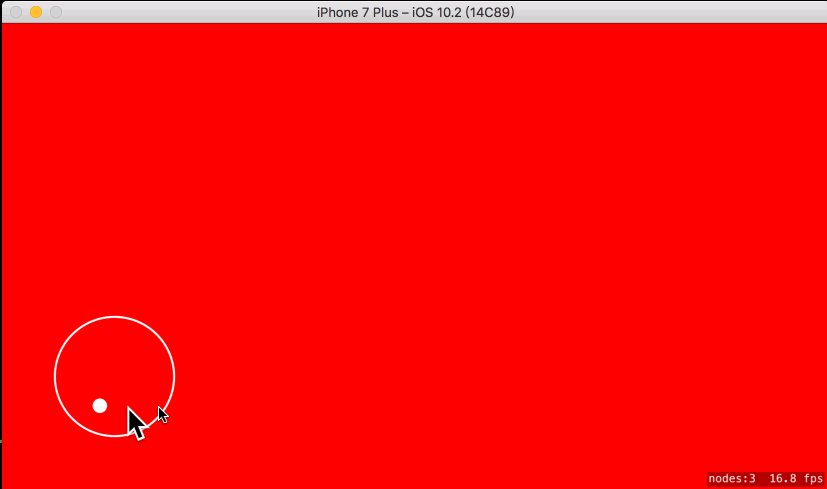
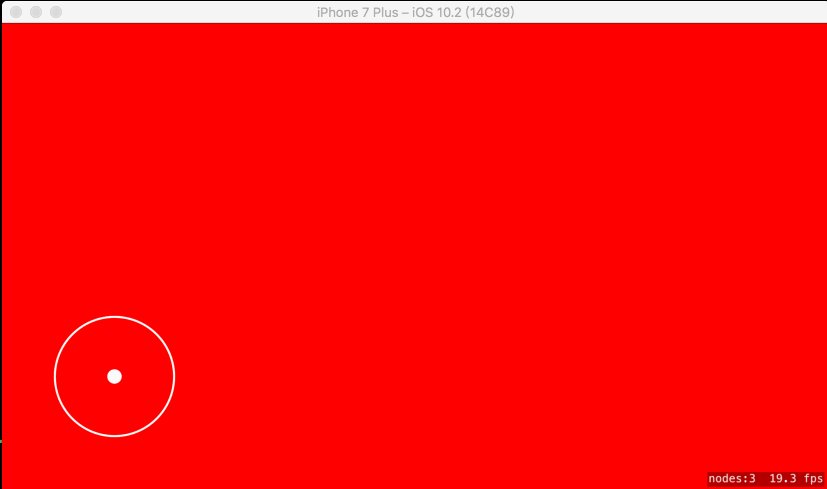
展示下Demo吧

Demo
如何达到这种效果
别着急,我们先来看看原理
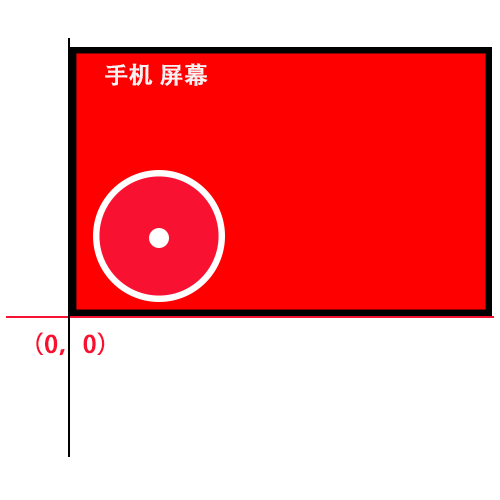
将GameScene中的场景修改尺寸,将锚点定位(0,0)
如此生成一个圆,一个原点,锚点皆为(100,100)

