Android CheckBox控件去除图标 样式改造
本文为作者原创,允许转载,不过请在文章开头明显处注明链接和出处!!! 谢谢配合~
作者:stars-one
链接:https://www.cnblogs.com/stars-one/p/14801523.html
本篇大约有3661个字,阅读预计需要4.58分钟
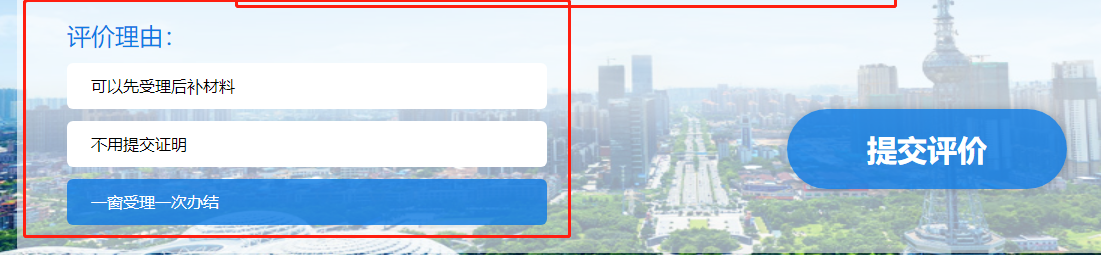
有个UI需要实现下面这种效果,但我之前是使用的CheckBox,本着能改就改的原则,还是把CheckBox改造一份,终于是实现了图中的效果

过程
1.去除CheckBox的左侧图标
CheckBox默认左侧会有个正方形的小框框,来展示勾选的状态,我们得先把这个去除了,去除的代码其实只需要在xml布局文件中,将button设置为null即可
android:button="@null"
代码:
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:background="@drawable/selector_checkbox"
android:button="@null"
android:text="需提供办事指南之外的申报材料" />
2.设置背景
这里选择使用Android中的selector作为背景,可以设置CheckBox选中和未选中的状态
选中状态:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="#3791e0"/>
</shape>
默认状态:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="@color/white"/>
</shape>
selector:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/shape_checkbox_checked"/>
<item android:state_checked="false" android:drawable="@drawable/shape_checkbox_normal"/>
</selector>
设置背景:
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:button="@null"
android:background="@drawable/selector_checkbox"
android:text="需提供办事指南之外的申报材料" />
3.设置文字颜色
由于上面的背景选择并不能应用到文字上去,设置文字颜色我们只能通过代码来设置
CheckBox提供了一个状态改变的监听器,通过这个监听器,我们可以动态对CheckBox的文字进行修改,代码如下:
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@SuppressLint("ResourceAsColor")
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
if (b) {
checkBox.setTextColor(getResColor(R.color.white));
} else {
checkBox.setTextColor(getResColor(R.color.black));
}
}
});
private int getResColor(int resColor) {
int color;
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.M) {
color = getColor(resColor);
} else {
color = getResources().getColor(resColor);
}
return color;
}
PS:getResColor是封装的方法,主要用来获取颜色的二进制
4.调整文字偏移
调整文字偏移的话其实很简单,使用padding的属性即可,自己看着调整即可
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:paddingLeft="20dp"
android:paddingStart="30dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:layout_marginBottom="8dp"
android:background="@drawable/selector_checkbox"
android:button="@null"
android:text="需提供办事指南之外的申报材料" />
代码示例
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="#3791e0"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<corners android:radius="5dp"/>
<solid android:color="@color/white"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/shape_checkbox_checked"/>
<item android:state_checked="false" android:drawable="@drawable/shape_checkbox_normal"/>
</selector>
<CheckBox
android:layout_weight="1"
android:id="@+id/cb1"
android:layout_width="400dp"
android:layout_height="0dp"
android:paddingLeft="20dp"
android:paddingStart="30dp"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:layout_marginBottom="8dp"
android:background="@drawable/selector_checkbox"
android:button="@null"
android:text="需提供办事指南之外的申报材料" />






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2019-05-23 oracle学习笔记(十四) 数据库对象 索引 视图 序列 同义词
2019-05-23 oracle学习笔记(十三) 查询练习(三) 子查询查询