vue注释的小技巧
用vue注释的时候,发现注释不成功,像这样
<template>
<div>
// </div> 当我按下注释快捷键键的时候自动注释为 // ,我们需要的注释是<!-- -->
</template>
这是因为vue文件的后缀名是vue,VsCode并不认识这个后缀,解决方法就是让后缀为vue的文件注释效果和html文件一样
那到底要怎么修改了

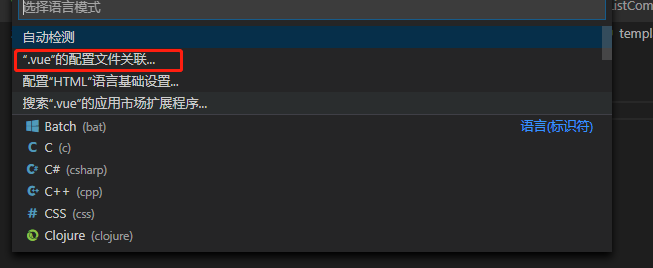
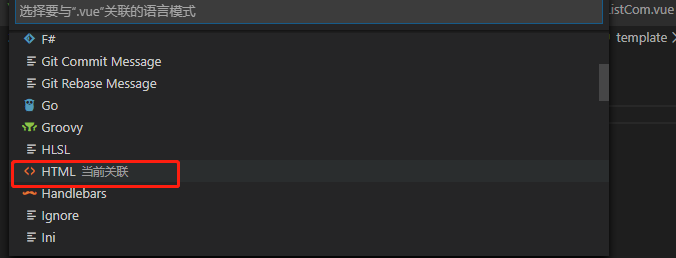
在VsCode编辑器的最下面这里有自动识别的文件类型,单击然后会出现


这样就可以了
杂念太多,必然根基浅薄
分类:
vue



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析