手机场景坐标系
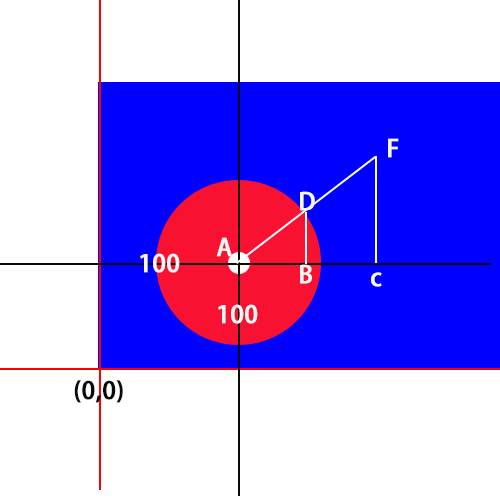
详细坐标图

详细锚点坐标图
大致思路讲解
你们可能会觉得这个三角形要来干嘛?别着急,我用最简单的语言来解释一下。
想要移动中心点A,我们会调用touchMove这个方法,这样才能在你滑动的时候,获得你的触点Position,再奖中心点A的Position设置为触点的Position即可将A实施移动。
现在我们有两种情况
第一种 :触点在红色圆里面移动
假设半径为50的情况下,我们只需要判断触点距离圆心的距离,是否小于50,就可判定触点是否在红圆之内
第二种:触点在红色圈外面
这种情况下,显然我们不能将中心点A移出红圈,我们需要将它沿着你的手指方向停在圆边上,这是关键点。这时候我们就需要利用这个三角形了。由上可知,我们可以通过方法获取触点的坐标。现在我们假设F为你的触点。 由此可知:
AF^2 = AC^2 + FC^2
AF/FC = AD/DB => DB = (AD * FC)/AF
AF/AC = AD/AB => AB = (AD * AC)/AF
将中心点设置为(AB,DB),就将它沿着你的手指方向停在圆边上了。
为什么需要这么做呢,有人可能说多此一举,经过本人测试,如果不这样判断,你在外面移动触点时,中心点不会跟随你的手指,会造成卡顿的感觉。这样的逻辑保证了,你的手指在圆外面也会跟随你的触点移动。
源代码
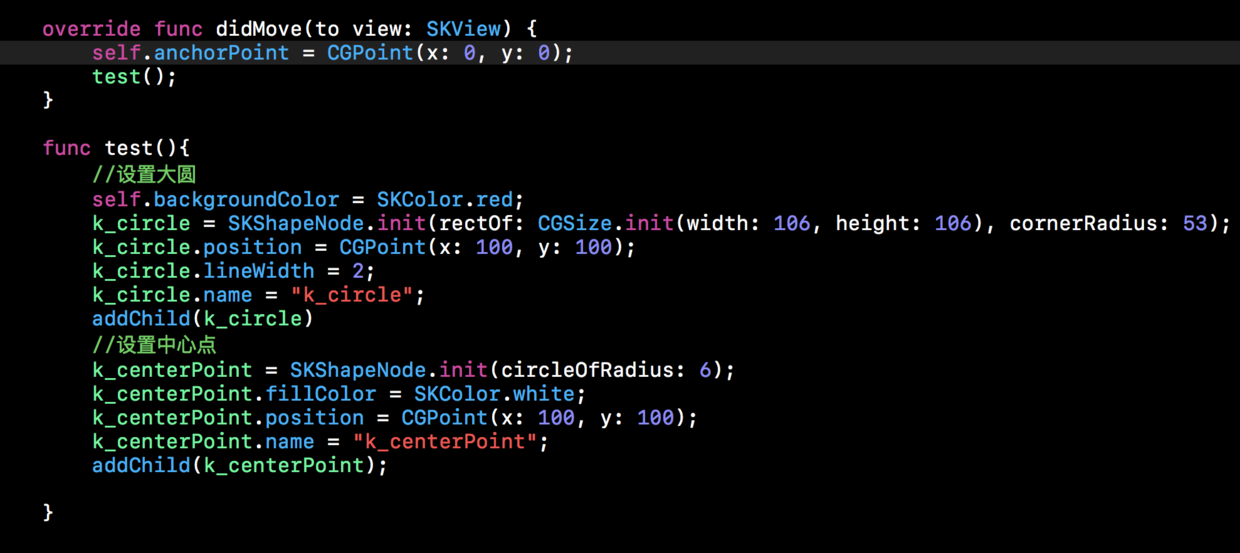
方便起见就直接上图片了,防止懒人直接复制黏贴
初始化界面

