Android 线性布局平分宽度item的隐藏问题
本文为作者原创,允许转载,不过请在文章开头明显处注明链接和出处!!! 谢谢配合~
作者:stars-one
链接:https://www.cnblogs.com/stars-one/p/17499199.html
本篇大约有1187个字,阅读预计需要1.48分钟
原文:Android 线性布局平分宽度item的隐藏问题 - Stars-One的杂货小窝
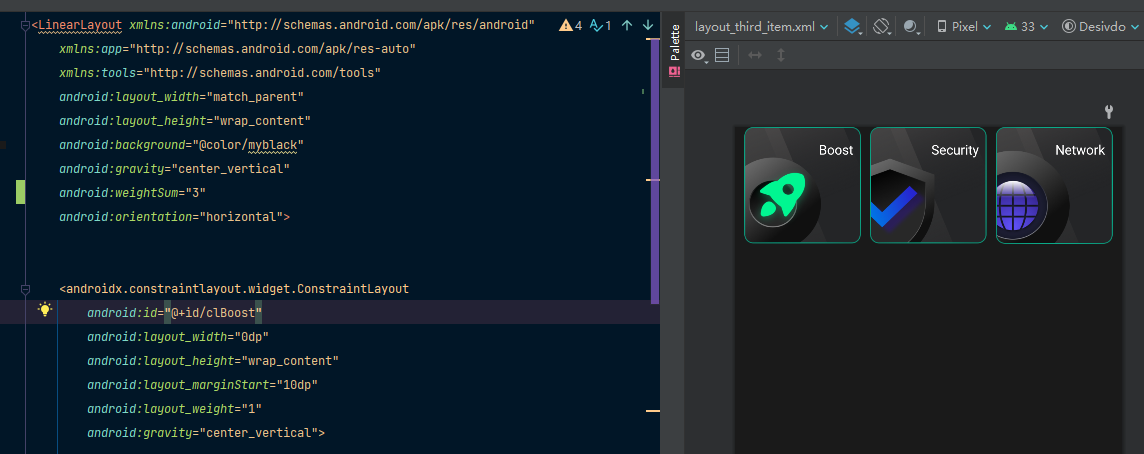
一直只使用layout_weight来平分布局,但是如果隐藏了某个item,会导致其他item宽高有所变化
于是询问了ChatGpt后,才是了解到LinearLayout的weightSum这个属性的使用
需求
一行有3个item平分线性布局,宽度都是相同
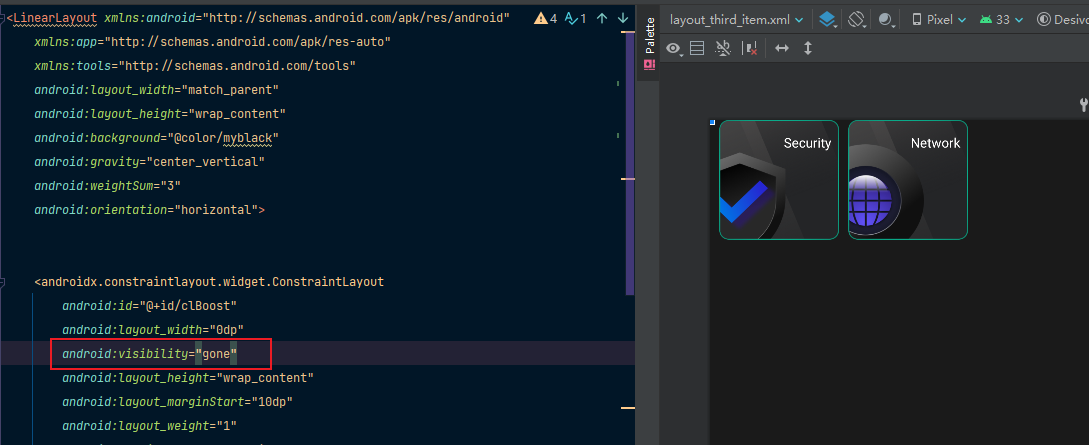
目前是有个动态条件去隐藏第一个item,但是不能影响其他item的宽度
主要就是使用LinearLayout的weightSum属性完成了上面的需求


代码示例
这里是一个简单的代码示例,和上面截图有所出入
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:weightSum="3">
<View
android:id="@+id/item1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_red_dark" />
<View
android:id="@+id/item2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_green_dark" />
<View
android:id="@+id/item3"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@android:color/holo_blue_dark" />
</LinearLayout>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!