Android Material组件库(日期选择和时间选择器)基本使用
本文为作者原创,允许转载,不过请在文章开头明显处注明链接和出处!!! 谢谢配合~
作者:stars-one
链接:https://www.cnblogs.com/stars-one/p/17841549.html
本篇大约有1479个字,阅读预计需要1.85分钟
简单的封装下Material组件里的日期选择器和时间选择器的使用方法
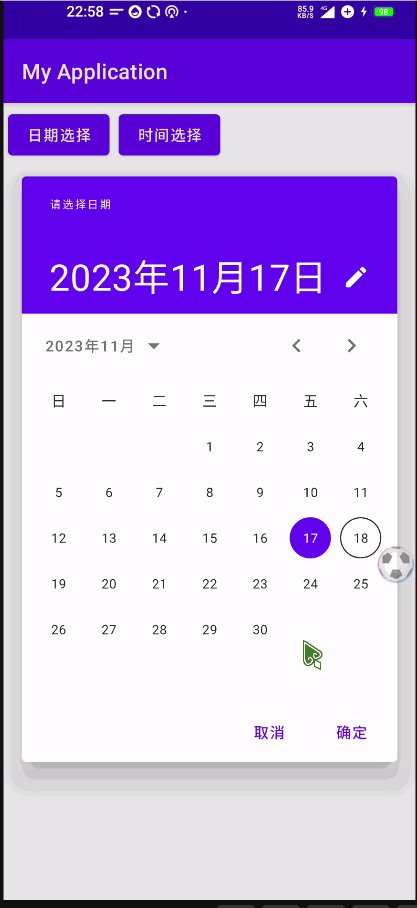
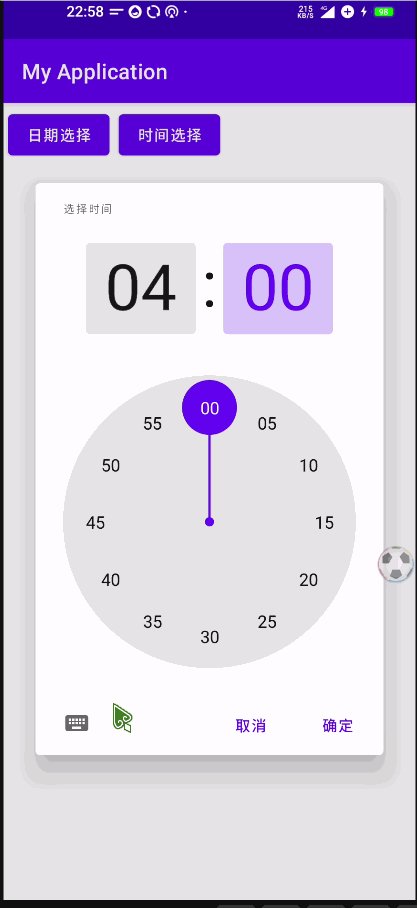
效果

代码
需要添加Material组件库的依赖(不过后面新版本Android Studio创建的新项目都会有此依赖了...)
implementation 'com.google.android.material:material:1.4.0'
private fun showTimeDialog(startDate: Date? = null) {
val builder = MaterialTimePicker.Builder()
//设置时间格式为24小时制
builder.setTimeFormat(TimeFormat.CLOCK_24H)
startDate?.let {
builder.setHour(it.hours)
builder.setMinute(it.minutes)
}
val timePicker = builder.build()
timePicker.apply {
// 设置事件监听器(当用户选择日期时触发)
addOnPositiveButtonClickListener {
val hour = timePicker.hour
val mintue = timePicker.minute
val hourStr = if (hour>9) hour.toString() else "0$hour"
val mintueStr = if (mintue>9) hour.toString() else "0$mintue"
val timeStrText = "$hourStr:$mintueStr"
//todo 选择时间后的操作
}
}
timePicker.show(supportFragmentManager, "DATE_PICKER_TAG")
}
private fun showDateDialog(startDate: Date? = null) {
// 创建 Material 日历选择器实例
val builder = MaterialDatePicker.Builder.datePicker()
//设置默认选择数据
startDate?.let {
builder.setSelection(it.time)
}
// 构建 Material 日历选择器
val materialDatePicker = builder.build()
materialDatePicker.apply {
// 设置事件监听器(当用户选择日期时触发)
addOnPositiveButtonClickListener {
val date = Date(it)
//todo 选择时间后的操作
}
}
materialDatePicker.show(supportFragmentManager, "DATE_PICKER_TAG")
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-11-19 Jetpack架构组件学习(1)——LifeCycle的使用
2021-11-19 Jetpack架构组件学习(0)——总结篇