初始化界面
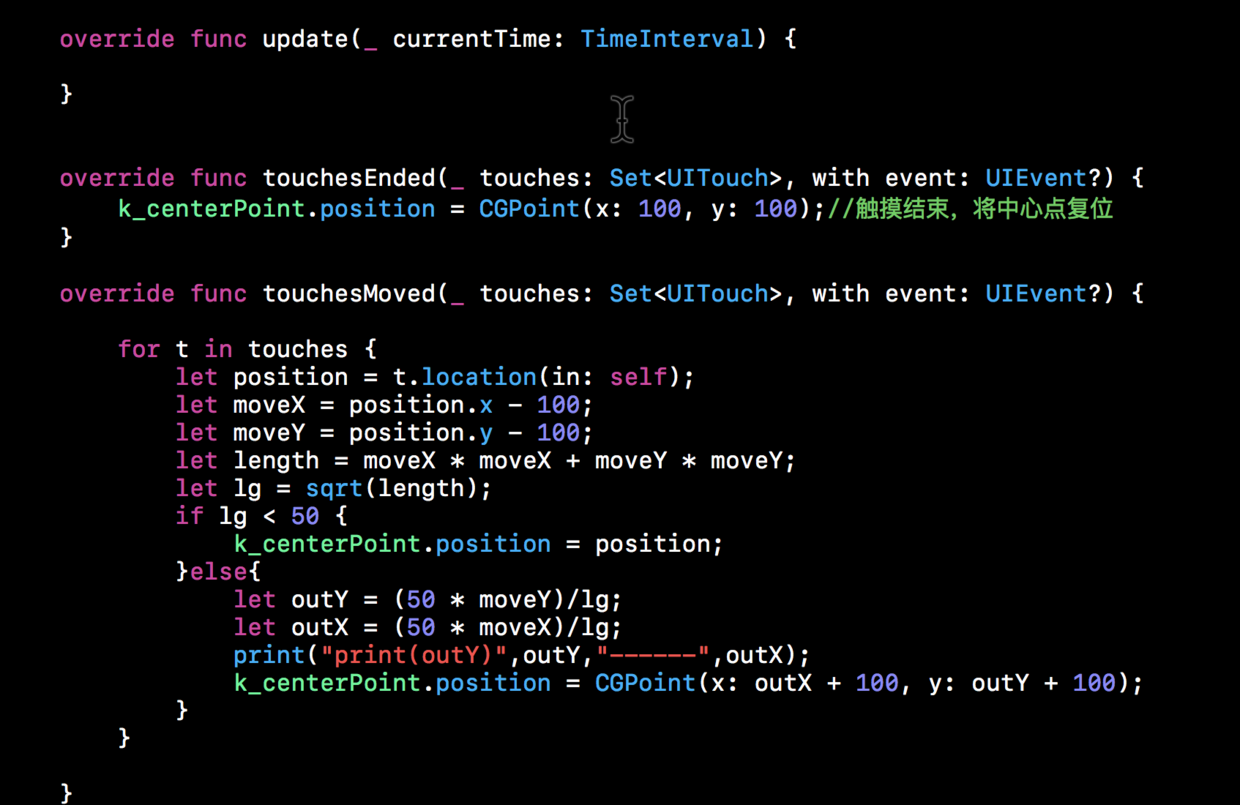
设置移动算法实现

设置移动
到此,摇杆已经实现,配合其他精灵,就能做出多种多样的游戏啦
ps:(灵感来自于i.she.vc/yuanchuang/590880.html )
国内资料太少,有不足之处还望指出


